Creación para la Web
Utilizar las mesas de trabajo
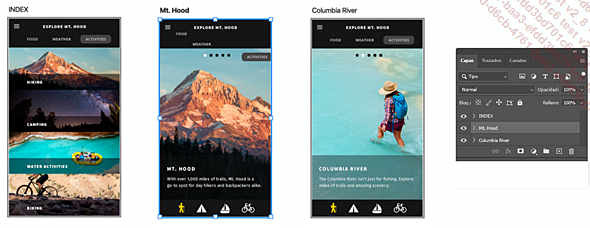
Para realizar prototipos de las interfaces para web o móviles, resultan particularmente prácticas las mesas de trabajo porque permiten tratar varias pantallas en un mismo documento.
En el ejemplo siguiente, cada una de las pantallas para una aplicación para móvil está incluida en su propia mesa de trabajo.

Exportar las mesas de trabajo
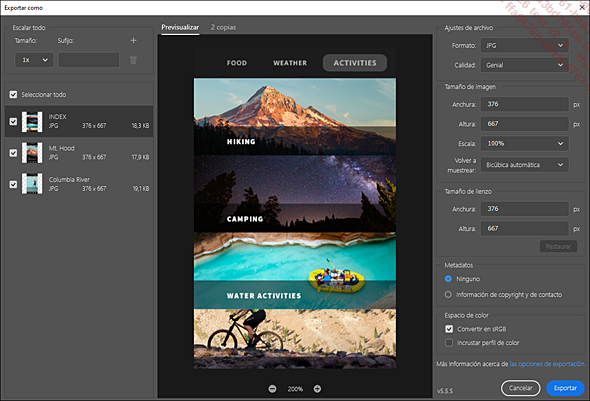
En el momento de exportar para Web (Archivo - Exportar - Exportar como), se puede escoger en la columna de la izquierda uno o varios espacios de trabajo que se han de guardar en una operación única, y cada uno de ellos con sus propios ajustes específicos.

Copiar los CSS
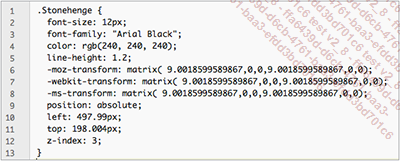
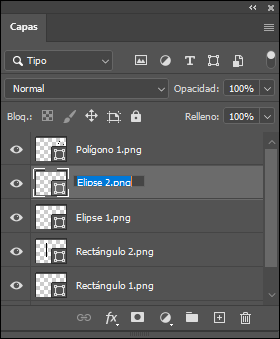
Una vez compaginada la página, escoja el menú Capa - Copiar CSS (o Copiar CSS a través del menú del panel Capas). Los datos CSS correspondientes al contenido de la capa activa se copiarán y podrá pegarlos en el editor de texto que prefiera para utilizarlos.
 |
 |
Generar automáticamente archivos para la Web a partir de capas
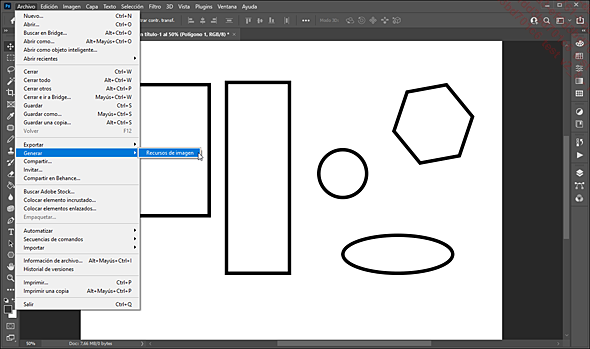
En lugar de trabajar con los sectores, ahora puede guardar automáticamente los objetos situados en las capas.
Para ello, seleccione el menú Archivo - Generar - Recursos de imagen.

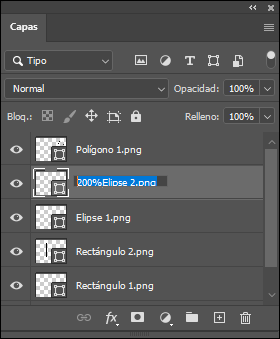
Deberá indicar a Photoshop los parámetros de los elementos que desea exportar. Empiece con el formato de archivo, que podrá indicar añadiendo un sufijo a la capa, según el modelo siguiente: nombredecapa.sufijo
Los sufijos adquieren la nomenclatura estándar: .png, .jpg o .gif. Por lo que se refiere al formato JPEG, es posible añadir una cifra de 1 a 10 después del sufijo para indicar su calidad/nivel de compresión (1 equivale a 10 %, y 10, a 100 %)..

Con un prefijo, podrá indicar el incremento del elemento, por ejemplo: 200% nombredelarchivo.gif

Finalmente, puede acumular diversos nombres de exportación para la misma capa: 200% nombredearchivo.gif, nombredearchivo.jpg5
En este caso, tendrá dos nombres de exportación de la misma capa: un archivo GIF aumentado al 200 % y un archivo JPEG con calidad 50 %.
Una vez utilizada esta nomenclatura, se crea automáticamente, en la misma carpeta que el documento, una carpeta con el nombre nombredearchivo-assets en la que se guardan los elementos colocados en las capas que respetan la nomenclatura. Esta carpeta se actualiza cada vez que se guarda...
Exportar un documento de Photoshop para la Web
Este procedimiento de exportación, mucho más moderno, presenta funciones muy útiles para los diseñadores web, ya que es posible ajustar los parámetros cada vez que se exportan capas, grupos de capas, mesas de trabajo o documentos de Photoshop en formato imagen.
Seleccione Archivo - Exportar - Exportar como para exportar el documento activo de Photoshop. Se exportan todas las mesas de trabajo del documento.
Para activar la función Exportar como para las capas, grupos de capas o mesas de trabajo, selecciónelos en el panel Capas, haga un clic derecho y luego escoja Exportar como en el menú contextual.
Cada capa, grupo de capas o mesa de trabajo seleccionado se exporta en un archivo separado.
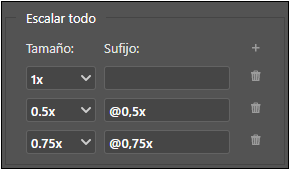
Simplemente haga clic en la  para crear varias exportaciones
de la misma composición de tamaño diferente, lo
que resulta muy práctico para los diseños destinados
a periféricos de diversos tamaños.
para crear varias exportaciones
de la misma composición de tamaño diferente, lo
que resulta muy práctico para los diseños destinados
a periféricos de diversos tamaños.

Escoja el formato de archivo PNG, JPG, GIF o SVG y fije los parámetros específicos del formato.
-
PNG: activar la Transparencia (32 bits) o exportar imágenes de pequeño tamaño (8 bits).
-
JPEG: calidad de imagen de 0 a 100.
Establezca la anchura y la altura del archivo de imagen (por defecto, la anchura y la altura son proporcionales).
Cambie la escala para cambiar el tamaño de la imagen...
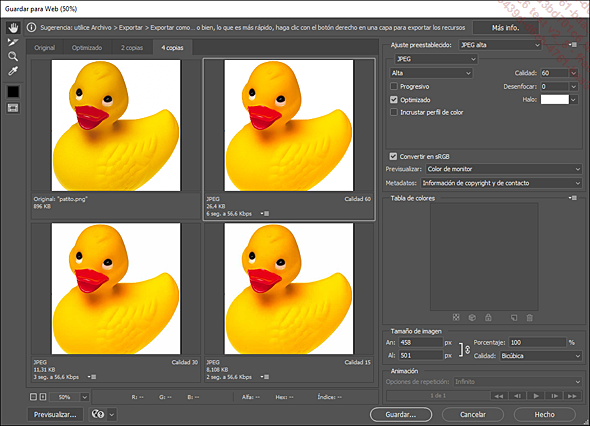
Guardar una imagen para Web (heredado)
El antiguo sistema de guardado de las imágenes optimizadas para Web sigue teniendo adeptos. Pero el nuevo sistema que describimos en la sección anterior es más moderno.
Archivo - Exportar - Guardar para Web (heredado) o CtrlAltMayús S (PC) o CmdOptionMayús S (Mac)

 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
