Casos prácticos y correcciones
Crear un blog (procedimiento)
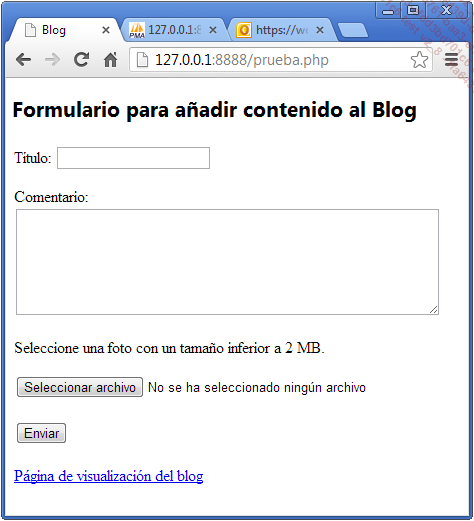
Cree un formulario para añadir el contenido al blog:

Cree una página PHP para añadir el contenido a la base de datos y copia a la carpeta de imágenes la imagen que se ha transmitido. Esta página mostrará lo siguiente:

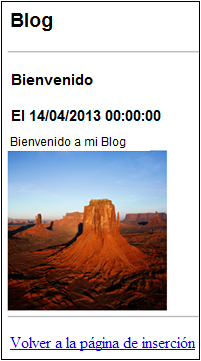
Cree una página PHP que muestre los distintos contenidos que se han añadido al blog.

Solución
Cree una carpeta de imágenes en el mismo lugar que sus páginas PHP.
Cree la base de datos Blog.
-
El script SQL para crear el contenido de la tabla es:
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
DROP TABLE IF EXISTS contenido;
CREATE TABLE contenido (
Id int(11) NOT NULL AUTO_INCREMENT,
Titulo varchar(25) NOT NULL,
Fecha Datetime NOT NULL,
Comentario text NOT NULL,
Imagen varchar(25) NOT NULL,
PRIMARY KEY (Id)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=2 ; -
La página del formulario_anadir.php es:
<!DOCTYPE html
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="es">
<head>
<title>Blog</title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
</head>
<body>
<h2>Formulario para añadir el contenido al Blog</h2>
<form action="insertar_contenido.php" method="POST"
enctype="multipart/form-data">
<p>Título: <input type="text" name="titulo" /></p>
<p>Comentario: <br /><textarea name="comentario" rows="10"
cols="50"></textarea></p>
<input type="hidden" name="MAX_FILE_SIZE"...Crear un blog (objeto)
Vuelva a repetir el ejercicio, pero ahora utilice objetos.
Cree una clase Blog cuyos atributos coincidan con los campos de la tabla Contenido. Cree una clase Manager que tenga la conexión PDO como atributo, así como unos métodos que permitan leer y escribir en la tabla Contenido. Las páginas mostrar_blog.php, insertar_contenido.php y añadir_contenido.php no deben contener consultas SQL.
Solución
Cree la base de datos Blog
-
El script SQL que crea la tabla Contenido es:
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
--
-- Base de datos : `Blog`
--
-- --------------------------------------------------------
--
-- Estructura de la tabla `contenido`
--
DROP TABLE IF EXISTS `contenido`;
CREATE TABLE IF NOT EXISTS `contenido` (
`Id` int(11) NOT NULL AUTO_INCREMENT,
`Titulo` varchar(25) NOT NULL,
`Fecha` Datetime NOT NULL,
`Comentario` text NOT NULL,
`Imagen` varchar(25) NOT NULL,
PRIMARY KEY (`Id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=2 ; -
La página formulario_añadir.php es:
<!DOCTYPE html
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="es">
<head>
<title>Blog</title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
</head>
<body>
<h2>Formulario para añadir el contenido al Blog</h2>
<form action="insertar_contenido.php" method="POST"
enctype="multipart/form-data">
<p>Título: <input type="text" name=“titulo” /></p>
<p>Comentario: <br /><textarea name="comentario" rows="10"
cols="50"></textarea></p>
<input type="hidden" name="MAX_FILE_SIZE" value="2097152">
<p>Seleccione una foto que tenga un tamaño inferior...Crear una newsletter
Cree una página PHP que recupere la lista de nombres y de e-mails de personas. A continuación envíe un mensaje por e-mail. También actualice en la base de datos la fecha de envío a cada una de estas personas.
Solución
Cree la base de datos Newsletter y ejecute el script siguiente.
-
El script SQL que crea la tabla Cliente es:
CREATE TABLE Newsletter.Cliente (
Id INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
Nombre VARCHAR( 20 ) NOT NULL ,
Email VARCHAR( 25 ) NOT NULL ,
Fecha_envio DATE NOT NULL
) ENGINE = MYISAM ; -
La página envío_newsletter.php es:
<!DOCTYPE html
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="es">
<head>
<title>NewsLetter</title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
</head>
<body>
<?php date_default_timezone_set('Europe/Paris');?>
<h2>Envío de la newsletter el <?php echo date(
"Y-m-d H:i:s");?></h2>
<hr />
<?php
$connect = mysqli_connect("127.0.0.1", "root", "", "NewsLetter");
/* Comprobar la conexión */ ...Crear un flujo RSS
Cree una página PHP con el flujo RSS que muestre las últimas novedades del periódico "El País" a la siguiente dirección: http://ep01.epimg.net/rss/elpais/portada.xml
Solución
-
La página mostrar_rss.php es:
<!DOCTYPE html
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="es">
<head>
<title>Ejercicio con RSS</title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<link rel="alternate" type="application/rss+xml"
href="http://ep01.epimg.net/rss/elpais/portada.xml" />
</head>
<body>
<?php
$rss = simplexml_load_file('http://ep01.epimg.net/rss/elpais/
portada.xml');
foreach ($rss->channel->item as $item) {
echo '<div>
<h2>'.$item->title.'</h2>
<h4>post; el: '.date("d/m/Y",strtotime($item->
pubDate)).'</h4>
'.$item->texto.' <a href="'.$item->link.'">Leer todo el
artículo</a>
</div><br...Gestión de un parque informático en MVC
El objetivo es crear varios archivos PHP que permitan mostrar y buscar las máquinas en un parque informático. También será necesario visualizar un gráfico que represente el número de máquinas por sala. Estos archivos deben respetar la arquitectura Modelo Vista Controlador.
Inicio:

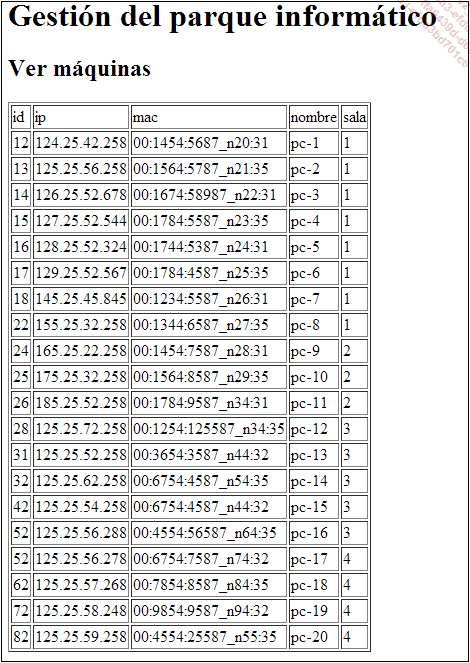
Lista:

Búsqueda:

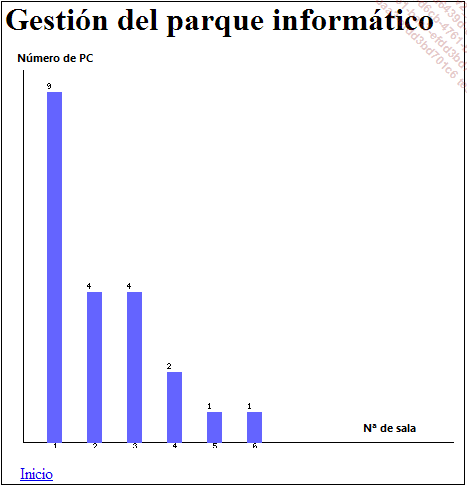
Gráfico:

Solución
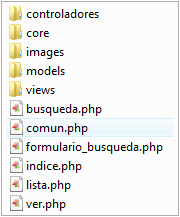
A continuación se muestra el contenido de la carpeta principal:

-
La página ver.php:
<?php // Dispatcher secundario
// Archivo comun
require('comun.php');
$controlador->ver();// acción del controlador
?> -
La página común.php:
<?php // código común a todos los dispatchers
define('ROOT', '');
define('WEBROOT', ''); // Archivo de Core
require(ROOT.'core/model.php');
require(ROOT.'core/controlador.php'); //echo 'Conexión a la BDD';
require(ROOT.'controladores/parque.php'); // Inicialización del controlador
$controlador = new parque();
?> -
La página formulario_busqueda.php:
<?php // Dispatcher secundario
require('comun.php');
$controlador->formulario_busqueda(); // acción del controlador
?> -
La página indice.php:
<?php // Dispatcher principal
require('comun.php');
$controlador->indice(); // acción del controlador
?> -
La página lista.php:
<?php // Dispatcher secundario
require('comun.php');
$controlador->busqueda(""); //acción de controlado
?> -
La página busqueda.php:
<?php // Dispatcher secundario
require('comun.php');
extract($_POST); // Importante las variables en la tabla
de símbolos. Permiten meter contenido el contenido
de $_POST['addip'] en la variable $addip
$controlador->busqueda($addip); // acción del controlador
?> -
La página controladores/parque.php:
<?php
class parque extends controlador {
var $models = array('parque_model');
//Action indice
function indice(){
$this->render('indice'); //llamada...Crear un sitio Web para gestionar becarios
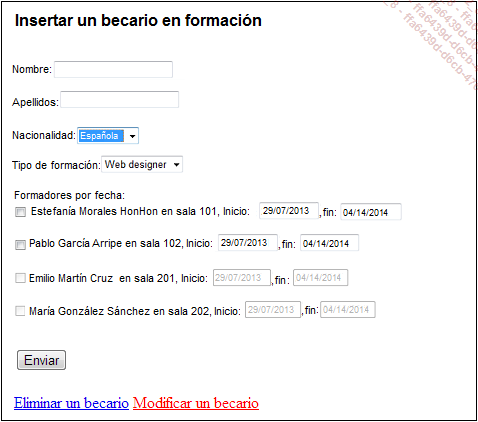
Se trata de insertar en la base de datos aquellos becarios que están en proceso de formación. Estos becarios tienen nombre, apellidos, una nacionalidad, un tipo de formación y un formador en una sala entre dos fechas determinadas.
Esta página tiene un código JavaScript que activa el área de formadores y las fechas, según el tipo de formación que seleccione.

También puede eliminar los datos de un becario:

Puede modificar todos los becarios al mismo tiempo:

Esta página contiene un JavaScript que activa las áreas de formadores y las fechas, según el tipo de formación que seleccione.
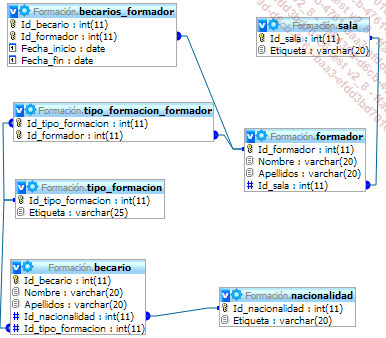
Un becario puede tener varios formadores. Un formador puede intervenir en varios tipos de formaciones. Un becario solo tiene un tipo de formación.
El esquema de la base de datos es:

Solución
Cree la base de datos formación.
Ejecute el script para crear unas tablas con sus correspondientes datos:
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
-- Estructura de la tabla `formador`
DROP TABLE IF EXISTS formador;
CREATE TABLE formador (
Id_formador int(11) NOT NULL AUTO_INCREMENT,
Apellido varchar(20) NOT NULL,
Nombre varchar(20) NOT NULL,
Id_sala int(11) NOT NULL,
PRIMARY KEY (Id_formador)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=5 ;
-- Contenido de la tabla `formador`
INSERT INTO formador (Id_formador, Apellido, Nombre, Id_sala)
VALUES
(1, 'Morales HonHon', 'Estefanía', 1),
(2, 'García Arripe', 'Pablo', 2),
(3, 'Mártin Cruz', 'Emilio', 3),
(4, 'Gonzalez Sánchez', 'María', 4);
-- Estructura de la tabla `nacionalidad`
DROP TABLE IF EXISTS nacionalidad;
CREATE TABLE nacionalidad (
Id_nacionalidad int(11) NOT NULL AUTO_INCREMENT,
Etiqueta varchar(25) NOT NULL,
PRIMARY KEY (Id_nacionalidad)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=5 ;
-- Contenido de la tabla `nacionalidad`
INSERT INTO nacionalidad (Id_nacionalidad, Etiqueta) VALUES
(1, 'Francés'),
(2, 'Inglés')...Generar un Certificado de datos bancarios en archivo PDF
El objetivo es generar un documento PDF que muestre la información contenida en un Certificado de datos bancarios. Cree una clase para el Certificado con sus descriptores de acceso para realizar este ejercicio. Utilice la biblioteca html2pdf que se puede descargar en el sitio http://html2pdf.fr/es.

Solución
-
Descargue html2pdf e instale todos los archivos en la carpeta html2pdf.
-
La página pdf.php:
<?php
/**
* HTML2PDF Library
*
* http://html2pdf.fr/es
*/
// recupera el HTML
ob_start();
include('vista.php');
$content = ob_get_clean();
//llamada de la biblioteca html2pdf
require_once(dirname(__FILE__).'/vendor/autoload.php');
use Spipu\Html2Pdf\Html2Pdf;
// convertir en PDF
try
{
$html2pdf = new Html2Pdf('P', 'A4', 'fr');
$html2pdf->writeHTML($content, isset($_GET['vistahtml']));
$html2pdf->Output('CertificadoBancario.pdf');
//generación del archivo CertificadoBancario.pdf
}
catch(HTML2PDF_exception $e) {
echo $e;
exit;
} -
La página CertificadoBancario.inc:
<?php
/**
* Clase de la clave CertificadoBancario
* Clase que permite crear objetos de tipo CertificadoBancario_ES
* almacenando números de cuentas bancarias españolas así como
* los métodos necesarios para controlar la validez
* de un Certificado...Pago a través de PayPal
El objetivo es añadir el código del lado del cliente que permita pagar a través de PayPal.
En nuestro supuesto, el cliente ya ha iniciado sesión y ya tiene todas sus compras en su cesta.
A continuación, encontrará el código javascript para mostrar el botón de PayPal y efectuar el pago. Basta con modificar el importe (0.01 € en el ejemplo) por PHP para volverlo dinámico.

Solución
Descargar el archivo complementario desde la página Información.
-
La página index_new.php:
<!-- Div que contiene el botón de Paypal -->
<div id="paypal-button-container"></div>
<script src="https://www.paypalobjects.com/api/checkout.js">
</script>
<script>
// Renderizado del botón de PayPal
paypal.Button.render({
// Implementación de su entorno
env: 'sandbox', // sandbox | production
// Especificación del estilo del botón
style: {
layout: 'vertical', // horizontal | vertical
size: 'medium', // medium | large | responsive
shape: 'rect', // pill | rect
color: 'gold' // gold | blue | silver | white... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática