Personalización y securización
Securización de los sitios ASP.NET
Los sitios web exponen sus páginas a una gran cantidad de usuarios. Estén preparados para Internet o Intranet, es necesario definir reglas de accesibilidad a los distintos elementos del sitio.
1. Modelo de securización del sitio
La securización de un sitio se basa en los mismos principios que cualquier aplicación .NET. Comparte, además, la tipología de objetos asociada a la securización, basada en los roles (RBS, Role Based Security) de las aplicaciones Windows.
a. Objetos de seguridad
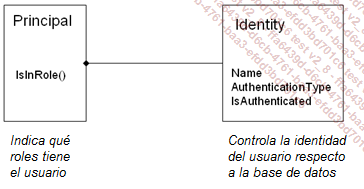
Todo usuario de una aplicación .NET representa una entidad (Principal, en inglés). Su identidad (Identity) se basa en su reconocimiento dentro de una base de datos estándar de usuarios (Windows, Active Directory, AspNetDb) o personalizada.

El siguiente extracto de código muestra información conocida acerca del usuario:
TextBox1.Text =
string.Format("Nombre del usuario: {0}\nBase de datos:
{1}\nAutentificado?{2}\nTipo{3}",
User.Identity.Name,
User.Identity.AuthenticationType,
User.Identity.IsAuthenticated,
User.GetType().FullName);
Aunque, en ausencia de una identificación precisa, estos campos no se informan correctamente. Será, entonces, necesario modificar el archivo Web.config para exigir una identificación:
<authentication mode="Windows"/>
<authorization>
<!-- prohibido desconocidos (anónimos) -->
<deny users="?"/>
</authorization>
b. Autentificación
La autentificación (authentication, en inglés) consiste en verificar las credenciales (credentials) de un usuario en una lista. ASP.NET tiene acceso a varias bases de datos, tales como Windows, Active Directory (o ADAM para las aplicaciones), AspNetDb. También puede definir sus propias bases de datos.
A cada repositorio de datos puede corresponderle una técnica de verificación. A menudo, se trata de un par (usuario, contraseña), aunque es posible aplicar otras técnicas. Desde el momento en que se identifica un usuario, las credenciales asociadas a su autentificación serán consistentes con independencia del repositorio de datos; el sistema no confiará más en un usuario...
Presentación personalizada
El interés de los proveedores de pertenencia y de roles no se limita únicamente a la securización de una aplicación. El usuario espera que un sitio web tenga una presentación personalizada, una navegación adaptada y que los mensajes se muestren en su idioma.
1. Perfiles de usuario
Los perfiles de usuario aprovechan el conocimiento del servidor de aplicaciones ASP.NET en materia de generación dinámica de código.
Se trata de generar una clase en el Web.config de la que existe una instancia por cada usuario. Esta instancia se memoriza en la base de datos AspNetDb (o en la base de datos asociada al proveedor) y se asocia al usuario con cada nueva conexión.
El perfil expone propiedades que siempre tienen valor. Habitualmente no es necesario que se guarde el perfil, salvo que contenga elementos de tipo colección a los que el servidor de aplicaciones le costará seguir su evolución.
a. Formación del perfil
El perfil se forma en el archivo Web.config. Es preciso indicar qué proveedor se desea utilizar y, si es necesario, describir las características de este proveedor. En nuestro caso, se trata del proveedor estándar ligado a la base de datos AspNetDb.
Las propiedades del perfil definen propiedades accesibles por programación. Tienen un nombre, un tipo y un valor por defecto:
<profile enabled="true" defaultProvider="AspNetSqlProfileProvider">
<properties>
<add name="Theme" type="System.String" defaultValue="blanco"/>
<add name="MensajeDeBienvenida" type="System.String"defaultValue=
"Bienvenido"/>
</properties>
</profile>
Cuando se registra el archivo Web.config, el servidor de aplicaciones genera una clase que tiene estas propiedades.
b. Uso del perfil
La clase generada se instancia bajo el nombre Profile. El siguiente programa utiliza el perfil del usuario para escoger su mensaje de bienvenida así como su tema de presentación.
public partial class _Default : System.Web.UI.Page
{
protected override void OnPreInit(EventArgs e)
{
this.Theme = Profile.Theme;
base.OnPreInit(e);
}
protected...Los WebParts
1. Del sitio Web al portal
Los perfiles son un medio práctico para conservar las preferencias de un usuario. Los elementos web (WebParts) van más allá permitiendo a los usuarios personalizar la presentación, tanto en su disposición como en su contenido.
Se trata, a menudo, de páginas de inicio que contienen cierta personalización. Se construyen a base de zonas enlazadas con distintos orígenes de información: flujos RSS, servicios web, datos SQL... El usuario selecciona los canales de información que le convienen, y los organiza para acceder rápidamente a los temas que le interesan.
Un sitio web capaz de adaptarse a este funcionamiento se convierte en un portal de información. Microsoft proporciona, por sí mismo, el programa Sharepoint Portal Server, ligado a distintos flujos de un sistema de información. La tecnología de WebParts es la ocasión para el desarrollador del sitio web ASP.NET de obtener el mismo tipo de resultados.
2. Crear un portal
Para construir un portal, partimos de una página de inicio. Ésta se desarrolla como cualquier otra página web ASPX. Su implementación general se organiza mediante tablas, controles web... Agregamos, a continuación, los elementos necesarios para la tecnología de WebParts.
Los WebParts requieren una base de datos persistente que puede ser AspNetDb. El archivo Web.config indica al servidor de aplicaciones el proveedor y la base de datos que se utilizará:
<webParts>
<personalization defaultProvider="MyProvider">
<providers>
<add name="MyProvider"
type="System.Web.UI.WebControls.WebParts.
SqlPersonalizationProvider"
connectionStringName="localSql" />
</providers>
</personalization>
</webParts>
a. El gestor WebPartManager
El primer componente que hay que ubicar en una página portal es el control WebPartManager. Tiene como objetivo coordinar la comunicación entre los distintos elementos de la página.
<asp:WebPartManager ID="MyPartManager" runat="server" ... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
