El patrón de diseño composite MVC
Introducción al problema
La realización de la interfaz de usuario de una aplicación resulta un problema complejo. La principal característica del diseño de una interfaz de usuario es que debe ser lo suficientemente flexible para dar respuesta a las siguientes exigencias, propias de una interfaz moderna:
-
Los usuarios de la aplicación pueden solicitar cambios a dicha interfaz para que sea más eficaz o más intuitiva.
-
La aplicación puede ofrecer nuevas funcionalidades, lo cual requiere una actualización de su interfaz de usuario.
-
El sistema de ventanas de la plataforma con el que trabaja la aplicación puede evolucionar e imponer modificaciones en la interfaz de usuario.
-
La misma información puede representarse bajo diferentes formas e introducirse a través de distintos medios.
-
La representación debe reflejar, inmediatamente, las modificaciones de datos manipulados por la aplicación.
-
Los datos gestionados por la aplicación pueden manipularse simultáneamente a través de varias interfaces: por ejemplo, una interfaz de usuario de escritorio y una interfaz de usuario web.
Estos requisitos hacen casi imposible diseñar una interfaz de usuario que pueda aplicarse en el seno del núcleo funcional de la aplicación. Conviene adoptar, por lo tanto, una solución algo más modular como la que propone el patrón de diseño...
El patrón de diseño composite MVC
Los autores del lenguaje Smalltalk-80 proponen una solución a este problema: MVC (Model-View-Controller). MVC preconiza la separación entre componentes de una aplicación según los aspectos siguientes:
-
Model (modelo): se trata del núcleo funcional que gestiona los datos manipulados en la aplicación.
-
View (vista): se trata de los componentes destinados a representar la información al usuario. Cada vista está vinculada con un modelo. Un modelo puede estar vinculado a varias vistas.
-
Controller (controlador): un componente de tipo controlador recibe los eventos que provienen del usuario y los traduce en consultas para el modelo o para la vista. Cada vista está asociada a un controlador.
La vista se relaciona con el modelo a través del patrón de diseño Observer. En este patrón de diseño, el modelo constituye el sujeto y cada vista es un observador. De este modo, toda actualización de datos que gestione el núcleo funcional genera una notificación a las distintas vistas. Estas pueden, entonces, actualizar la información que muestran al usuario.
La estructura genérica, en su forma simplificada, de MVC se representa mediante la notación UML de la figura 30.1. El modelo se incluye como el sujeto del patrón de diseño Observer y, por lo tanto, como una subclase de la clase abstracta Sujeto. La clase Modelo implementa dos métodos: getDatos y modificaDatos. El primero permite acceder a los datos del modelo y el segundo modificarlos. En la práctica, estos métodos darán un acceso más fino a los datos del modelo, así como a los servicios que implementan las funcionalidades de la aplicación.
La clase Vista se incluye como observador del modelo. El método actualiza se invoca cuando se quiere actualizar los datos del modelo. La vista extrae del modelo los datos y los representa. Además del método actualiza, la vista posee un método manipulaRepresentacion destinado al controlador. En efecto, algunas acciones del usuario no tendrán ninguna consecuencia sobre el modelo sino únicamente sobre la representación: mover una ventana, alguna acción sobre la barra de desplazamiento, etc.
La clase Vista está asociada...
Ejemplo en PHP
1. Introducción
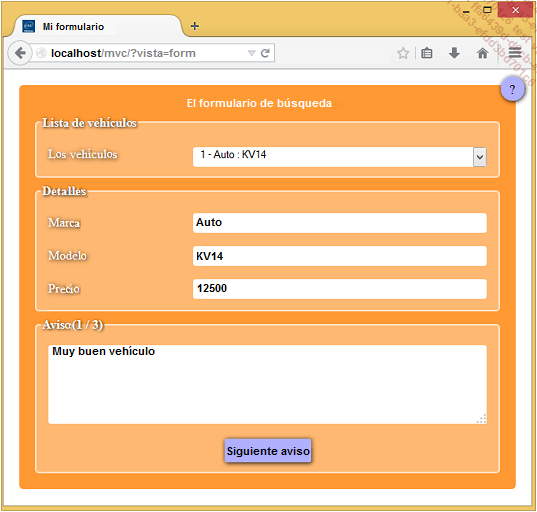
El ejemplo consiste en una pequeña base de datos de vehículos que está disponible en modo de solo consulta. Existe un menú desplegable en la parte superior del formulario que ofrece la posibilidad, al usuario, de seleccionar el vehículo que quiere visualizar. Se muestran, entonces, la marca, el modelo y el precio del vehículo seleccionado. El botón Aviso siguiente permite ver el siguiente anuncio relativo al mismo vehículo. Si el usuario pulsa dicho botón una vez mostrado el último anuncio, la interfaz vuelve a mostrar el primer anuncio.
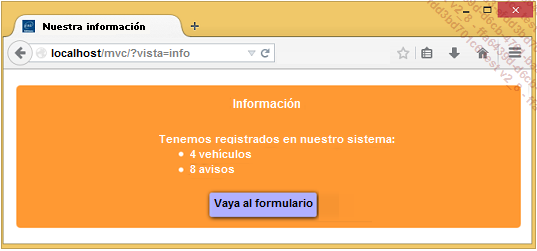
Pulsando una vez el botón que contiene un signo de interrogación se obtiene la visualización de una vista de información.
La interfaz de usuario del formulario de búsqueda se muestra en la figura 30.4, la vista de información se ilustra en la figura 30.5. El funcionamiento de esta interfaz se ejecuta, tal y como hemos indicado, en un navegador web.

Figura 30.4 - Formulario de búsqueda en la base de datos de vehículos

Figura 30.5 - Vista de información de la base de datos de vehículos
2. Arquitectura
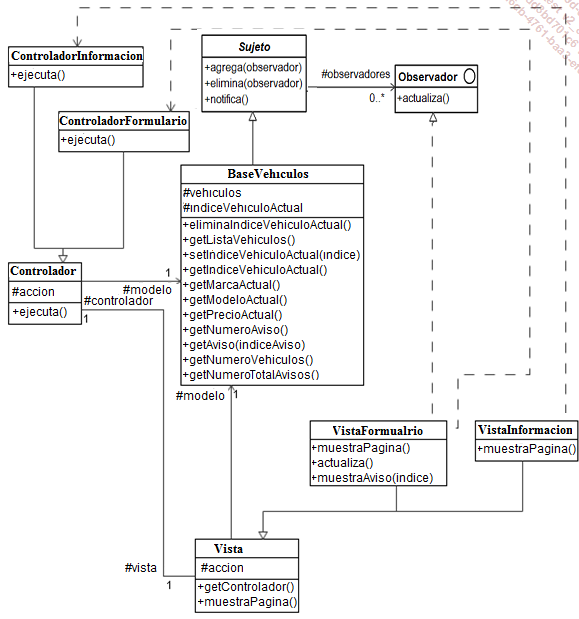
La arquitectura del ejemplo se ilustra en la figura 30.6 y muestra una implementación basada en el patrón de diseño MVC. La clase BaseVehiculos constituye el modelo, las clases VistaFormulario y VistaInformacion constituyen las vistas y las dos clases ControladorFormulario y ControladorInformacion representan los dos controladores asociados cada uno a una vista.
El patrón de diseño Observer se implementa por el modelo, así como el patrón de diseño Strategy se hace mediante la asociación entre la vista y el controlador, la vista determina dinámicamente el controlador que se debe aplicar. Respecto al patrón de diseño Composite, su aplicación se hace a nivel de los widgets que funcionan en el navegador del cliente y sobre código HTML generado por la vista PHP.

Figura 30.6 - Arquitectura del ejemplo
3. Estudio del código
Aquí solo introducimos el código PHP principal que reside en una librería de construcción de páginas HTML y JavaScript basada en templates, también escrita en PHP. A su vez, la clase DatosSesion que sirve para guardar los datos entre las diferentes llamadas de una misma sesión...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática