Introducción a los WebSockets
Introducción
Los WebSockets permiten superar un problema creciente en el mundo web.
Es muy común necesitar una aplicación web responsive, cuyo contenido se actualice automáticamente sin intervención del usuario. El problema es que el protocolo HTTP subyacente funciona sin conexión, en forma de una pareja petición/respuesta. El cliente está obligado, pues, a realizar una petición cada vez que desee obtener una respuesta del servidor.
La solución clásica consiste en utilizar la tecnología AJAX en JavaScript para realizar peticiones asíncronas en segundo plano; la página web envía una petición al servidor a intervalos regulares para obtener información actualizada. Se pueden mencionar varios inconvenientes derivados de esta solución, entre los que se incluyen:
-
La ejecución de un gran número de peticiones aumenta el tráfico de red, sobre todo porque cada vez la petición contiene cabeceras, posibles cookies, etc.
-
Las peticiones ejecutadas pueden ser innecesarias porque los datos solicitados no han cambiado desde la última petición.
La solución propuesta por los WebSockets es utilizar un protocolo que permite mantener una conexión activa entre el cliente y el servidor. Se trata del protocolo WebSocket, cuya definición fue aportada por el IETF (Internet Engineering Task Force) en la RFC 6455...
Cómo funciona
1. Las etapas de la comunicación
Hay tres etapas que componen la comunicación por medio de WebSocket:
-
El primer paso es establecer la comunicación (llamada handshake), donde ambas partes comparten la información de identificación. Es el cliente quien debe iniciar la comunicación.
-
El segundo paso consiste en la comunicación real, donde ambas partes pueden enviar datos a la otra parte independientemente de ella.
-
El último paso es el cierre de la comunicación por cualquiera de las dos partes.
2. Establecer la comunicación
La comunicación por WebSocket se debe poder establecer en el mismo puerto que las peticiones HTTP clásicas. Por lo tanto, la petición del cliente que inicia la comunicación es simplemente una petición HTTP.
Esta petición tiene cabeceras especiales, que posteriormente se utilizan para comunicarse a través del protocolo WebSocket.
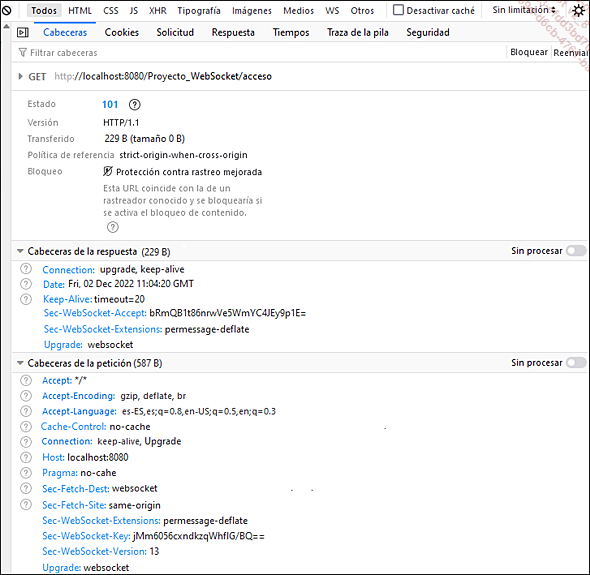
A continuación, se muestra un ejemplo de este tipo de petición:

La petición es clásica (protocolo, URL, método). Las diferencias están en las cabeceras de la petición y de la respuesta. Las cabeceras Connection y Upgrade permiten solicitar una conexión con el protocolo WebSocket. Las cabeceras Sec-WebSocket-Key y Sec-WebSocket-Accept son esenciales para establecer la comunicación. Si el servidor acepta la comunicación, el Código...
La especificación WebSocket
La especificación WebSocket (actualmente en la versión 2.0) sigue el protocolo WebSocket. Y está disponible en: https://jakarta.ee/specifications/websocket/2.0/websocket-spec-2.0.pdf
Por parte del servidor, permite exponer recursos que pueden enviar mensajes o reaccionar ante el establecimiento de la conexión (@OnOpen), la recepción de un mensaje (@OnMessage) o el cierre de la conexión (@OnClose).
Por parte del cliente (escrito en Java), permite solicitar el establecimiento de una conexión, además de las posibilidades que se ofrecen en la parte servidor.
Por supuesto, la parte cliente no puede exponer recursos.
La especificación WebSocket proporciona la posibilidad de implementar un contenedor WebSockets independiente. Como parte del libro, el despliegue tendrá lugar dentro de una instancia de Tomcat 10.
Cualquier cliente compatible con el protocolo WebSocket puede interactuar con el recurso expuesto. En el marco del libro, se presentan dos ejemplos:
-
Acceso desde una aplicación cliente escrita en Java.
-
Acceso desde una aplicación cliente escrita en JavaScript.
El ejemplo
El ejemplo en el que nos vamos a basar para la presentación va a informar a los visitantes de una página web, del número de personas que visitan al mismo tiempo esa página.
Como parte de la gestión del complejo deportivo, puede ser interesante indicar el número de personas que están visitando la página de reserva de las superficies de juego, para animarlas a tomar una decisión.
Para hacer esto es interesante el uso de WebSockets porque permite indicar a todos los visitantes cuándo llega uno nuevo.
El lado servidor
1. Configuración del entorno de desarrollo
El objetivo de este capítulo es entender cómo funcionan los websockets, usando para ello un proyecto de ejemplo llamado Proyecto_WebSocket.
Empiece creando un proyecto de tipo Gradle Project, con las mismas características que el del primer capítulo.
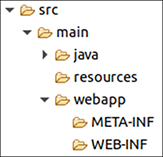
Complete el árbol de directorios para que tenga este aspecto:

Añada un archivo denominado web.xml al directorio src/main/webapp/WEB-INF, con contenido equivalente al proyecto inicial (PrimerPROWeb). Solo asegúrese de cambiar el nombre del proyecto dentro de la etiqueta <display-name>.
Edite el archivo build.gradle con el siguiente contenido:
plugins {
id 'java'
id 'war'
}
repositories {
jcenter()
}
dependencies {
compileOnly group: 'jakarta.websocket', name:
'jakarta.websocket-api', version: '2.0.0'
} Observe la sección de dependencies: la dependencia se define con la palabra clave compileOnly porque solo es necesaria en tiempo de compilación. No se trata de un error. Tomcat 10 incorpora de forma nativa una implementación de la especificación WebSocket.
2. Desarrollo de anotaciones
Introducción
El desarrollo de WebSockets se puede hacer usando anotaciones en las clases POJO. Esta es la forma elegida en el libro para hacer la presentación.
Las anotaciones están presentes en los paquetes jakarta.websocket y jakarta.websocket.server.
@ServerEndPoint
La anotación @ServerEndPoint se utiliza para declarar una clase POJO como un extremo del lado servidor (Server End Point). Esta anotación espera que un parámetro value defina la URL del recurso asociado. En el resto del libro, esta clase se llamará WebSocket.
A continuación, se muestra un ejemplo de implementación:
@ServerEndpoint(value="/acces")
public class ContadorAccesoWebSocket
{
...
} La clase ContadorAccesoWebSocket se encuentra en el paquete fr.ediciones_eni.jakartaee.websocket.server_end_points.
A los efectos del ejemplo...
El lado servidor del ejemplo
Cree la clase ContadorAccesoWebSocket en el paquete fr.ediciones_eni.jakartaee.websocket.server_end_points:
@ServerEndpoint(value="/acceso")
public class ContadorAccesoWebSocket {
private static final Set<Session> sesionesActivas =
Collections.synchronizedSet(new HashSet<Session>());
private void advertir()
{
try {
for(Session sesionActiva :sesionesActivas)
{
System.out.println("advertencia de sesión ");
if(sesionActiva.isOpen())
{
sesionActiva.getBasicRemote().sendText(String.
valueOf(sesionesActivas.size()));
}
}
} catch (IOException e) {
e.printStackTrace();
...El lado cliente en Java
1. Introducción
La especificación WebSocket describe una API de cliente que permite la comunicación con un recurso expuesto con la anotación @ServerEndPoint. Los principales actores son:
-
La anotación @ClientEndPoint.
-
La interfaz rjakarta.websocket.WebSocketContainer.
2. Configuración del entorno de desarrollo
Como parte del libro, la aplicación cliente se desarrollará como una consola Java clásica a partir de un proyecto Gradle llamado Proyecto_Cliente_WebSocket.
Cuando se crea el proyecto, todavía se tiene que modificar el archivo build.gradle para implementar las siguientes dependencias y obtener la implementación Tomcat de la parte cliente de la especificación WebSocket:
implementation group: 'org.apache.tomcat', name: 'tomcat-websocket',
version: '10.0.7'
implementation group: 'org.apache.tomcat', name: 'tomcat-api',
version: '10.0.7' Actualice su proyecto para que esté listo para el desarrollo.
3. Desarrollo por anotaciones
Introducción
Como sucede con el lado servidor, es posible desarrollar la parte cliente con anotaciones. La diferencia con la parte servidor es la imposibilidad de usar la anotación @ServerEndPoint. Por lo tanto, no es posible exponer un recurso en el lado cliente. En lugar de esta anotación, se debe utilizar la anotación...
El lado cliente en JavaScript
1. Introducción
Los navegadores modernos permiten establecer la comunicación por WebSocket con un recurso expuesto en un servidor. Puede ver en detalle la lista de navegadores compatibles, en la dirección http://caniuse.com/#feat=websockets
Para resumir, aquí están las versiones mínimas de los navegadores más comunes:
-
Internet Explorer 10 y superior,
-
Edge 12 y superior,
-
Firefox 11 y superior,
-
Chrome 16 y superior,
-
Safari 7 y superior,
-
Opera 12.1 y superior.
2. La interfaz WebSocket
El lenguaje JavaScript ofrece una interfaz llamada WebSocket, descrita por el W3C. Su definición es accesible en la URL: https://websockets.spec.whatwg.org/
Lo que hay que recordar es que disponemos de cuatro controladores de eventos (EventHandler) para gestionar las diferentes fases de la comunicación:
-
onmessage,
-
onopen,
-
onclose,
-
onerror.
A estos diferentes EventHandlers, se les puede asociar un método al que se llamará cuando se produzca el evento.
Junto a estos EventHandlers, se utiliza el método send() para enviar un mensaje que se pasa como argumento.
3. El lado cliente del ejemplo
El ejemplo consiste en una página web HTML denominada Reserva.html. Puede encontrarlo en el directorio webapp del proyecto Proyecto_WebSocket.
A continuación, se muestra el código en esta página:
<html>
<head>
...Conclusión
Este capítulo ha permitido obtener una primera visión general de esta importante tecnología en el desarrollo web. Para profundizar en el tema, no dude en consultar la documentación oficial en el sitio web de Jakarta EE (https://jakarta.ee/) y del W3C.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática