Plantillas con Twig
Presentación y conceptos
1. El concepto de Templating
La noción de template (modelo o plantilla) se refiere al principio de desarrollar modelos estáticos de páginas HTML en los que se insertarán datos dinámicos resultantes de la ejecución de código PHP.
El templating es el enfoque general que consiste en dividir estos datos estáticos y dinámicos, siempre con el objetivo de separar las responsabilidades: el procesamiento aplicativo, por un lado, y la presentación de datos que resultan de estos procesamientos, por otro.
2. Templating y modelo MVC
En la implementación del modelo MVC (consulte Arquitectura del framework - El modelo de diseño MVC), las templates asumen la responsabilidad de mostrar los datos, es decir, la vista. O más precisamente «las vistas» en el sentido de que cada acción implementada en los controladores es responsable de prever una visualización específica, invocando la template asociada.
Por lo tanto, cada template es responsable de generar contenido HTML para el navegador web. Este contenido HTML se produce combinando código estático, utilizado para el formateado general de las páginas, con código dinámico que permite integrar datos, aunque este último se limita simplemente a expresar variables que contienen esos datos. De hecho, está fuera de discusión encontrar código...
Twig
1. Presentación
Twig es un motor de templates, una librería que permite administrar la capa de «presentación», para las aplicaciones que utilizan el patrón de diseño MVC.
En general, el principio es extraer todo lo relacionado con la vista en los archivos dedicados, llamados templates, que en su mayoría representan HTML.
Hacemos hincapié en el término «representar». De hecho, las templates no contienen necesariamente el código HTML tal y como será devuelto por la aplicación, sino que a menudo contienen código que permite generar este código HTML. Este código utiliza un lenguaje específico del motor de templates y este lenguaje se llama comúnmente, por extensión, «Twig».
Twig es un proyecto que nació en 2008. Su autor, Armin Ronacher, se inspira en gran medida en el framework Jinja, un motor de templates para Python. Hoy en día, los equipos de desarrollo de Symfony son los responsables de mantener el proyecto Twig, para los que es el motor de templates predeterminado. Se puede acceder al sitio web oficial de Twig en la dirección https://twig.symfony.com
2. ¿Por qué un nuevo lenguaje?
Es totalmente legítimo hacerse esta primera pregunta, teniendo en cuenta la descripción que acabamos de hacer: ¿por qué usar Twig y no PHP?
Podríamos imaginar un uso correcto del modelo o patrón de diseño MVC, con extracción de la capa Vista dentro de archivos dedicados (templates) y utilizando el lenguaje PHP.
Tenga en cuenta que Symfony permite esto (incluso si es Twig el que está configurado por defecto). Sin embargo, no abordaremos esta solución en este capítulo, sino que nos centraremos únicamente en Twig por varias razones:
-
Twig es rápido. Aunque utiliza su propio lenguaje y, por tanto, su propio motor de parsing (porque, al final, es el código PHP el que hay que generar). El código PHP generado por cada template se almacena en caché. Por lo tanto, este proceso no tiene lugar en todas las peticiones, por lo que el impacto en el rendimiento, en comparación con el PHP puro, es mínimo.
-
Twig es seguro. Los datos mostrados son inmunes de forma predeterminada a los posibles ataques maliciosos, como el cross-site scripting (XSS), por ejemplo....
Layouts y bloques
1. Composición de las páginas
Navegando por un sitio web clásico, podemos darnos cuenta de que las páginas son muy similares y solo cambia el contenido principal, mientras que otras partes son estáticas (menú, pie de página, etc.).
Si las templates que representan estas páginas estuvieran aisladas, una modificación en un contenido común al sitio web haría necesario tener que editar todos las templates, lo cual no es posible porque va en contra del principio de Don’t Repeat Yourself, un verdadero leitmotiv del desarrollador.
Por lo tanto, es muy interesante factorizar el código redundante de sus templates en layouts, para no repetirse.
2. Definir el layout
Un layout es una template de diseño, que se utiliza como base durante la creación de páginas. Es una especie de patrón de diseño, un molde.
De forma predeterminada, el framework incluye un layout bastante genérico. Se encuentra en la carpeta templates/ y se llama base.html.twig:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}Welcome!{% endblock %}</title>
{# Run `composer require symfony/webpack-encore-bundle`
to start
Symfony UX #}
{% block stylesheets %}
{{ encore_entry_link_tags('app') }}
{% endblock %}
{% block javascripts %}
{{ encore_entry_script_tags('app') }}
{% endblock %}
</head>
<body>
{%...El lenguaje Twig
1. Los diferentes tipos de instrucciones
A pesar de los conocimientos básicos que tenemos sobre Twig por ahora, ya podemos identificar, a partir de los ejemplos anteriores, dos tipos de notaciones:
-
{% ... %}: esta instrucción ejecuta o define algo. Está relacionada con la lógica y a través de ella extendemos templates ({%extends... %}) o definimos bloques ({%block ... %}).
-
{{ ... }}: esta instrucción muestra algo, el contenido de la template padre, por ejemplo (a través de {{ parent() }}); se trata de la expresión Twig.
Tenga en cuenta que hay una tercera instrucción, que nos permite colocar comentarios dentro de la template:
{# Este es un comentario Twig #} Los comentarios Twig, a diferencia de los comentarios HTML, se eliminarán durante la generación del código, por lo que no serán visibles en el código fuente de la página.
2. Manipular las variables
a. Utilizar variables en las templates
Las variables se pueden enviar a templates desde el controlador, con el fin de generar páginas dinámicas. Para hacer esto, se deben pasar en una tabla como el segundo parámetro del método render() del controlador:
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
class DefaultController extends AbstractController
{
/**
* @Route("/")
*/
public function index()
{
return $this->render(
'default/index.html.twig',
[
'titulo' => 'Hola a todos',
'saludos'...Filtros y funciones
Los tags y las estructuras de control son más bien instrucciones relativas a la lógica de la template. Ahora vamos a descubrir dos tipos de instrucciones del nivel más bajo: los filtros y las funciones.
1. Información general sobre los filtros
El objetivo de los filtros es transformar los datos aplicando una regla que es única para ellos y los caracteriza. Estas reglas son particularmente apropiadas para las vistas y la visualización.
Escapar o cambiar las cadenas de caracteres de mayúsculas a minúsculas o viceversa, trabajar con objetos DateTime o codificaciones del texto mostrado son funcionalidades que los filtros ponen a nuestra disposición.
Utilización y sintaxis
Los filtros se usan con mayor frecuencia en variables, pero, para facilitar la comprensión, los usaremos directamente en las cadenas de caracteres durante los diferentes ejemplos.
A continuación, se muestra la sintaxis de un filtro ficticio denominado mi_filtro:
{# en una variable #}
{{ variable|mi_filtro }}
{# en una cadena de caracteres #}
{{ 'Hola'|mi_filtro }} Algunos filtros podrán aceptar parámetros:
{{ variable|mi_filtro('parametro1', 'parametro2') }} Finalmente, se pueden ejecutar varios filtros seguidos:
{{ variable|filtro_1|filtro_2|filtro_3 }} 2. Los principales filtros Twig
a. Cadenas de caracteres
Twig tiene filtros relativos a la gestión de las mayúsculas y minúsculas.
lower
Este filtro permite cambiar todos los caracteres de una cadena a minúsculas.
{{ 'Hola'|lower }}
{# muestra 'hola' #}
upper
Este filtro es similar a lower, pero devuelve mayúsculas.
{{ 'Hola'|upper }}
{# muestra 'HOLA' #} title
Este filtro devuelve un tamaño de letra adecuado para los títulos.
{{ 'el chaleco azul'|title }} ...Gestionar recursos estáticos (imágenes, hojas de estilo, scripts JS, etc.)
1. Recursos estáticos en una aplicación Symfony
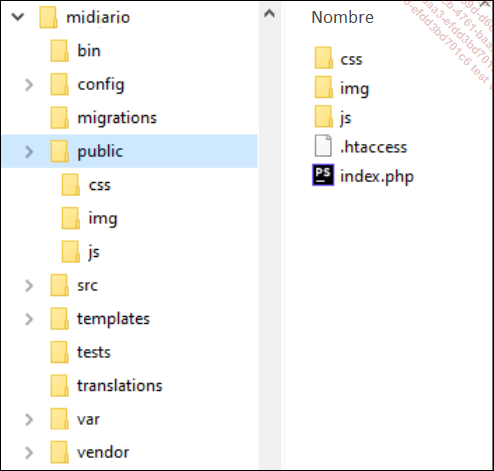
Un elemento importante de la capa Vista es el conjunto de recursos estáticos que necesita. De hecho, casi todos los sitios web utilizan hojas de estilo, scripts JavaScript o imágenes. Como hemos explicado anteriormente (consulte Implementación de un proyecto Symfony - Estructura de la aplicación), todos estos recursos deben estar en el directorio públic/ del proyecto, que es el único directorio accesible por un cliente navegador web.
Cuando se trata de proporcionar recursos estáticos para su uso en templates, es en este directorio donde debe trabajar. Por ejemplo, se pueden crear subdirectorios para almacenar imágenes, CSS y scripts JavaScript.

2. El caso de los recursos estáticos externos
Cuando instala componentes adicionales en su aplicación, por ejemplo, con una recipe Flex, puede haber recursos estáticos dentro de esta extensión que deben estar disponibles en el directorio public/.
Si estos recursos se colocan en paquetes, pero el servidor web debe acceder a ellos a través de public/, debe haber un mecanismo de sincronización entre estas ubicaciones.
Hay un comando que permite actualizar el contenido de la carpeta public/ importando recursos:
php bin/console assets:install public Este proceso puede ser tedioso porque, cuando se trabaja en un archivo JavaScript, por ejemplo, debe ejecutar este comando después de cada modificación para poder probar...
Extender el frontend con Webpack Encore
1. Presentación
Symfony está diseñado para poder usar una librería de JavaScript pura llamada Webpack Encore. Esta librería facilita el trabajo con JavaScript y CSS en aplicaciones Symfony y hace más atractivas las interfaces de su aplicación. Webpack es una herramienta open source capaz de empaquetar un conjunto de recursos JavaScript en uno solo, así como otros recursos, como imágenes o CSS. Encore es uno de estos «packs» creados para Symfony.
2. Instalar y configurar Encore
a. Requisitos previos
Para instalar Encore, es necesario instalar Node.js, así como su administrador de paquetes, llamado NPM. También es posible instalar el administrador de paquetes complementarios Yarn, pero esta utilidad es opcional. Para descargar y obtener más información sobre la instalación de Node.js, puede visitar el sitio web oficial en https://nodejs.org/en/download/
b. Instalar Encore
Para instalar Encore, primero debe instalar la recipe Symfony con el comando:
composer require symfony/webpack-encore-bundle Una vez ejecutada la recipe, para inicializar los recursos de Encore debe ejecutar el comando npm proporcionado por Node.js:
npm install La instalación realiza los siguientes cambios en el árbol del proyecto:
-
Creación del directorio assets/.
-
Creación del archivo de configuración webpack.config.js...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática