Los métodos de diseño
La etiqueta Canvas
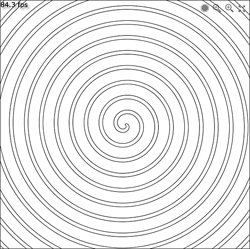
El archivo 7_1_espiral.html muestra una espiral animada. El diseño de la espiral se ha detallado en el capítulo La Web, y ahora agregaremos cierta interacción mediante JavaScript para modificar la velocidad de rotación de la espiral, por ejemplo.

La captura de pantalla anterior muestra en su parte izquierda información relativa al número de imágenes por segundo (o frames per second, fps) y a la derecha cuatro botones. El primero permite detener la animación, el siguiente ralentiza la animación, el tercero la acelera y el último permite pasar a pantalla completa.
El código HTML no contiene nada nuevo.
<body onload="dibuja()" >
<div id="fullscreen">
<canvas id="espiral_id" width="600" height="600"></canvas>
<span class="fs-button"></span>
<span class="mas_btn"></span>
<span class="menos_btn"></span>
<span class="stop_btn"></span>
</div>
</body> Tenemos, por tanto, un div para la pantalla completa, la etiqueta canvas para el dibujo de la espiral y, a continuación, cuatro span que permiten mostrar los botones.
Los estilos de las clases de los span utilizan la tipografía ModernPictogramsNormal para mostrar los pictogramas.
Existe un evento onload en la etiqueta body que permite poner en marcha la animación invocando a la función dibuja().
Se utiliza una nueva instrucción en la función dibuja, se trata...
La etiqueta SVG
El formato de diseño SVG permite dibujar mediante etiquetas. Puede crearse en un editor de código o exportarse mediante una aplicación de diseño vectorial.
Es posible, también, utilizar CSS para configurar el aspecto y scripts para las interacciones. En el siguiente ejemplo, el script es, realmente, ECMAScript.
Ejemplo de tooltip
Podríamos escribir un libro completo acerca del formato SVG. El siguiente ejemplo nos va a permitir hacernos una idea sobre lo que es posible realizar. El archivo 7_2_tooltip.svg muestra una animación y algo de interacción.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg [
<!ENTITY duracionAnimacion "2s">
]> El encabezado del archivo SVG es XML. A continuación, la entidad (ENTITY) es el equivalente a una variable. Aquí, duracionAnimacion memoriza el texto "2s" que será la duración de la que haremos con SVG.
<svg xmlns="http://www.w3.org/2000/svg" onload="init(evt)"
width="480" height="300">
<style type="text/css">
.texto {
font-family: Arial, sans-serif;
font-size: 14px;
}
.tooltip {
font-size: 12px;
}
.tooltip_bg {
fill: white;
stroke: #800;
stroke-width: 2;
opacity: 0.90;
}
</style> El encabezado del SVG contiene un elemento onload, como con HTML. El CSS se parece en gran medida a lo que se utiliza en HTML.
Las instrucciones específicas de SVG son fill para rellenar una zona, stroke que define el color del trazo (generalmente el contorno de un objeto), y stroke-width para indicar la anchura del trazo.
El código prosigue con el script...
Ventajas e inconvenientes de ambas tecnologías
Existen grandes diferencias entre <canvas> y <svg>.
Cuando se realiza un diseño utilizando <canvas>, la imagen, una vez creada, no es del todo accesible, es decir, el navegador muestra los píxeles del color correspondiente en el lugar indicado, pero a continuación es imposible programar un píxel o un rectángulo. El diseño, una vez se muestra en pantalla, es como un gran JPG. En cambio, como hemos visto en la sección anterior, <svg> permite, una vez se representa el dibujo en la pantalla, interactuar con todos los elementos. De modo que si hace falta incluir cierta interacción, <svg> es más práctico. Es posible crear el mismo comportamiento con <canvas>, pero en este caso será preciso detectar si la posición del ratón en x está comprendida entre ciertos valores, e igual para y, y a continuación ejecutar una función. Es, por tanto, posible, pero resulta mucho menos práctico.
Por el contrario, existen muchos elementos que pueden mostrarse rápidamente, como por ejemplo un juego, mediante <canvas>, que será más interesante puesto que está accesible directamente desde la tarjeta gráfica (la GPU: Graphics Processing Unit), que sabe cómo realizar cálculos rápidamente para su representación. Puede consultar...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática