Ejemplos de composiciones de páginas
Objetivo
En este capítulo vamos a estudiar tres ejemplos de composición de página realizados con técnicas diferentes: con cajas flotantes, con una visualización en modo tabla y usando Responsive Web Design (diseño adaptativo).
Composición de página con cajas flotantes
1. Objetivo
Vamos a componer una página usando cajas flotantes, una técnica que, aunque comienza a estar en declive, aún se utiliza mucho en la actualidad. Nuestro objetivo es que comprenda sus ventajas e inconvenientes, de manera que, si se lanza a crear un diseño de este tipo, lo haga con conocimiento de causa.
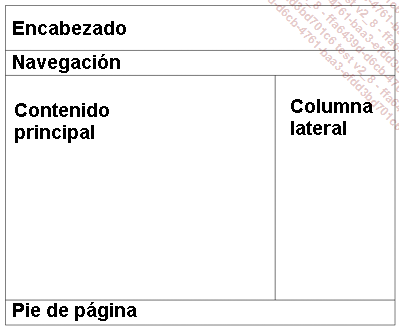
Este es el borrador de la composición de página que queremos crear.

Esta página tendrá un tamaño fijo: una anchura fija de 960 píxeles.
En el encabezado, colocaremos un logo a la izquierda, debajo un eslogan y a la derecha un campo de búsqueda de texto.
Debajo del encabezado aparecerá un menú de navegación.
A continuación, tendremos el contenido principal de esta página, con una columna lateral a la derecha (sidebar en inglés).
Debajo del todo situaremos el pie de página, que contendrá diversos datos.
Cada una de las cinco zonas tendrá un color de fondo diferente.
Puede encontrar este ejemplo en el archivo 12_01.html.
2. El contenedor general
Toda la estructura está comprendida en un contenedor general, en una caja <div> identificada con el nombre contenedor. Esta caja tiene, por lo tanto, una anchura de 960 píxeles y está centrada en la ventana del navegador.
He aquí la estructura HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi empresa</title>
<meta charset="UTF-8" />
<style>
#contenedor {
width: 960px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="contenedor">
</div>
</body>
</html>
Para que resulte más cómodo, los estilos CSS están incluidos en el archivo HTML.
3. El encabezado
El encabezado debe incluir tres elementos: un logo y un eslogan a la izquierda y un campo de búsqueda a la derecha.
Utilizaremos...
Composición de página en tabla
1. Objetivo
Vamos a crear una composición de página similar a la anterior, pero esta vez estructurando la página en una tabla con objeto de evitar los inconvenientes que acabamos de ver. Preste atención: no se trata de utilizar la «antigua» técnica desfasada de diseño de página con los elementos HTML de las tablas (<table>, <tr>, <td>...). Lo que vamos a utilizar es la propiedad display, con los valores table, table-cell...
Los valores de la propiedad display retoman su equivalente en la estructura HTML de las tablas. Estos son los más usuales:
-
display: table: visualización de la tabla.
-
display: table-row: visualización de una fila.
-
display: table-column: visualización de una columna.
-
display: table-cell: visualización de una celda.
-
display: table-caption: visualización de la leyenda.
Cuando crea una composición de página con la propiedad display, no es necesario crear un contenedor para las filas con el valor table-row. En efecto, los navegadores crean automáticamente este elemento con una caja anónima. Del mismo modo, si una «fila» de esta tabla de diseño de página no contiene más que una sola celda, no es necesario declarar la tabla; bastará con la propiedad display: table-cell.
Ahora bien; en función de la composición y de su complejidad, puede resultar más sencillo declarar un display: table para cada fila de la composición.
Una última observación sobre la compatibilidad con los navegadores: esta técnica no es compatible con IE 6 ni 7. Aunque, en realidad, ¿quién los usa todavía?
2. La estructura de la tabla
Para la estructura de la tabla, vamos a tomar como hilo conductor el uso de la propiedad display: table por fila. Tendremos, por lo tanto, cuatro filas: <header>, <nav>, <main> y <footer>. Cada uno de estos elementos utilizará la clase dedicada .tabla.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Mi empresa 2</title>
<meta charset="UTF-8" />
<link href='http://fonts.googleapis.com/css?family=Oswald'
rel='stylesheet'...Diseño adaptativo
1. Objetivo
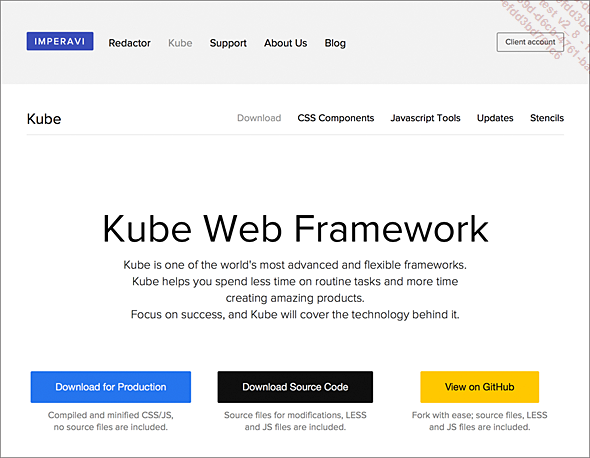
Vamos a crear una composición de página de tipo Responsive Web Design, que adaptará su visualización a la pantalla que se utilice. Pero en vez de crear esta composición de principio a fin, utilizaremos una cuadrícula de diseño de página en CSS3 obtenida de un framework. Los frameworks de CSS son entornos de creación web que ofrecen colecciones de estilos CSS listos para su uso y que permiten crear rápidamente diseños eficaces y por lo general adaptativos. Existen decenas y decenas de frameworks. El que proponemos en este ejemplo se llama Kube (http://imperavi.com/kube/) y está gestionado por el estudio Imperavi.

2. Instalar el framework
En la página de inicio de Kube (http://imperavi.com/kube/), haga clic en el botón Download for Production.
Descargará un archivo denominado kube402.zip (en junio de 2015). Descomprima este archivo para obtener una carpeta llamada kube402. Esta carpeta contiene, a su vez, otra carpeta denominada css, que incluye dos archivos. El archivo llamado kube.css contiene todos los estilos CSS disponibles y presentados de forma legible, línea por línea. El archivo denominado kube.min.css contiene todos los estilos CSS disponibles y presentados de forma optimizada, sin saltos de línea y sin comentarios. Utilice el primer archivo para la creación y el segundo para producción.
Debe saber que Kube efectuará la adaptación del diseño de página en cuanto esta se muestre en una pantalla de 767 píxeles: @media only screen and (max-width: 767px) {...}. Es lo que se denomina punto de ruptura.
3. La cuadrícula de Kube
Kube utiliza una cuadrícula de diseño de página basada en valores porcentuales. Estos valores son relativos a la anchura del contenedor general del diseño, que ocupa el 100 % de la anchura de la ventana del navegador.
A continuación, escogerá la anchura de cada bloque que se muestre: 20 %, 50 %, 70 %...
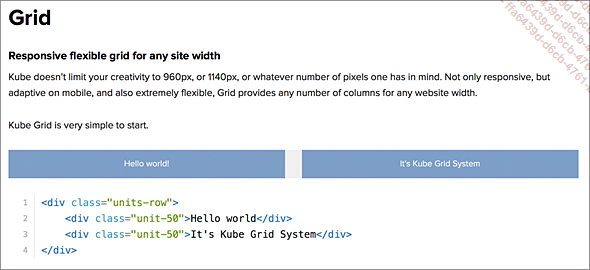
Para comprender bien el funcionamiento de esta cuadrícula, en la página de Kube (http://imperavi.com/kube/) haga clic en el vínculo CSS Components y luego en Grid (http://imperavi.com/kube/css/grid/).
Obtendrá un ejemplo de código:

Debajo puede ver un ejemplo de cuadrícula;...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática