Los módulos CSS de composición de página
Objetivo
Ya hemos hablado sobre las diferentes etapas en la creación de los módulos CSS3: Working Draft (WD), Last Call (LC), Candidate Recommendation (CR), Proposed Recommendation (PR) y Recommendation como final del trayecto. Los módulos en estado Working Draft deben usarse con precaución, ya que aún están en fase de desarrollo y solo son parcialmente reconocidos por los navegadores. Los módulos en Candidate Recommendation están casi finalizados; en general, pueden usarse y los navegadores recientes no tienen problemas para reconocerlos.
La mayoría de las propiedades que hemos visto en los capítulos anteriores estaban en fase Candidate Recommendation. En este capítulo vamos a trabajar con módulos innovadores, también en Candidate Recommendation, relacionados con las técnicas que permiten crear distintas composiciones de página:
-
Multi-column Layout
-
Flexible Box Layout
-
Shapes
-
Masking
El módulo Multi-column Layout
1. Objetivo del módulo
El W3C propone el módulo CSS3 denominado Multi-column Layout Module (http://www.w3.org/TR/css3-multicol/) que está como Candidate Recommendation, 12 April 2011 en junio de 2015.
Este módulo permite crear columnas con medianiles en los que el texto se puede colocar, pasando de una columna a otra, como si estuviésemos trabajando con un programa de autoedición.
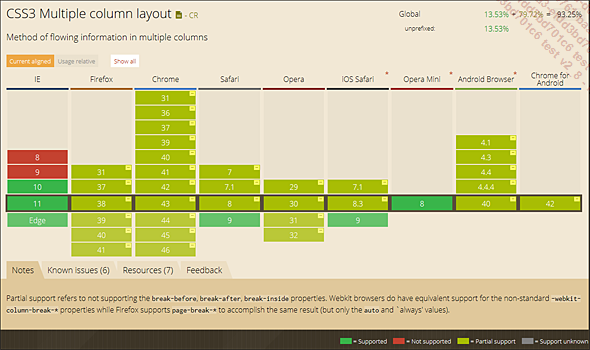
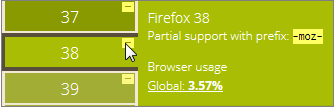
Los navegadores recientes no suelen tener problemas para reconocer este módulo, tal y como muestra la tabla del sitio Can I use (http://caniuse.com/#feat=multicolumn). La mayoría de los navegadores están marcados como Partial support.

Observe la presencia del símbolo que indica que es preciso utilizar los prefijos de los navegadores para poder usar estas propiedades.

2. Definir columnas
Para crear columnas, necesitamos un contenedor general, que puede ser cualquier elemento HTML. A continuación, en ese contenedor, debemos configurar las columnas. Para ello, disponemos de las siguientes propiedades:
Propiedad: column-width
Valor: anchura | auto
Valor inicial: auto
Se aplica a: los elementos de tipo bloque
Herencia: no
La propiedad column-width determina la anchura de las columnas. Por ejemplo: column-width: 300px. El valor por defecto auto permite ajustar automáticamente la anchura de las columnas en relación con el espacio disponible.
Propiedad: column-count
Valor: número | auto
Valor inicial: auto
Se aplica a: los elementos de tipo bloque
Herencia: no
La propiedad column-count determina el número de columnas: por ejemplo, column-count: 3. El valor por defecto auto indica que el número de columnas está determinado por otra propiedad, como column-width, por ejemplo.
Si la propiedad column-width está determinada, el valor column-count representa entonces el número máximo de columnas.
La sintaxis corta para usar las dos propiedades es columns; tome nota de la s que aparece al final.
Veamos ejemplos de sintaxis válidos:
-
columns: 300px; equivale a column-width: 300px; column-count: auto;.
-
columns: 2; equivale a column-width: auto; column-count: 2;.
-
columns: 3 auto; equivale a column-width: auto; column-count: 3 ;.
He aquí un ejemplo (10_01.html) de un formato de página...
El módulo Flexible Box Layout
1. Objetivo del módulo
Hemos visto en el capítulo Las cajas - La colocación de las cajas cómo ubicar las cajas donde queramos con las propiedades float y position. En el módulo Flexible Box Layout, en Last Call Working Draft, 14 May 2015 (http://www.w3.org/TR/css3-flexbox/) en junio de 2015, el W3C ofrece una nueva posibilidad para colocar elementos en una composición de página elaborada.
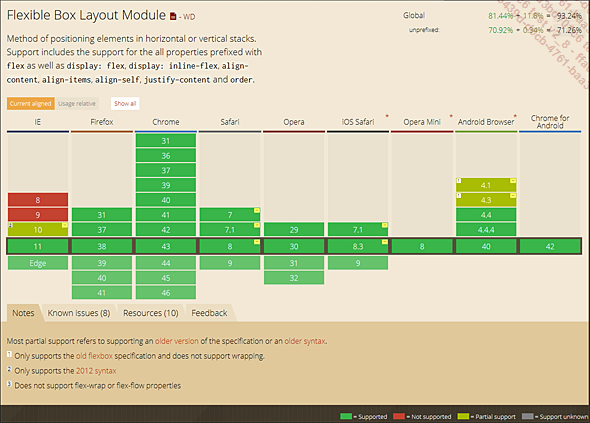
En lo que respecta al reconocimiento de este módulo por parte de los navegadores, esto es lo que nos indica el sitio Can I use (http://caniuse.com/#search=Flexible%20Box%20Layout):

En junio de 2015, solo Safari requería el uso de prefijos, pero, aun así, le recomendamos que utilice las propiedades con los diferentes navegadores para comprobar hasta qué punto las reconocen y ver si es necesario añadir los prefijos. Hemos realizado las capturas de pantalla con la última versión de Google Chrome en junio de 2015, la 43.
2. Las cajas flexibles
El principio en el que se basa la utilización de las cajas flexibles es muy simple: basta con definir un contenedor padre como caja flexible para que todos los elementos que contiene, los elementos hijos, adopten su comportamiento.
La propiedad display acepta dos valores: flex para una visualización flexible en bloque e inline-flex para una visualización en línea.
Veamos a continuación un primer ejemplo muy sencillo (10_05.html). Definimos una caja contenedor padre <div id="caja"> con una visualización en caja flexible: display: flex;. Automáticamente, todos sus elementos hijos, tres cajas <div> con fondo de color en este ejemplo, se muestran unas al lado de otras.
He aquí el código utilizado:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Cajas flexibles</title>
<meta charset="UTF-8" />
<style>
#caja {
display: flex;
}
.azul {
background-color: lightblue;
}
.verde {
background-color:...El módulo Shapes
1. Objetivo del módulo
Este módulo, Shapes Module Level 1, está como Candidate Recommendation, 20 March 2014 en junio de 2015: http://www.w3.org/TR/css-shapes-1/. Las propiedades de este módulo permiten ceñir texto a imágenes, una técnica muy frecuente en autoedición y que ahora podemos aplicar también en el Web.
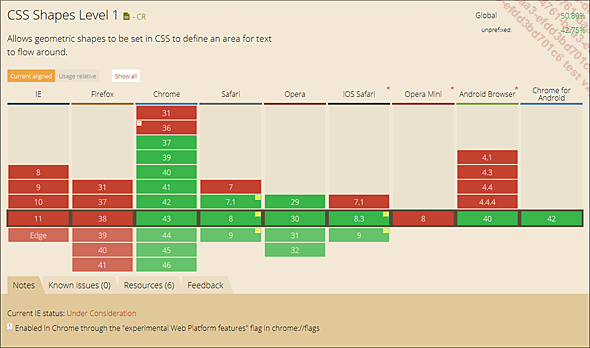
De momento, no todos los navegadores recientes reconocen este módulo. Así queda recogido en el sitio Can I use: http://caniuse.com/css-shapes.

2. Ceñir texto a una forma
La propiedad shape-outside permite siluetear un objeto; para ello, emplearemos una forma definida que puede ser un círculo (circle()), una elipse (ellipse()), un rectángulo (inset()) o un polígono (polygon()).
Es obligatorio que el elemento con el que se va a definir la silueta esté en posición flotante (propiedad float) y que sus dimensiones estén especificadas.
He aquí un ejemplo (10_11.html) en el que un círculo muestra una imagen silueteada, a cuya izquierda se ciñe un texto.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Ceñir texto a imágenes silueteadas</title>
<meta charset="UTF-8" />
<style>
.tierra { ...El módulo Masking
1. Objetivo del módulo
Este módulo, Masking Module Level 1, está como Candidate Recommendation, 26 August 2014 en junio de 2015: http://www.w3.org/TR/css-masking-1/. Las propiedades de este módulo permiten ocultar una parte de una imagen, de modo que, por ejemplo, solo se muestre la parte que interesa.
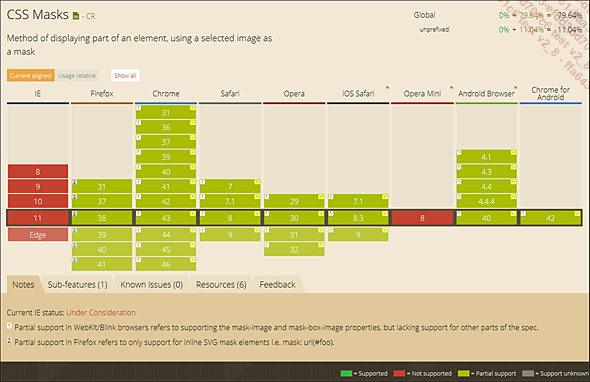
El sitio Can I use muestra que este módulo está bastante reconocido (http://caniuse.com/#feat=css-masks), aunque necesita el uso de prefijos para la mayor parte de los navegadores:

2. Ocultar una parte de la imagen
La propiedad clip-path permite indicar qué forma va a tapar la imagen y cuáles son las coordenadas de esa forma. Las formas que pueden usarse con esta finalidad son el rectángulo, el círculo y el polígono, aunque por el momento parece que solo el polígono funciona correctamente.
Hay otro parámetro indispensable que añade una nueva restricción: la imagen debe estar en posición absoluta.
He aquí un ejemplo (10_14.html) sencillo de una foto a la cual se le ha aplicado una máscara poligonal.
Esta es la imagen original:

<!DOCTYPE html>
<html lang="es">
<head>
<title>Máscaras</title>
<meta charset="UTF-8" />
<style>
... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática