Administración del sitio
Objetivos
Una vez instalado el sitio, en este capítulo veremos cómo gestionar la interfaz de administración de WordPress.
Después configuraremos el sitio con los parámetros básicos y, para terminar, aprenderemos a actualizar WordPress.
Acceder a la administración
1. Acceder a la administración
Tras instalar el sitio, debe acceder a la interfaz de administración de WordPress para gestionarlo.
Independientemente de la instalación, en local o en un servicio de alojamiento web profesional, el acceso puede realizarse de dos formas: como acceso directo o a través del sitio.
2. Acceso directo
A continuación, veremos la forma de acceder directamente a la interfaz de administración de su sitio de WordPress.
Para ir al formulario de acceso a la interfaz de administración, introduzca la URL del sitio seguida de /wp-login.php.
Para publicar en la red, en un servicio de alojamiento web profesional, si la URL de su sitio es, por ejemplo, http://www.misitio-web.es, la URL de acceso a la interfaz de administración será: http://www.misitio-web.es/wp-login.php
Con una instalación en local, el principio es el mismo.
En Windows, con XAMPP, si el nombre de la carpeta de publicación es mi-sitio, la URL de acceso será: http://localhost/misitio/wp-login.php
En Mac, con MAMP, si el nombre de la carpeta de publicación es mi-sitio, la URL de acceso será: http://localhost:8888/misitio/wp-login.php
En cualquier caso, llegará al formulario de acceso a la interfaz de administración.

Introduzca el Nombre de usuario o dirección de correoy la Contraseña y haga clic en el botón...
Página de inicio de la administración
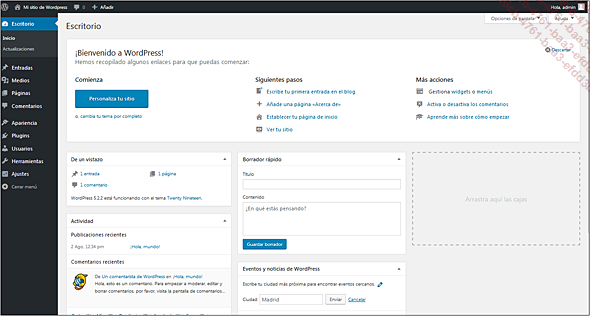
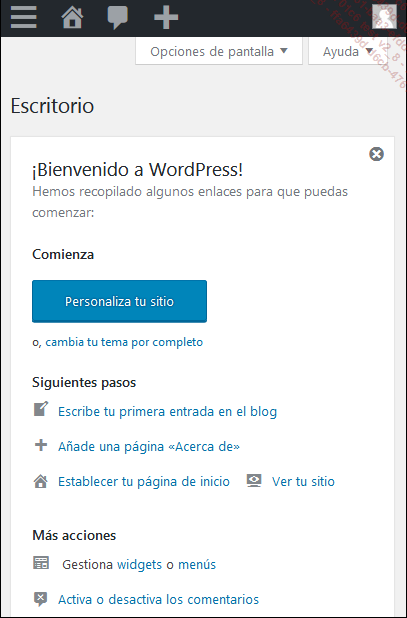
Tras iniciar sesión, verá la pantalla de bienvenida de la interfaz de administración. Para ser más precisos, se trata del menú Escritorio, en el elemento Inicio.

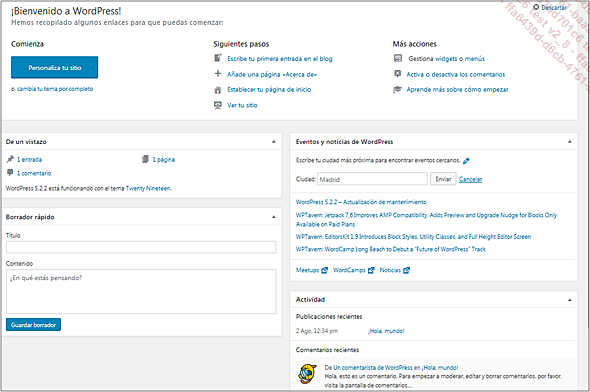
WordPress le recibe con el mensaje Bienvenido a WordPress. En esta pantalla hay varios enlaces para empezar a utilizar WordPress.
Para no volver a ver esta pantalla de bienvenida, en el recuadro, en la parte superior derecha, haga clic en el botón Descartar.
La interfaz de administración de WordPress se compone de varias áreas:
-
La barra de herramientas en la parte superior.
-
La barra de menús a la izquierda.
-
La parte central de gestión de la administración.
Barra de herramientas
Empecemos por el uso de la barra de herramientas, que está en la parte superior de la pantalla.

1. Menú WordPress
El primer menú de esta barra de herramientas es el menú WordPress.

El primer elemento de este menú, Acerca de WordPress, le lleva hasta una pantalla en la que podrá ver las novedades de la última versión de WordPress que se haya descargado.

Para volver al inicio, en la parte inferior de la pantalla, haga clic en el enlace Ve a Escritorio → Inicio.
Los elementos siguientes de ese menú son enlaces a diferentes sitios web relacionados con WordPress.
-
WordPress.org le llevará directamente al sitio de la comunidad hispanohablante de WordPress: https://es.wordpress.org/
-
Documentación le permitirá acceder a la documentación técnica de WordPress, el Codex: http://codex.wordpress.org
-
Foros de soporte le llevará a los foros de la comunidad hispanohablante de WordPress: https://es.wordpress.org/support
-
Por último, Sugerencias le permitirá acceder al sitio de peticiones y comentarios.
2. Menú del sitio
El elemento siguiente en la barra de herramientas es el menú del sitio. El nombre de este enlace retoma el nombre del sitio definido durante la instalación. El elemento de este menú siempre se llama Visitar sitio. Con estos dos enlaces podrá ver el sitio publicado.

Para ver el sitio...
Menús de administración
1. Barra de menús
En la parte izquierda verá la barra de menús con la que podrá gestionar todo el sitio web.

Se divide en tres partes:
-
El menú del escritorio llamado Escritorio.
-
Los menús de gestión de contenidos: Entradas, Medios, Páginas y Comentarios.
-
Los menús de gestión del sitio: Apariencia, Plugins, Usuarios, Herramientas y Ajustes.
Para ganar espacio en pantallas pequeñas, puede minimizar esta barra de menús y convertirla en una barra de iconos. Haga clic en el botón Cerrar menú.

La barra de menús aparece en forma de iconos.

Para volver a tener la barra de menús
completa, haga clic en el botón  , en la parte inferior de la barra de menús.
, en la parte inferior de la barra de menús.
Comprobará que, si reduce mucho el ancho de la ventana de administración de WordPress, la barra de menús se convertirá automáticamente en barra de iconos. Es lo que en inglés se denomina Responsive Web Design (diseño web adaptativo).
2. Utilizar los menús
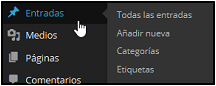
Veamos ahora cómo utilizar los menús. Los menús se abren simplemente al pasar el puntero del ratón por encima.

En este ejemplo, el cursor está sobre el menú Entradas, lo que hace aparecer los elementos de menú para que pueda elegir el que esté buscando.
Para desplegar un menú, haga clic...
Pantallas de administración
1. Módulos
Cada elemento del menú permite acceder a una serie de funciones, las cuales aparecen en unos recuadros denominados «módulos».
Todos los módulos de la interfaz de administración funcionan del mismo modo.
Veamos un ejemplo con el módulo Borrador rápido del elemento del menú Escritorio.

Los módulos pueden estar abiertos o cerrados. Para hacerlo, haga clic en el triangulito de la derecha, en la barra de título del módulo.

El módulo cerrado:

Para volver a abrir el módulo, haga clic en el triangulito.
2. Mover los módulos
En todas las pantallas de la interfaz de administración puede desplazar los módulos para colocarlos donde quiera.
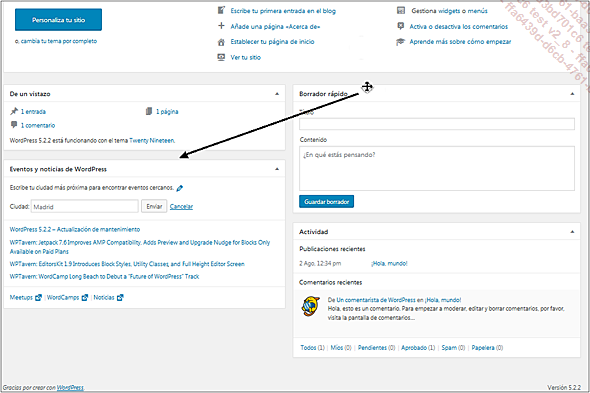
Para este ejemplo, vaya al menú Inicio del menú Escritorio. Coloque el puntero del ratón sobre la barra de título de un módulo, en este caso Borrador rápido, y aparecerá con cuatro flechas. A continuación, arrástrelo hasta el lugar deseado.

Aparecerá una línea de puntos para indicar el destino del módulo.
Suelte el botón del ratón y el módulo aparecerá en su nueva ubicación.

3. Opciones de pantalla
Prácticamente todas las pantallas de la interfaz de administración pueden personalizarse. Puede ver un módulo u otro y configurar la visualización...
La administración en Responsive Web Design
En la actualidad, todos los CMS modernos deben tener una interfaz de administración que se pueda utilizar del mismo modo en una pantalla de ordenador, en una tablet o en un smartphone. A esto se lo conoce como una interfaz en Responsive Web Design.
WordPress no es la excepción a la regla. Si en la pantalla del ordenador reduce el ancho de la ventana del navegador, verá cómo la interfaz se ajusta al espacio disponible.
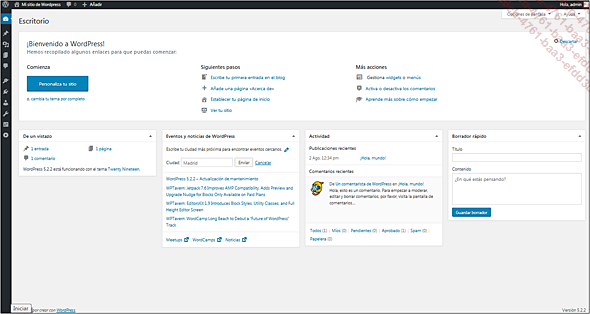
Esta es la interfaz de administración en una pantalla de ordenador:

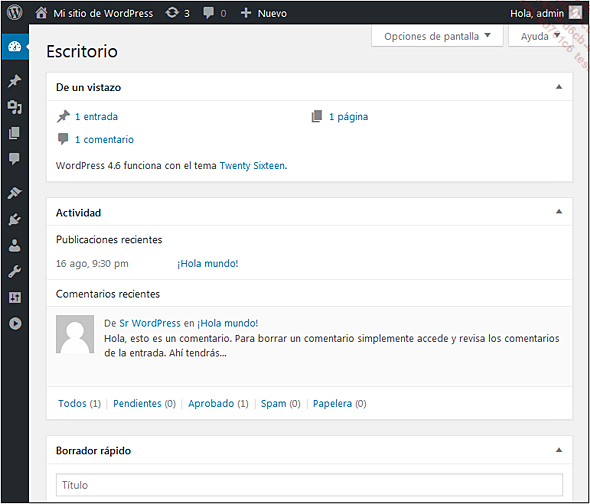
Esta es una parte de la interfaz de administración en una pantalla correspondiente a la de una tablet:

Esta es una parte de la interfaz de administración en una pantalla correspondiente a la de un smartphone:

Ajustes del sitio
1. Configuración
Al instalar el sitio realizó una serie de ajustes de configuración. Dichos ajustes no son definitivos, puede modificarlos.
Estos cambios en la configuración se llevan a cabo en el menú Ajustes.
Recuerde que solo pueden acceder a este menú los administradores del sitio. Como usted instaló WordPress, tiene automáticamente el permiso de administrador.
2. Ajustes generales
En los ajustes generales podrá cambiar algunas de las opciones de configuración que indicó al instalar el sitio.
En el menú Ajustes, seleccione Generales.

En el campo Título del sitio puede modificar el título del sitio. El título suele aparecer en la parte superior del sitio.

En el campo Descripción corta puede poner un subtítulo. Suele aparecer debajo del título, en la parte superior derecha del sitio.

Esto es lo que se obtiene con el tema predeterminado Twenty Nineteen.

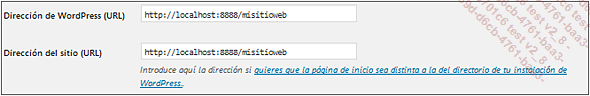
El campo Dirección de WordPress (URL) indica la URL para acceder a la carpeta con todos los archivos del sitio. En este ejemplo es una URL local.
El campo Dirección del sitio (URL) permite indicar una URL distinta. Es práctico para tener una URL simplificada.

Pero para realizar este cambio hay que modificar determinados archivos PHP del sitio. Si surge este problema, consulte con algún experto en WordPress.
El campo Dirección...
La configuración de confidencialidad
La Normativa General de Protección de Datos es una normativa del Parlamento Europeo votada en 2016 y en vigor desde mayo de 2018. Su objetivo es permitir a los internautas el control y la protección de sus datos personales cuando navegan por la Web.
WordPress debe adecuarse a esta normativa. Para ello, WordPress ofrece una página plantilla sobre la política de confidencialidad con objeto de que la use en su página web. Únicamente se trata de un modelo de página, con el contenido ya escrito. Por lo tanto, es conveniente leer este contenido y modificarlo.
En el menú Ajustes, escoja Privacidad.

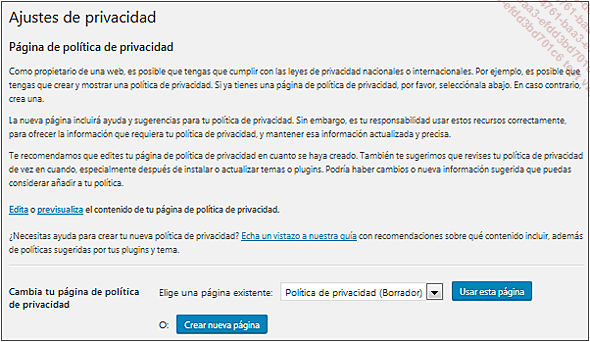
Esta es la página que aparece:

Para leer y modificar esta plantilla, en el texto de explicación, haga clic en el vínculo Edita.
WordPress muestra la página cuyo contenido usted puede modificar. Una vez hecho, puede publicarla. Aprenderá a modificar los contenidos en el capítulo correspondiente.
Actualización de WordPress
En el primer capítulo, Descubrir WordPress, vimos que va evolucionando de forma constante. Lo ideal será ir actualizando el sitio para disponer así de los parches y funciones nuevas.
WordPress detecta automáticamente las versiones nuevas y le avisa cuando una de ellas está disponible.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
