Temas
Objetivos
En este penúltimo capítulo, aprenderemos a utilizar los temas de WordPress. Veremos cómo seleccionar un tema e instalarlo.
A continuación, configuraremos el tema predeterminado, el que se activa al instalar WordPress. Es el tema Twenty Nineteen.
Utilizar los temas
En el capítulo Descubrir WordPress, vimos que la visualización del sitio depende de los temas; por tanto, es fundamental elegir bien desde el principio, durante la etapa de diseño del sitio.
El tema predeterminado de WordPress es Twenty Nineteen. Este tema, perfectamente útil, es más bien un «escaparate» para los usuarios de WordPress y para los desarrolladores de temas. Twenty Nineteen se creó para mostrar las posibilidades y funciones de los temas de WordPress.
Los temas de WordPress suelen crearlos diseñadores independientes que los hacen a su gusto, excepto cuando se crea a petición expresa de un cliente. Eso implica que las funciones de WordPress utilizadas y mostradas en los temas dependen totalmente de la voluntad de los diseñadores.
Asimismo, cada diseñador utiliza los parámetros de configuración que considera oportunos. Algunos temas ofrecen todo tipo de opciones para personalizar la visualización del sitio, mientras que otros ofrecen muy pocas o incluso ninguna. Por último, la ubicación de dichas opciones en los menús de administración de WordPress también depende del criterio de los diseñadores.
Respecto a la compra de temas, algunos son de pago y otros gratuitos.
Los temas gratuitos tienen ciertas limitaciones:
-
Puede que tengan un diseño «antiguo».
-
No siempre se actualizan con las últimas...
Seleccionar un tema desde el sitio oficial
1. Buscar un tema
Para buscar un tema, puede ir al sitio oficial de WordPress, en la sección de temas: https://wordpress.org/themes/

En la barra de navegación principal, puede filtrar los temas:
-
Featured: son los temas destacados por WordPress.
-
Popular: son los temas más populares.
-
Latest: son los últimos temas publicados.
-
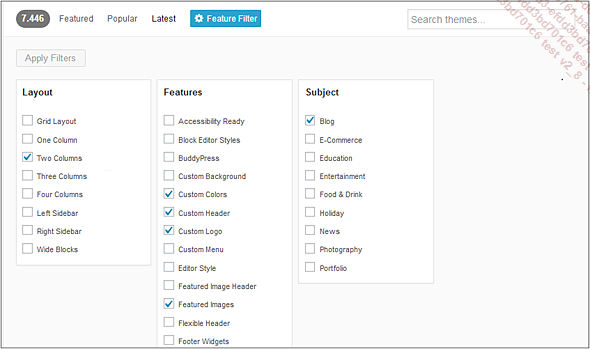
Feature Filter: se abre una página que permite buscar temas basándose en varios criterios.

En la lista de opciones, seleccione las que correspondan a sus necesidades.
Haga clic en el botón Apply Filters.
WordPress muestra una lista de todos los temas que responden a los criterios de búsqueda.

También puede utilizar el campo de búsqueda para escribir palabras clave.
WordPress muestra una lista de todos los temas que responden a los criterios de búsqueda.

2. Elegir un tema
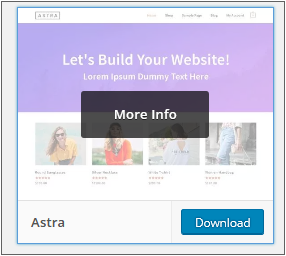
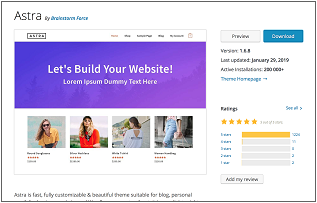
Para elegir un tema, consulte los detalles con un clic en el nombre o en la miniatura del tema o en el botón More Info.

Verá en pantalla los datos técnicos del tema escogido.

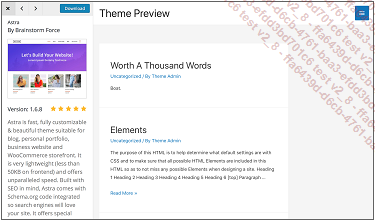
Si hace clic en el botón Preview accederá a la vista previa del tema:

Observe que el tema no está configurado, la vista puede ser un poco «decepcionante».
En la parte superior izquierda, haga clic en el botón de cierre para cerrar la vista.
De vuelta a la página del tema, debajo de los botones Preview...
Seleccionar un tema desde la interfaz de administración
1. Buscar un tema
Acabamos de ver cómo se selecciona un tema desde el sitio oficial de WordPress. Puede realizar la misma operación desde la interfaz de administración del sitio.
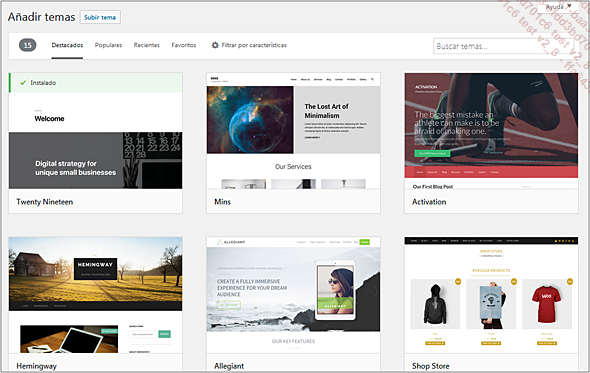
En el menú Apariencia, seleccione Temas.
Haga clic en el botón Añadir nuevo.

Verá las pestañas Destacados, Populares y Recientes, como los del sitio oficial de WordPress. También puede buscar un tema aplicando filtros a través del enlace Filtrar por características.
A la derecha dispone de un campo de búsqueda para buscar un tema por palabras clave.
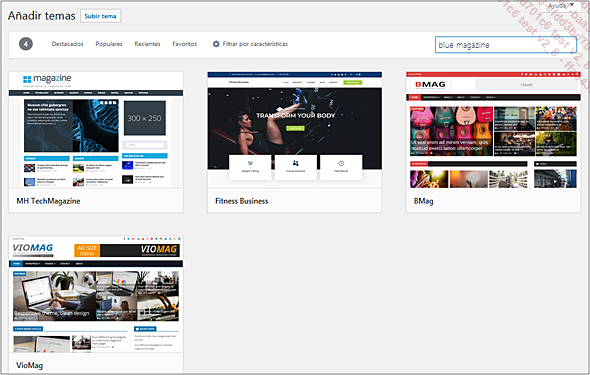
Veamos un ejemplo de búsqueda de un tema con las palabras clave: blue magazine:

En cada tema, al pasar por encima el ratón, verá una miniatura y los botones Instalar, Vista previa y Detalles y vista previa.
Haga clic en el botón Filtrar por características para buscar por criterios de funcionalidad.

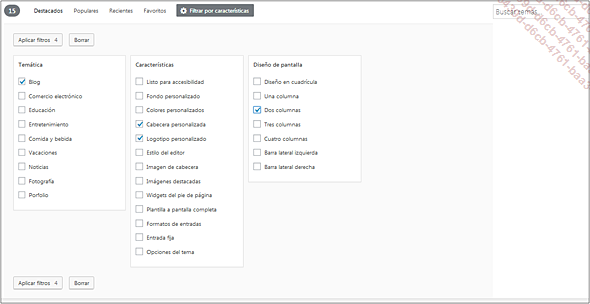
Seleccione los criterios para la búsqueda.

Haga clic en el botón Aplicar filtros X.
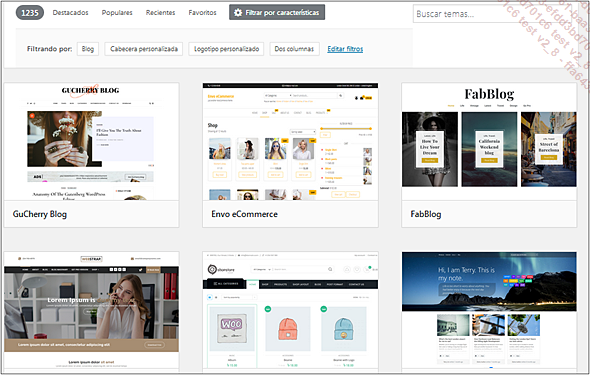
Este es un extracto del resultado de la búsqueda con los filtros aplicados.

Como antes, en cada tema, al pasar por encima el ratón, verá una miniatura y los botones Instalar, Vista previa y Detalles y vista previa.

Configuración de la página de inicio
1. Temas de tipo blog
Por su origen como «motor de blogs», el tema predeterminado, Twenty Nineteen, muestra en la página de inicio las últimas entradas creadas. Puede indicar cuántas deben aparecer en la página de inicio.
En el menú Ajustes, seleccione Lectura.

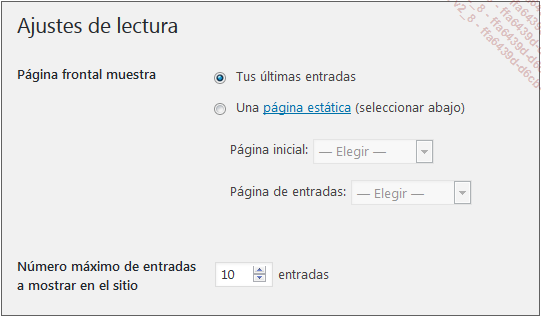
En el área Ajustes de lectura, en las opciones de Página frontal muestra, la casilla Tus últimas entradas está marcada de forma predeterminada.

En el campo Número máximo de entradas a mostrar en el sitio es donde debe indicar cuántas entradas deben aparecer en la página de inicio.
Una vez realizados todos los cambios, en la parte inferior de la pantalla, haga clic en el botón Guardar cambios.
2. Temas de tipo sitio clásico
Algunos temas no utilizan una vista «tradicional» de tipo blog, sino una de tipo «sitio clásico» que no ofrece una vista cronológica y lineal de las entradas.
En este caso, para que el tema funcione correctamente, tendrá que indicar cuál será la página, en el sentido de WordPress, que aparecerá como página de inicio del sitio.
Si el tema seleccionado funciona así, en las opciones de Página frontal muestra, marque la casilla Una página estática (seleccionar abajo). A continuación, en la lista desplegable...
Tema Twenty Nineteen
1. Tema predeterminado
La versión 5 de WordPress viene con el tema predeterminado Twenty Nineteen. Como vimos al principio del capítulo, este tema es sobre todo de demostración; sirve para ver lo que pueden hacer los desarrolladores, pero puede utilizarse sin problemas para sitios de WordPress.
Toda la personalización de los temas se lleva a cabo ahora de forma centralizada en el menú Apariencia, Personalizar.
También puede acceder desde el menú Apariencia - Temas.
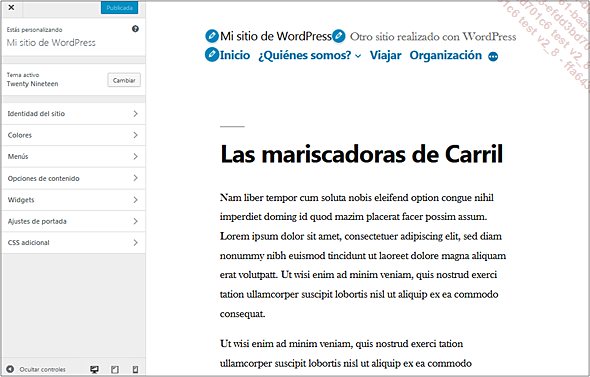
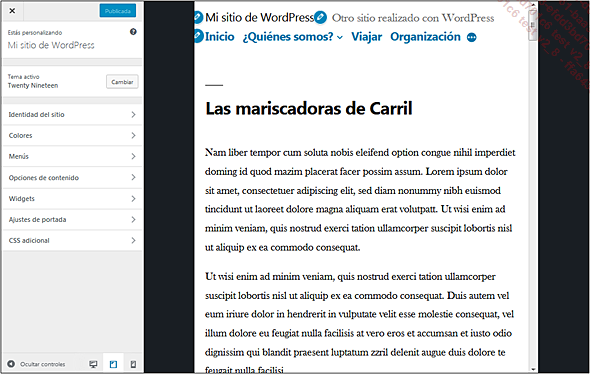
Pase el ratón por encima del tema Twenty Nineteen y haga clic en el botón Personalizar.


Arriba a la izquierda se encuentra el botón para cerrar la personalización.
A la izquierda puede ver el nombre del tema que está personalizando.

El botón Cambiar le permite cambiar el tema.
A continuación, puede ver los paneles de personalización. Atención, tenga en cuenta que los paneles disponibles dependen de las características personalizables propuestas por el desarrollador del tema. Algunos temas ofrecen muchos paneles de personalización, y otros, muy pocos.

Cualquier personalización que realice se aplicará «en tiempo real» en la vista previa de la derecha. De este modo, puede ver los cambios de forma inmediata.
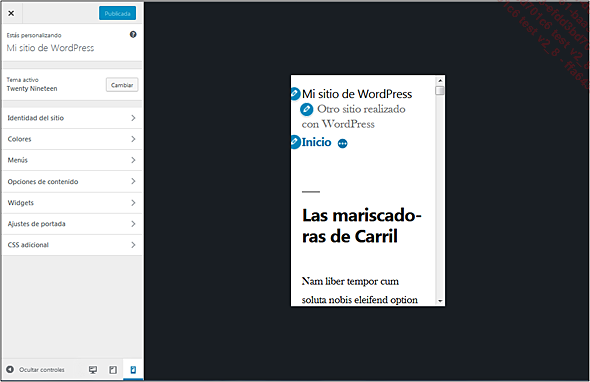
A la izquierda, en la parte inferior de los paneles, tiene la opción de ver el sitio en Responsive Web Design.

El primer botón sirve para comprobar cómo se ve el sitio en una pantalla de ordenador. El segundo muestra el sitio como en una tablet.

El último botón muestra el sitio como en un smartphone.

Por supuesto, es necesario que el tema seleccionado...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
