Páginas
Objetivos
En este capítulo abordaremos la gestión de las páginas. Aprenderemos a crearlas y a utilizarlas en la creación de menús de navegación.
Veremos toda una serie de funciones comunes con la gestión de entradas. No volveremos a insistir en ellas, ya que dichas funciones se utilizan exactamente igual que las que acabamos de ver.
Utilizar las páginas
Las páginas sirven para gestionar contenido «informativo» del sitio: información general, presentaciones «estáticas» de la estructura (asociación, empresa, etc.), lo que se denomina «actualidad secundaria» en el mundo de la prensa.
El tema predeterminado, Twenty Nineteen, no muestra ninguna barra de navegación por defecto; para ver las páginas creadas, es preciso definir un menú.
Crear una página
1. Página nueva
Lo primero es ver cómo se crea una página.
Para crear una página, en el menú Páginas, seleccione Añadir nueva.

Otra opción es utilizar la barra de herramientas: en el menú + Nuevo, seleccione Página.

También puede hacer clic en el botón Añadir nueva en la interfaz de gestión de páginas (menú Páginas - Todas las páginas).

2. Introducir contenido
Lo primero es introducir el título de la página en el campo Añadir título.

De forma predeterminada, el título de la página aparecerá tal cual en la barra o área de navegación del sitio, pero no olvide que puede modificar esta opción. Por tanto, los usuarios verán el título tal y como lo haya introducido.
Por un tema de claridad y de economía de espacio, es recomendable que los títulos no sean demasiado largos.
Un ejemplo de título de página:

En el campo siguiente, introduzca el contenido de la entrada.

En el capítulo Dar formato al contenido veremos cómo hacerlo.
A diferencia de las entradas, las páginas no utilizan taxonomía. No hay gestión de categorías o de etiquetas.
3. Orden y jerarquía de las páginas
En la pestaña Documento, el panel Atributos de página permite...
Gestionar páginas
1. Ver las páginas en la interfaz de administración
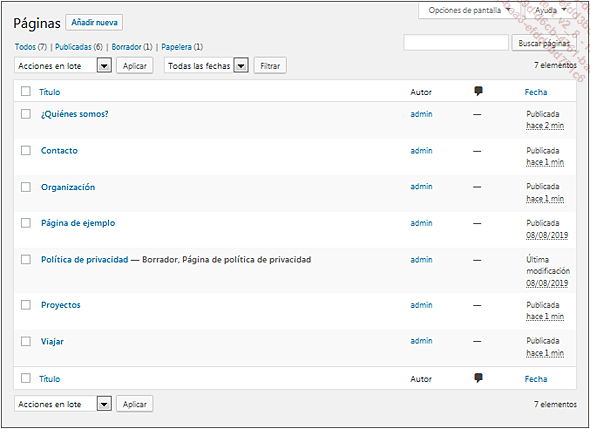
Para ver todas las páginas del sitio, en el menú Páginas, seleccione Todas las páginas.

WordPress muestra la lista de las páginas en un cuadro similar al que acabamos de ver con las entradas.

Para gestionar las páginas en la interfaz de administración, las funciones son las mismas que las de las entradas.
Puede filtrar las entradas por su fecha de publicación en la lista desplegable Todas las fechas.
Puede ordenarlas en el cuadro si hace clic en el encabezado Título o Fecha.
Puede buscar texto en las páginas mediante el recuadro de búsqueda.
Por último, puede filtrar páginas en función de su estado de publicación. En el ejemplo anterior vemos que hay seis páginas Publicadas (6), una en Borrador (1) y una en la Papelera (1).
Consulte los apartados equivalentes en el capítulo Entradas para repasar todas estas funciones.
2. Modificar y borrar páginas
Al igual que con las entradas, para modificar o borrar una página debe pasar el puntero del ratón por encima de esta. La interfaz de gestión es similar para estos dos tipos de contenido.

Tiene funciones para Editar, para Edición rápida y para enviar la página a la Papelera.
Consulte el apartado equivalente en el capítulo Entradas para repasar todas estas funciones....
Gestión de los menús
1. Utilizar las páginas en los menús
Como vimos a principio del capítulo, el principal interés de las páginas es constituir la barra o área de menús del sitio. El número y la posición de las barras de menús dependen, como siempre, del tema seleccionado.

2. Crear un menú
En el menú Apariencia, seleccione Menús.

Por ahora no hay ningún menú.

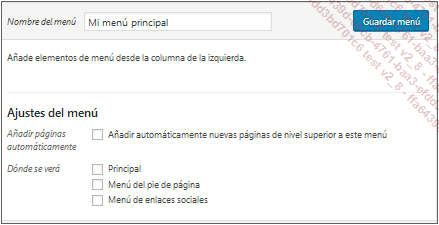
En el campo Nombre del menú, introduzca el nombre de menú deseado y haga clic en el botón Crear menú. El nombre del menú es libre, solo se utiliza en la administración.

Tras crearlo, aparece en su módulo correspondiente.

Ahora colocaremos este menú en los lugares definidos por el tema. Recuerde que es el tema el que indica el número y la ubicación de los menús.
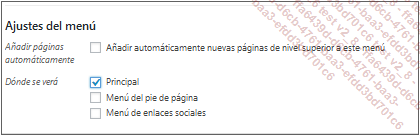
En el módulo del menú, en el área Opciones del Menú, está la lista con las ubicaciones disponibles del tema, en las opciones Dónde se verá.
En este ejemplo, marque la casilla Principal.

Haga clic en el botón Guardar menú.
3. Ubicar las páginas en el menú
Una vez creado el menú, vamos a ubicar las páginas deseadas.
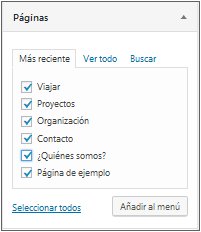
En el módulo Páginas, seleccione las páginas que desea añadir.

A continuación, haga clic en el botón Añadir al menú.
Comprobará que en el módulo Páginas WordPress nos da una serie de facilidades: mostrar Más reciente, Ver todo y Buscar.
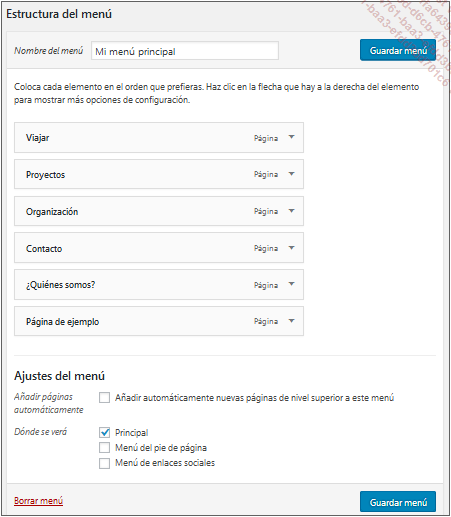
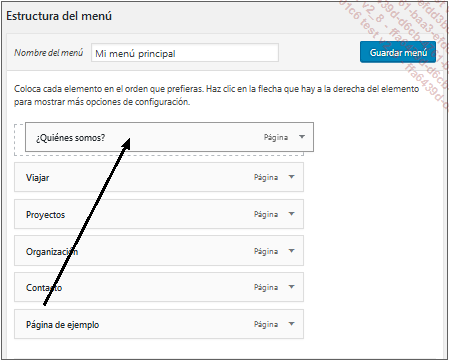
Las páginas se añaden al menú.

4. Modificar las páginas del menú
Para modificar el orden de las páginas en el menú, basta con arrastrar el menú a la ubicación deseada.

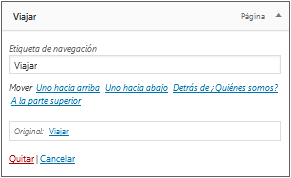
Otra opción es utilizar los enlaces de navegación en los módulos de cada página.
Abra el módulo de una página con un clic en el triangulito de la derecha.
En el área Mover, utilice los enlaces Uno hacia arriba, Uno hacia abajo, Detrás de «Nombre de página» o A la parte superior.

De forma predeterminada, como vimos antes, el título del menú es el de la página.
Para personalizarlo, abra el módulo de la página deseada con un clic en el triangulito...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática
