Crear prototipos de estructuras
Crear prototipos de lo que aún no existe: prototipos en papel
El primer reto de la creación de prototipos es representar lo que aún no existe. Se está planificando un sitio web, pero ¿qué contendrá? ¿Cómo se distribuirá el contenido en las pantallas y dentro del sitio? ¿Qué estructura tendrá la información? ¿Cómo se organizará el acceso a los contenidos? ¿Cómo navegarán los usuarios por el contenido?
Todas estas preguntas deben responderse antes de iniciar el desarrollo técnico del sitio, e incluso antes de decidir las opciones gráficas y técnicas de este desarrollo, porque estas dependen directamente de las respuestas a estas preguntas.
A menudo vemos los efectos nocivos de lanzarse directamente al diseño visual y al desarrollo informático sin pasar por la necesaria fase inicial de creación de prototipos.
Los rebotes (visitantes que abandonan el sitio) se deben sobre todo a una navegación poco clara, una organización irrelevante de las categorías de productos, rutas de compra complicadas y, en definitiva, una experiencia de usuario que se considera insatisfactoria.
El proceso de desarrollo del proyecto también se ve afectado negativamente en términos de productividad. Resulta mucho más costoso tener que retomar un desarrollo, a raíz de pruebas...
Clasificación de tarjetas
Hemos podido elaborar una lista de contenidos potenciales porque se corresponden con los productos que ofrecemos y, sobre todo, porque responden a los problemas que quieren resolver nuestros usuarios. Ahora tenemos que comprobar que los contenidos son adecuados y responden a esas necesidades.
Para ello, vamos a organizar un ejercicio de Clasificación de tarjetas (en inglés Card Sorting). Es un método probado para crear el prototipo de una estructura en modo de cocreación, ya que la clasificación de las tarjetas la realizan los usuarios potenciales. La clasificación de tarjetas es el primer paso del proceso de diseño centrado en el usuario.
Más adelante volveremos sobre la organización material común a las sesiones de prueba (reclutamiento de los participantes, remuneración, cuestionarios posteriores a la sesión, etc.), pero hay que empezar por comprender que la clasificación de las tarjetas debe ser realizada por participantes que correspondan a las personas que hemos definido inicialmente.
En el caso frecuente de que el público objetivo incluya varias personas, es aconsejable segmentar las sesiones para recoger datos por separado para cada tipo de persona.
1. El material
En la clasificación de tarjetas hay tres etapas principales, y antes hay una fase importante de preparación del material.
Esta fase consiste en un conjunto de tarjetas que representan los contenidos potenciales.
A cada tipo de contenido se le asigna una tarjeta que lo define con precisión. Para entender cómo hacerlo, tomemos el ejemplo de un sitio web o aplicación de venta de muebles, simplificados para que sea más fácil.
En primer lugar, haremos una lista del contenido:
-
Mesa de comedor
-
Mesa baja
-
Mesilla de noche
-
Mesa de jardín
-
Silla
-
Silla de oficina
-
Silla de jardín
-
Sofá
-
Canapé
-
Sillón
-
Sillón de jardín
-
Cama de matrimonio
-
Cama individual
-
Dos camas individuales
-
Cuna
-
Y así sucesivamente.
A continuación, crearemos una ficha para cada tipo de contenido.
Es importante ser lo más preciso posible en la taxonomía de contenidos. Las variaciones de estilos o colecciones deben estar integradas para dar lugar a todas las fichas de producto para incorporarlas. Por ejemplo, si este catálogo incluye líneas Contemporáneo...
Clasificación de tarjetas en línea
Cuando se trata de investigación de UX, no hay nada como una sesión de pruebas presencial en la que se puede observar a los usuarios, entender cómo interactúan y hacerles preguntas relevantes que no estaban previstas al principio, pero que han surgido en el transcurso de la prueba.
El coste de estas sesiones presenciales es elevado tanto en recursos como en organización. Si los participantes están alejados geográficamente, será necesario prever su transporte, gastos de estancia, etc.
Por eso, los investigadores de UX recurren cada vez más a soluciones en línea que además ofrecen herramientas para el análisis estadístico de los resultados.
La mayoría de estos SAAS (Software As A Service, software como servicio) ofrecen modalidades freemium, es decir, con una versión básica gratuita y suscripciones de pago que ofrecen capacidades y funcionalidades ampliadas.
En los primeros puestos se encuentran UXtweaks y Optimal Workshop, que ofrecen la clasificación por tarjetas como parte de su gama de herramientas de búsqueda. Ambas soluciones están en inglés y funcionan de forma bastante parecida.
1. Descubrir cómo funciona UXtweaks
Vamos a ver el UXtweaks más sencillo (puede explorar Optimal Workshop abriendo esta URL: https://www.optimalworkshop.com/).
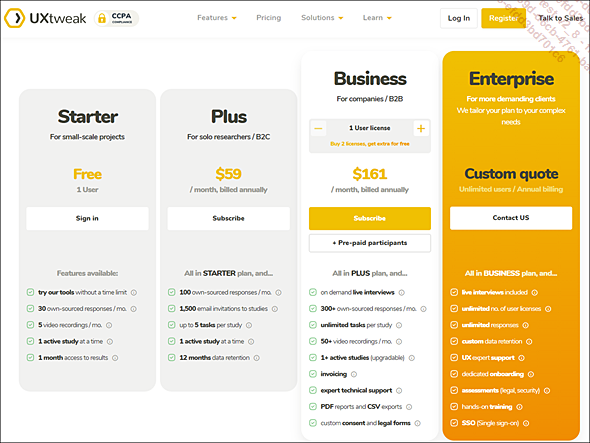
Abra la URL: https://www.uxtweak.com/. Puede consultar los precios de suscripción haciendo clic en Pricing.

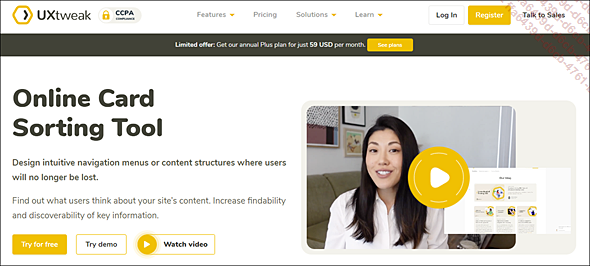
Para descubrir la clasificación por tarjetas, despliegue el menú Features y seleccione Card sorting.
En este menú, verá que también están disponibles otras herramientas de UX, organizadas en categorías:
ORGANIZE CONTENT: organización de los contenidos.
EMPHATIZE WITH USERS: comprender a los usuarios.
TEST USABILITY: probar el uso.
RECRUIT PARTICIPANTS: reclutar participantes.

Puede optar por ver el vídeo explicativo o probar una demostración en línea haciendo clic en Try demo. Esto le llevará a las demostraciones de diferentes tipos de clasificación...
Los wireframes
Los profesionales de UI-UX utilizan este término, pero vamos a explicarlo para los no profesionales. Literalmente, wireframe puede traducirse como «marco de alambre» y como son maquetas, a menudo se denominan «maquetas alámbricas».

En lo que respecta al diseño de interfaces, existen dos tipos de maquetas:
-
Maquetas alámbricas (wireframe)
-
Maquetas gráficas (mockup)
Las maquetas funcionales también se incluyen a veces, pero hemos optado por trasladarlas a la categoría de prototipos funcionales, porque ya no son estrictamente maquetas sino dispositivos que simulan interacciones.
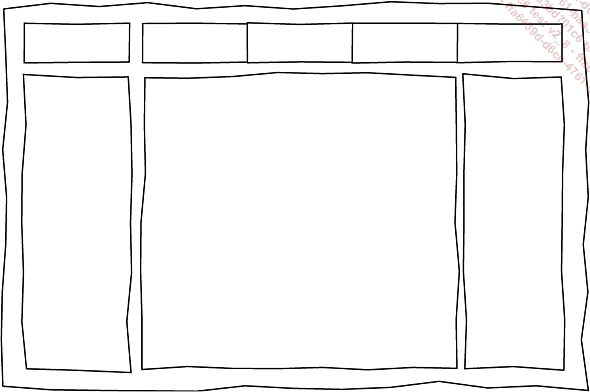
Las maquetas alámbricas son bocetos, o incluso borradores, que representan la estructura de las pantallas, ya pertenezcan a sitios web o aplicaciones.
La maqueta alámbrica no tiene ni debe tener ninguna pretensión de materializar una representación gráfica. Debe permitir concentrarse en la posición y el tamaño de los elementos de la interfaz, sin influir mediante formas o colores.
Por lo tanto, representa los elementos que se colocarán en la interfaz mediante bloques o marcos simples, de ahí el nombre en inglés de wire (alambre) y frame (marco).
Las maquetas alámbricas o wireframes se diseñan para imprimirse (y a menudo contracoladas en cartón) para poder:
-
enviarlas a los participantes que las evaluarán durante las sesiones de prueba,
-
presentarlas al cliente para su aprobación...
Wireframes: el software de creación
Aunque sus maquetas alámbricas o wireframes vayan a imprimirse para producir prototipos en papel que se utilizarán como material de apoyo para pruebas presenciales, el software puede facilitarle el trabajo. Puede aumentar su productividad si tiene muchos prototipos para crear y modificar porque trabajará con un proceso iterativo. También puede poner en común elementos recurrentes y considerar la posibilidad del diseño colaborativo en el caso del software en línea.
1. Pencil Sketching
a. Instalar Pencil
Pencil Sketching es el programa más fácil de instalar y utilizar, además es gratuito. En la actualidad ya no se desarrolla como extensión para Firefox, sino que funciona como programa independiente por derecho propio.
Visite http://pencil.evolus.vn/.
Haga clic en el enlace Downloads del menú superior derecho.

Elija la versión correspondiente a su plataforma. Para Windows, se trata de un instalador. Solo hay que iniciarlo y seguir las indicaciones del asistente de instalación.
Para Mac, se trata de un archivo. El formato DMG funciona muy bien, pero puede optar por el archivo ZIP que tardará menos en descargarse si su conexión no es muy rápida.
Haga doble clic en el archivo DMG para abrirlo. Arrastre Pencil a la carpeta de aplicaciones y Pencil estará listo para trabajar.
b. Descubrir la interfaz de Pencil
El único inconveniente de Pencil es que su interfaz está en inglés. Por lo demás, es muy similar a cualquier software gráfico que haya podido utilizar.
No obstante, vamos a echar un vistazo a las principales funciones que puede utilizar, empezando por su interfaz.

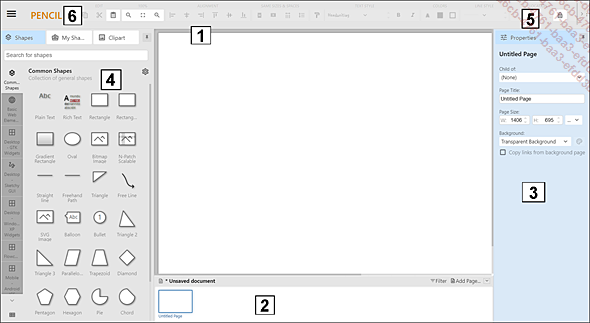
|
1. |
Superficie de trabajo: su tamaño se define al crear la página. |
|
2. |
Páginas del documento: haga clic con el botón derecho del ratón en una de estas páginas para acceder a sus propiedades. Añada una página haciendo clic en Add Page. |
|
3. |
Panel de propiedades: muestra y edita las propiedades de los elementos seleccionados. |
|
4. |
Panel de formas: muestra todas las formas clasificadas por categorías. Se colocan en la superficie de trabajo arrastrándolas y soltándolas. |
|
5. |
Barra de herramientas: alinea y distribuye los elementos y permite dar estilo al texto. |
|
6. |
Menú principal: gestiona... |
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática