HTML5 y CSS3 aplicados al texto
Los elementos de texto obsoletos
1. La especificación del HTML5
En la especificación de HTML5, determinados elementos se consideran "obsoletos". Un elemento obsoleto es un elemento que no ha sido declarado en la especificación de HTML5. Sin embargo, como el HTML5 debe ser compatible con las versiones anteriores, los elementos HTML obsoletos seguirán siendo interpretados correctamente por los navegadores.
Una página web que use elementos HTML obsoletos se visualizará correctamente, aunque los motores de validación la considerarán como "no conforme".
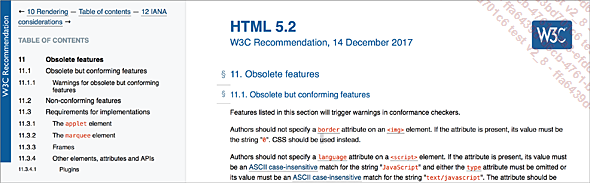
Esta es la URL de los elementos obsoletos del sitio web del W3C: https://www.w3.org/TR/html5/obsolete.html

2. Los elementos en desuso o mal utilizados
El elemento acronym para los acrónimos se ha declarado obsoleto, y se prefiere en su lugar la abreviatura abbr. La diferencia práctica entre ambos es que un acrónimo se pronuncia como una palabra (ejemplos: LASER, OTAN...).
3. El formato del texto
Los elementos basefont, font, big, center, strike, tt y u quedaron obsoletos hace tiempo y fueron sustituidos por los estilos CSS, que son mucho más eficaces.
Los elementos de texto redefinidos
1. La especificación del HTML5
El HTML5 ha redefinido la función de determinados elementos HTML, en lugar de declararlos obsoletos.
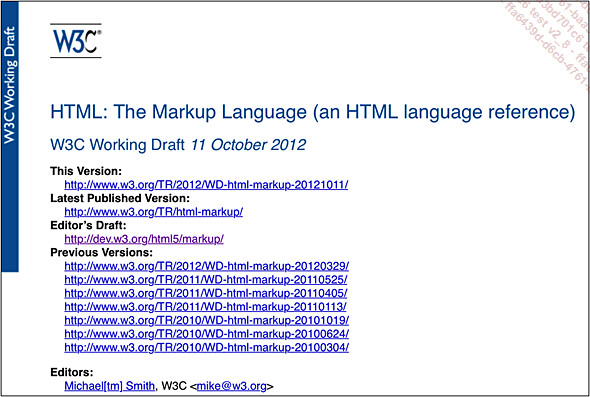
Encontrará la lista de elementos redefinidos en el documento de trabajo llamado HTML: The Markup Language (an HTML language reference), en Working Draft el 11 de octubre de 2012 (https://www.w3.org/TR/2012/WD-html-markup-20121011/spec.html).

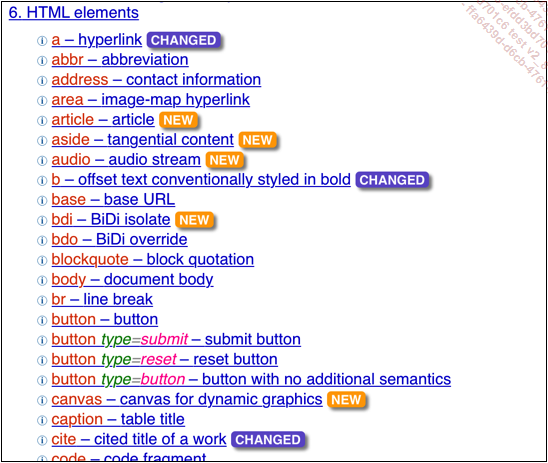
En la lista de elementos HTML, los nuevos elementos aparecen resaltados por el indicador naranja NEW y los elementos redefinidos, por el indicador violeta CHANGED.
He aquí un extracto:

2. El elemento <b>
El elemento b permitía mostrar en la pantalla una palabra en negrita, sin que hubiese una connotación semántica. El elemento strong lo remplazó rápidamente, aportando una noción semántica y una utilidad para los sintetizadores vocales, en las páginas conformes a las normas de accesibilidad web.
En HTML5, el elemento b indica que una parte del texto se diferencia visualmente del resto, pero sin que esto tenga mayor importancia. Si no es ese el caso, debemos utilizar strong.
Así es como se define el elemento b en la especificación del HTML5: "The b element represents a span of text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood, such as key words...
Distribución del texto en columnas con CSS3
Esta novedad bastante útil del CSS3 nos ofrece la posibilidad de maquetar un texto en columnas. Existe un módulo específico del CSS3 para esta funcionalidad: CSS Multi-column Layout Module Level 1 (http://www.w3.org/TR/css-multicol-1/), que se encuentra en la fase de Working Draft del 28 de mayo de 2018.
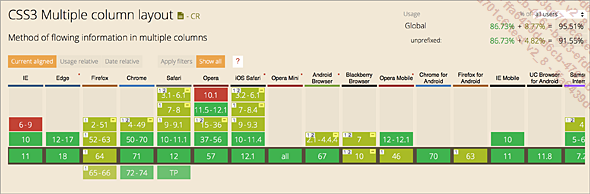
En el momento de escribir este libro (diciembre de 2018), el reconocimiento de las diversas propiedades de este módulo es buena. Presentamos a continuación la tabla de compatibilidades de Can I Use:

La primera propiedad que podemos aplicar es, simplemente, el ancho de las columnas y su nombre.
-
La propiedad column-count permite indicar el número de columnas que se desea crear.
-
La propiedad column-width permite definir el ancho de cada columna.
-
La propiedad column-gap permite indicar el espacio entre cada columna (la maqueta, en publicación impresa).
En el siguiente ejemplo, se ha dividido en columnas una caja <div>.
El estilo CSS:
#columnas3 {
width: 470px;
column-count: 3;
column-width: 150px;
column-gap: 10px;
pading: 10px;
border: 1px solid #000;
}
#columnas p {
margin: 0
} Este es el código HTML de la caja <div>:
<div id="columnas3">
<p>Integer posuere erat...</p>
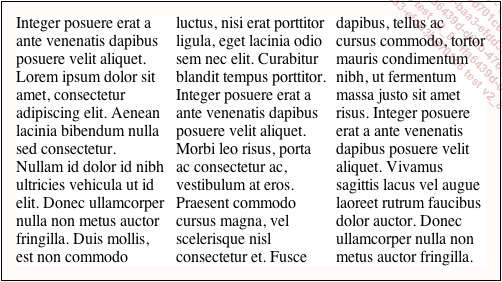
</div> El resultado visual:

Si lo prefiere, puede usar la propiedad columns, que permite trabajar con una sintaxis más corta, ya que reúne, en este orden, las propiedades column-width y column-count.
Ejemplo:...
La maquetación del contenido con las CSS3
1. El módulo CSS3
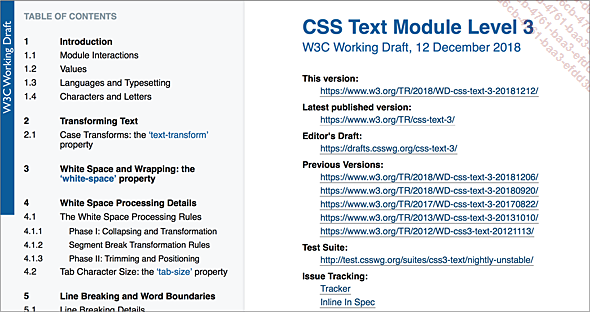
El módulo CSS Text Module Level 3 le permitirá maquetar el contenido de los contenedores de texto. Este módulo todavía está en Working Draft a fecha 12 de diciembre de 2018: https://www.w3.org/TR/css-text-3/

Las propiedades se agrupan en varias categorías: transformaciones, gestión de los espacios en blanco, separadores de fin de línea y alineaciones. Todas estas propiedades no se reconocen completamente por los navegadores actuales, en diciembre de 2018. Es conveniente comprobar el reconocimiento en el sitio Can I Use.
2. Las propiedades reconocidas
La propiedad text-transform permite cambiar entre mayúsculas, minúsculas y capitales. Todos los navegadores la reconocen y utilizan.
Al igual que con las CSS 2.1, podemos encontrar la propiedad text-align, con los valores clásicos: left, center, right y justify. Tenemos, además, el valor: justify-all, que permite justificar la última línea del texto. No obstante, ningún navegador reconoce este valor, tan prometedor.
La propiedad text-indent permite indicar la sangría de la primera línea. Su implementación es completa desde las CSS 2.1.
Las propiedades word-spacing y letter-spacing permiten administrar el espacio entre las palabras. Su implementación ésta completa desde las CSS 2.1.
Las propiedades de administración de los espacios con la propiedad white-space son similares a las CSS 2.1.
3. Las propiedades no reconocidas
Este módulo presenta la propiedad...
Embellecer el texto con CSS3
1. Módulo CSS
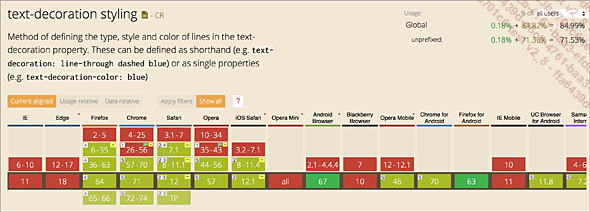
El módulo CSS Text Decoration Module Level 3 permite embellecer el texto mediante subrayados, tachados y resaltados que es posible configurar: estilos de trazo, color, etc. Este módulo estaba en Candidate Recommendation del 3 de julio de 2018: https://www.w3.org/TR/css-text-decor-3.
Su implementación en los navegadores es bastante pobre.

Microsoft Internet Explorer y Edge no lo reconocen; Google Chrome, Firefox y Opera solo lo reconocen parcialmente. Apple Safari lo reconoce parcialmente usando su prefijo -webkit-.
2. Las líneas de decoración
La propiedad en sintaxis corta text-decoration permite añadir subrayados, tachados y resaltados al texto seleccionado.
Estas son sus propiedades individuales:
-
text-decoration-line especifica el tipo de línea: none, underline, overline, line-through o blink.
-
text-decoration-color indica el color de la línea.
-
text-decoration-style permite indicar el estilo de la línea: solid, double, dotted, dashed o wavy.
Este sería un ejemplo simple.
Código CSS:
.subrayado-doble-rojo {
-webkit-text-decoration-line: underline;
-webkit-text-decoration-color: red;
-webkit-text-decoration-style: double;
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: double;
} Código HTML:
<p>Aenean lacinia <span class="subrayado-doble-rojo">bibendum
nulla</span> sed
consectetur.</p> Este...
La tipografía con CSS3
1. El módulo CSS
El módulo CSS Fonts Module Level 3 le permitirá dar formato a las fuentes de sus páginas web. Este módulo está terminado y por lo tanto se encuentra en Recomendación al 20 de septiembre de 2018: https://www.w3.org/TR/css-fonts-3/.
2. Las familias de caracteres
La propiedad font-family no ha cambiado, funciona como con las CSS 2.1.
3. El grosor de los caracteres
Como sabe, es posible recurrir a los valores normal, bold, bolder y lighter para definir el grosor de los caracteres. No obstante, ya desde las CSS2, el W3C proponía una escala relativa para uniformizar los términos utilizados, que son muy diferentes dependiendo de los fondos.
Es una escala que va de 100 a 900.
-
100 = Thin
-
200 = Extra Light (Ultra Light)
-
300 = Light
-
400 = Normal
-
500 = Medium
-
600 = Semi Bold (Demi Bold)
-
700 = Bold
-
800 = Extra Bold (Ultra Bold)
-
900 = Black (Heavy)
4. El ancho de los caracteres
La propiedad font-stretch permite administrar el ancho y alto de los caracteres para obtener caracteres contraídos (condensed) o extendidos (expanded). Los valores aceptados son: Ultra Condensed, Extra Condensed, Condensed, Semi Condensed, Normal, Semi Expanded, Expanded, Extra Expanded, Ultra Expanded. El único que no reconoce esta propiedad es Apple Safari (en junio de 2016).
5. Los estilos de caracteres
La propiedad font-style no ha cambiado y acepta los mismos valores que en CSS 2.1: normal, italic y oblique.
6. El tamaño de los caracteres
Como ya sabe, existen dos "formatos" para definir el tamaño de los caracteres:
-
las medidas absolutas: cm, mm, in, pt... No es aconsejable usar estas medidas, ya que no siguen las recomendaciones de accesibilidad para sitios web. Esto genera problemas a la hora de redimensionar el texto en páginas web para las personas con discapacidad visual.
-
las medidas relativas: em y %. Es preferible usar estas unidades relativas, ya que pueden redimensionarse sin problemas. Para todos los navegadores, los tamaños son relativos al tamaño por defecto de los párrafos p: 1em = 100% = 16px.
Las hojas de estilo son en cascada. Esto implica que los tamaños se aplican también en cascada.
Veamos este ejemplo de estilo:
body {
font-size: 1em;}
li {
font-size: .8em;
} En esta sencilla página, tenemos...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática