Los elementos de la estructura en HTML5
Los elementos de la estructura en HTML4
1. Las cajas <div>
En HTML4, el elemento principal para estructurar las páginas web es la famosa "caja <div>". Con el elemento <div>, es posible crear zonas de visualización de forma rectangular. Cada una de esas zonas, de esas cajas <div>, puede ser identificada de manera exclusiva, mediante un código de identificación, y de ese modo, podemos aplicarle un formato con CSS. Ese código de identificación único se establece con el atributo id.
Ejemplo:
<div id="bannerSuperior">
...
</div> También podemos usar las clases, cuando este formato se repita en la página y no se trate, por lo tanto, de un formato único.
Ejemplo:
<div class="comentarios">
...
</div> A continuación, una vez que haya determinado la estructura, podrá aplicar el diseño con las hojas de estilo CSS, mediante los selectores de identificación que correspondan al código de identificación o a la clase en cuestión.
Ejemplo:
#bannerSuperior {
...
}
.comentarios{
...
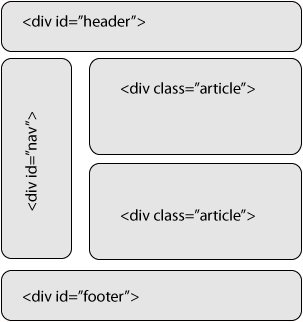
} En el siguiente ejemplo, podemos ver la estructura de una página de tipo blog con cajas <div>:

2. La "divitis"
Con HTML4 y CSS 2.1, la estructura de las páginas, cuando esta es relativamente compleja, puede requerir...
Los elementos de la estructura en HTML5
1. Los nuevos elementos de la estructura
Con el HTML5 llegan nuevos elementos de estructura semántica. Estos nuevos elementos han sido definidos y se les ha asignado un nombre tras un largo análisis de los nombres más usados en las cajas <div>.
2. El elemento <header>
El nuevo elemento <header> permite insertar una zona de visualización para las cabeceras. Puede definirse esta cabecera para toda la página o para una zona determinada: artículo, menú lateral...
Debemos considerar que este elemento se puede usar desde dos puntos de vista:
-
a nivel de la página: es la típica cabecera de la página, que a menudo aparece en lo alto de la pantalla, con un logotipo, un eslogan, un menú de navegación principal...
-
a nivel del contenido: permite disponer de una zona de introducción del contenido que se incluya a continuación.
Esta es la definición del W3C para el elemento <header>: "The header element represents a group of introductory or navigational aids. A header element is intended to usually contain the section’s heading (an h1-h6 element or an hgroup element), but this is not required. The header element can also be used to wrap a section’s table of contents, a search form, or any relevant logos."
Como puede ver, el elemento <header> no tiene que aparecer obligatoriamente en la estructura de la página.
3. El elemento <footer>
El nuevo elemento <footer> permite insertar una zona de visualización para los pies de página. Volvemos a encontrarnos con la misma semántica de los encabezados. Es posible definir un pie de página para la página completa, o bien para cualquier otra zona de visualización...
El atributo semántico "role"
El XHTML (http://www.w3.org/1999/xhtml/vocab/#XHTMLRoleVocabulary) y el XHTML2 Working Group preconizaban el uso del atributo role (http://www.w3.org/TR/xhtml2/mod-roleAttribute.html) para definir de forma más semántica los elementos estructurales de una página web.
En HTML5, podemos usar el atributo role para incluir esa información adicional gracias al módulo WAI-ARIA (http://www.w3.org/TR/aria-in-html/ en working Draft del 4 de mayo de 2017). Este módulo se ocupa de la gestión del contenido de las páginas web para personas discapacitadas. Determinados elementos HTML5 tienen un role implícito, como, por ejemplo, el elemento <nav>, cuyo role implícito es navigation.
Estos son los principales valores del atributo role:
-
main: define el contenido principal de un documento.
-
secondary: define una parte secundaria del documento.
-
navigation: define la barra de navegación del documento.
-
banner: aparece por lo general en el extremo superior de la página y suele contener el logotipo y el eslogan de la empresa.
-
contentinfo: indica que dicho elemento aporta información sobre el contenido de la página (autores, copyrights, menciones legales...).
-
definition: presenta la definición de un elemento.
-
note: corresponde, por lo general, a una nota entre paréntesis o al final de la página.
-
seealso: indica que el elemento contiene...
Ejemplos de estructura en HTML5
1. Una estructura simple
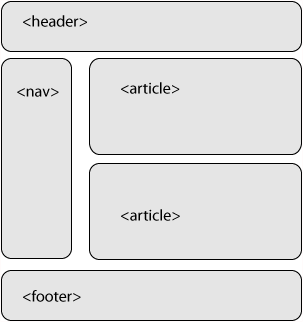
Si volvemos a tomar como ejemplo la estructura de página que usamos al principio de este capítulo, podremos modificarla para adaptarla al HTML5.

En el elemento <header>, encontraremos los elementos del encabezado de la página, como el logotipo y el eslogan, por ejemplo.
En el elemento <nav>, situado a la izquierda, encontraremos los vínculos que nos permitirán navegar por ese sitio web.
Todos los artículos del blog estarán colocados, por supuesto, dentro de los elementos <article>.
Por último, el pie de página, <footer>, podrá contener las menciones legales o los vínculos de contacto, por ejemplo.
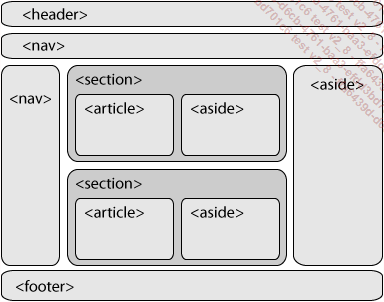
2. Una estructura más elaborada
Veamos ahora la estructura de un sitio web un poco más elaborado.

Encontramos de nuevo el elemento <header>, que ya todos conocemos.
Debajo tenemos el primer elemento <nav>, para el menú de navegación general del sitio web, que nos permitirá navegar por las distintas páginas.
A la izquierda, tenemos una segunda caja <nav> para la navegación secundaria, que contiene los vínculos relacionados directamente con el contenido de la página en cuestión.
A la derecha, encontramos el elemento <aside>, que muestra información relacionada con el contenido de la página, como los vínculos...
Las técnicas de formato
Las técnicas para dar formato a la página, con las cajas flotantes o las formas de posicionamiento, se pueden aplicar perfectamente a los nuevos elementos HTML5.
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática