Las transformaciones CSS3
Situación actual y objetivos
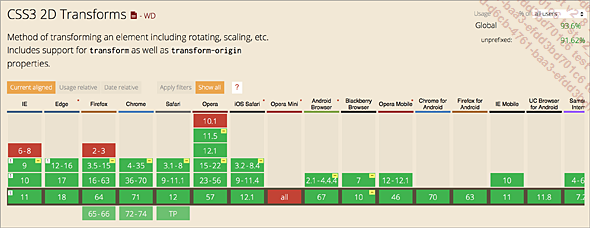
En 2019, en el momento de escribir este libro, el módulo CSS Transforms Module Level 1 se encuentra aún en Working Draft del 30 de noviembre de 2018. Pese a ser un borrador, los navegadores modernos reconocen bien este módulo.

Las transformaciones permiten modificar la visualización de los elementos HTML de una página web con las propiedades CSS.
Una vez que el elemento HTML se publique de manera "tradicional", podrá "soportar" transformaciones de rotación, de desplazamiento, de deformación, de escala y de perspectiva.
La transformación
1. La propiedad
Para aplicar una transformación tendremos que utilizar la propiedad transform. Esta propiedad utilizará a su vez diversas funciones dependiendo de la transformación en cuestión.
2. El punto de referencia
De manera predeterminada, todas las transformaciones tomarán como punto de referencia el centro del elemento. Dicho punto de referencia sirve de valor inicial en los cálculos de las transformaciones.
Este puede cambiarse con la propiedad transform-origin. El valor insertado indicará el nuevo punto de referencia.
Los valores posibles son:
-
Porcentajes: por defecto, el valor es de 50% 50%, es decir, el centro del elemento.
-
Palabras clave: left, center, right, top, center, bottom.
-
Valores expresados en píxeles.
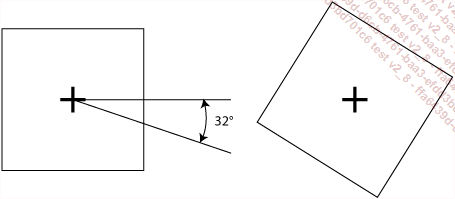
Este sería el resultado de una rotación con el punto de referencia predeterminado, es decir, en el centro del elemento:

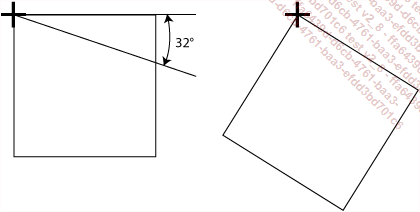
Veamos qué sucedería si se situase el punto de origen en la esquina superior izquierda del elemento, seguido de una rotación:
.rotar {
transform-origin: left top;
transform: rotate(32deg);
} Este sería el resultado obtenido al modificar el punto de referencia:

El desplazamiento
1. En los dos ejes
La función translate permite realizar un desplazamiento, una translación, de una distancia determinada, en función de la posición inicial y del punto de referencia.
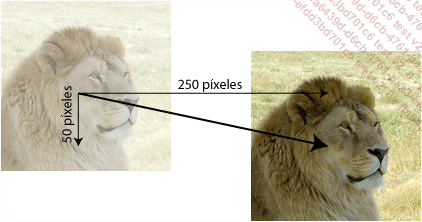
El siguiente ejemplo desplaza la imagen 250 píxeles horizontalmente y 50 píxeles verticalmente.
.desplazamiento {
transform: translate(250px,50px);
} Hemos aplicado la clase a una imagen:
<p><img src="leon.jpg" alt="León" class="desplazamiento" /></p> Veamos el resultado de la transformación:

2. En un eje solamente
Podemos usar las dos funciones de desplazamiento en un único eje:
-
translateX: para un desplazamiento en el eje horizontal,
-
translateY: para un desplazamiento en el eje vertical.
Ejemplo de un desplazamiento horizontal de 20 píxeles:
.desplazamiento {
transform: translateX(20px);
} El cambio de escala
1. La escala proporcional
La función scale permite transformar el tamaño de un elemento según una escala de 0 a 1, en la que 1 es el tamaño inicial.
La clase del ejemplo siguiente permite aplicar una transformación proporcional según una escala del 50% con respecto al tamaño inicial.
.escala {
transform: scale(.5);
} 2. La escala no proporcional
Si indica dos valores, el primero hará referencia al cambio de escala horizontal y, el segundo, al cambio de escala vertical.
En este ejemplo se ha aplicado un cambio de escala del 50% horizontalmente y del 20% verticalmente:
.escala {
transform: scale(.5,.2);
} 3. El cambio de escala en una única dirección
Puede usar las funciones:
-
scaleX: para el cambio de escala horizontal,
-
scaleY: para el cambio de escala vertical.
En este ejemplo, el cambio de la escala es exclusivamente horizontal:
.escala {
transform: scaleX(.5);
} La rotación
La función rotate permite girar un elemento. La unidad se puede expresar en grados deg o en radianes rad.
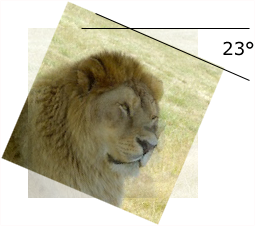
Este es un ejemplo de una rotación de 23 grados:
.rotar {
transform: rotate(23deg);
} El resultado de la transformación:

La deformación
1. La deformación en los dos ejes
La función skew permite deformar el elemento en los dos ejes. La unidad puede expresarse en grados deg o en radianes rad.
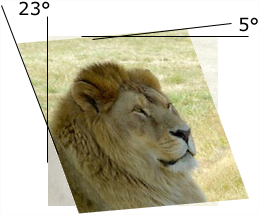
Este es un ejemplo de una deformación horizontal de 20 grados y una deformación vertical de 5 grados:
.deformar {
transform: skew(20deg,-5deg);
} El resultado de la transformación:

2. La deformación en un único eje
Podrá usar las funciones:
-
skewX: para la deformación horizontal,
-
skewY: para la deformación vertical.
En este ejemplo, la transformación es exclusivamente horizontal:
.deformar {
transform: skewX(-20deg);
} El resultado visual:

Aplicar todas las transformaciones
Es posible aplicar tantas transformaciones como queramos, bastará con que indiquemos las funciones que queramos usar.
Veamos un ejemplo con todas las transformaciones:
.transformar {
transform: scale(.7) rotate(3deg) translateX(5px) skewX(-5deg);
} Así se verá en la pantalla:

Los generadores en línea
Existen multitud de generadores en línea que le ayudarán a redactar su código CSS3 para que sea compatible con los navegadores habituales.
1. CSS 3.0 Maker
CSS 3.0 Maker (https://www.css3maker.com/css3-transform.html) le permite aplicar las cuatro transformaciones que acabamos de ver:

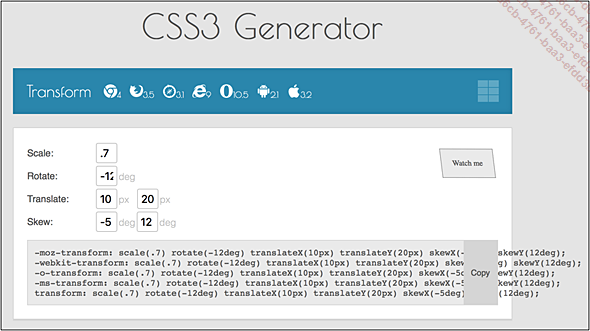
2. CSS3 Generator
CSS3 Generator (https://www.css3generator.com/) le permite acceder a las transformaciones a través de la opción Transform.

3. WestCIV
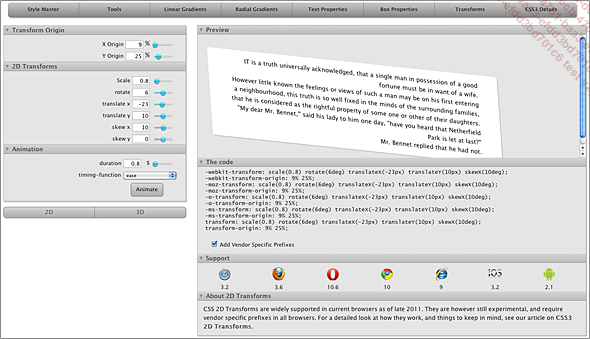
WestCIV (http://www.westciv.com/tools/transforms/index.html) le permite acceder a todas las transformaciones que hemos presentado.

Un menú de ejemplo
1. Objetivo
Vamos a crear un menú simple compuesto de iconos. Al pasar el ratón por encima de dichos vínculos, las imágenes se ampliarán, al mismo tiempo que girarán ligeramente y que mostrarán una deformación horizontal.
2. La estructura del menú
El menú utilizará la clásica lista ul:
<ul id="menu">
<li><a href="#"><img src="twitter.png" alt="twitter" />
</a></li>
<li><a href="#"><img src="facebook.jpg" alt="facebook" />
</a></li>
<li><a href="#"><img src="flickr.png" alt="flickr" />
</a></li>
</ul> 3. El diseño
Los elementos li presentarán los estilos de diseño "habituales":
#menu li {
list-style: none;
display: inline-block;
margin-right: 20px;
} Cada imagen (img) se transformará cuando se pase el cursor por encima del vínculo (a:hover). Se le aplicará un cambio de escala (scale), una rotación (rotation) y un desplazamiento (translate).
#menu li a:hover img {
transform:...Ejemplo de una galería Polaroid
1. Objetivo
Vamos a crear un álbum de fotos "vintage", de estilo Polaroid, con algunas fotografías sobre "una mesa". Cuando se pase el ratón por encima de una de las fotos, esta se situará por encima de las demás, con un fondo más claro y una sombra más pronunciada.
Este ejemplo retoma en gran medida el del sitio web: http://line25.com/tutorials/how-to-create-a-pure-css-polaroid-photo-gallery
2. La estructura de la galería
Vamos a crear la estructura en HTML5, con los elementos section, figure y figcaption. El elemento section presenta un código de identificación y cada elemento figure dispone de una clase.
<section id="galeria">
<figure class="pic-1">
<img src="foto1.jpg" alt="Hipopótamo" />
<figcaption>Hipopótamo</figcaption>
</figure>
<figure class="pic-2">
<img src="foto2.jpg" alt="Tigre" />
<figcaption>Tigre</figcaption>
</figure>
<figure...Ejemplo de una imagen con relieve
1. Objetivo
Queremos obtener el aspecto de una sombra debajo de una fotografía con los bordes ligeramente inclinados. La técnica está "chupada" (¡solamente había que tener la idea!). Vamos a usar una sombra, a la que le vamos a aplicar una rotación.
Esta técnica se inspira en un ejemplo propuesto en un sitio que actualmente ya no está accesible.
2. La fotografía
La imagen de la fotografía se encuentra dentro de una caja <div> con un código de identificación:
<div id="foto">
<img src="caminata.jpg" alt="Panorama" />
</div> Vamos a aplicar ahora un estilo muy sencillo, por diversión... Pero, sobre todo, porque tenemos que posicionar la caja <div>.
#foto {
position: relative;
margin: 20px auto;
width: 500px;
height: 140px;
padding: 10px;
border: 1px solid #ccc;
background-color: #eee;
} El resultado visual obtenido inicialmente:

3. La sombra bajo la fotografía
Para "insertar" una sombra debajo de la foto, vamos a usar las dos pseudo-clases :before y :after. Estas permiten añadir contenido delante y detrás...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática