Los otros módulos CSS3
La evolución de los módulos CSS
Hemos visto anteriormente que el CSS evoluciona de manera muy regular y el número de módulos es importante. Entre todos ellos, algunos todavía están en Working Draft, mientras que hay otros que ya son Candidate Recommendation; por lo tanto, casi terminados.
En este último capítulo, no vamos a estudiar todos los módulos que ya pueden utilizar los diseñadores, sino que vamos a echar un vistazo a aquellos que resultan muy prometedores.
El diseño con una rejilla
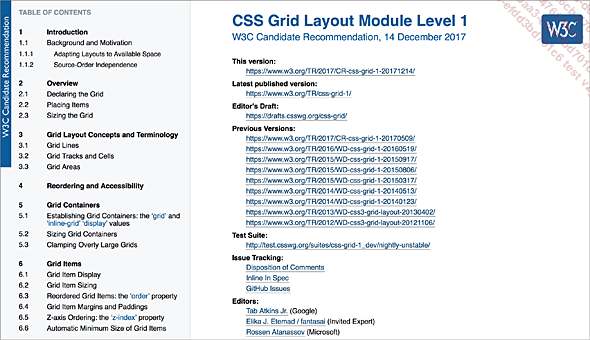
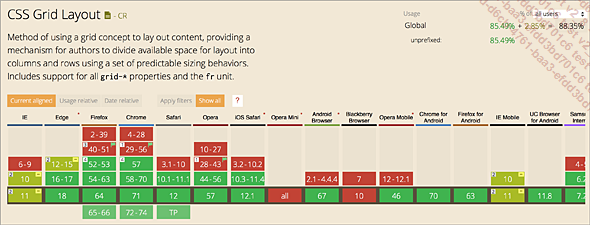
El módulo CSS Grid Layout Module Level 1 está en Candidate Recommendation, a fecha 14 de diciembre de 2017: https://www.w3.org/TR/css-grid-1/.

En el sitio web de Can I Use, podemos ver que los navegadores modernos lo reconocen muy bien:

El objetivo de este módulo es la creación de diseños con ayuda de una rejilla adaptativa. Esta rejilla va a contener filas y columnas que delimitan las casillas. Cada casilla puede albergar cualquier tipo de contenido.
He aquí un ejemplo muy simple:
<!DOCTYPE html>
<html lang="es">
<head>
<title>La rejilla</title>
<meta charset="UTF-8" />
<style>
#rejilla {
display: grid;
grid-template-columns: 200px 400px 200px;
grid-gap: 10px;
background-color: #fff;
}
.bloque {
background-color: #eee;
padding: 20px;
}
</style>
</head>
<body>
<div id="rejilla">
<div class="bloque">Sed...Utilizar máscaras
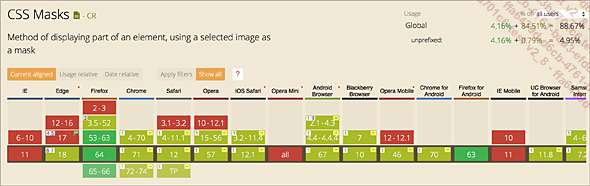
Las máscaras permiten ocultar una parte de una ilustración, de una imagen o de una foto mediante un elemento gráfico. Las máscaras forman parte del módulo Masking Module Level 1. Este módulo está cerca de terminarse, porque está en Candidate Recommendation a fecha del 26 de agosto de 2014: https://www.w3.org/TR/css-masking-1/.
Esta es la tabla de compatibilidad de los navegadores en el sitio web de Can I Use :

Vemos que el reconocimiento de los navegadores todavía es muy parcial, en diciembre de 2018, cuando se está escribiendo este libro. Aparte de Mozilla Firefox, el resto de los navegadores necesitan prefijos de proveedor.
En un primer momento, debemos crear la máscara en sí misma. En este ejemplo, vamos a utilizar una imagen en formato PNG, lo que permite gestionar 256 niveles de transparencia. Para este ejemplo, se trata de un círculo con un borde difuminado y transparente.

Esta es la imagen inicial utilizada:

Aquí insertamos la imagen que se debe ocultar en el código HTML:
<p><img src="nutria.jpg" class=“mascara"></p> Esta imagen utiliza la clase .mascara.
Para definir la regla CSS del selector .mascara, solo vamos a utilizar algunas propiedades de las máscaras:
-
mask-image indica la URL del archivo de la máscara que se va a usar.
-
mask-mode indica el tipo de transparencia utilizada...
Justificar texto alrededor de un objeto
Adaptar las líneas de texto a una forma gráfica (principalmente, una imagen) es una técnica de autoedición muy clásica desde hace muchos años. El módulo que permite crear este tipo de diseño es CSS Shapes Module Level 1. Este módulo está casi terminado, ya que se encuentra en Candidate Recommendation desde el 20 de marzo de 2014: http://www.w3.org/TR/css-shapes-1/

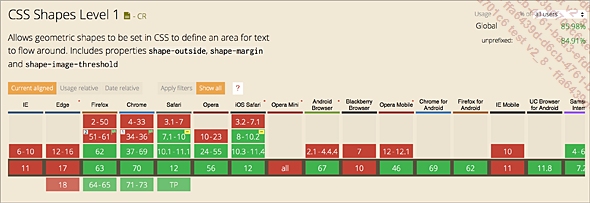
Esta es la tabla de compatibilidad de los navegadores, según el sitio de Can I Use:

Este módulo se reconoce muy bien por los navegadores modernos.
Para aplicar una justificación de este tipo, necesitamos una imagen que se rodeará por el texto. En este ejemplo, utilizaremos un sencillo triángulo:

Este triángulo se utilizará dos veces para justificar el texto tanto por la derecha como por la izquierda.
Esta es la estructura HTML:
<div id="justificado">
<img src="triangulo.gif" class="triangulo-izquierda">
<img src="triangulo.gif" class="triangulo-derecha">
<p id="texto-justificado">Morbi leo risus, porta ac consectetur ac...</p>
</div> El contenedor es una caja <div> con identificador id="justificado". A continuación tenemos dos elementos <img> para insertar...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática