HTML5 y CSS3 para los formularios
Funcionalidad
Las páginas en HTML 4 que contienen formularios requieren que se validen los valores recuperados, tanto del servidor como del cliente, mediante JavaScript. Además, los tipos de contenido suelen ser muy generalistas y hay pocas interacciones con los usuarios. HTML5 permite dar un paso importante para mejorar esos defectos.
Consulte la URL del capítulo dedicado a formularios en las recomendaciones para HTML5: https://www.w3.org/TR/2017/REC-html52-20171214/sec-forms.html#sec-forms.
Los métodos de envío
HTML 4 permitía enviar los datos de un formulario mediante dos métodos: get y post. HTML5 introduce dos nuevos tipos de envío: put y delete. Sin embargo, la implementación de estos dos nuevos métodos presenta algunos problemas y por el momento, no se ha llegado a ninguna conclusión. Conviene seguir de cerca su evolución, para ver si finalmente se validan o no.
El elemento <form>
En HTML 4, el elemento <form>, que permite crear formularios, debe contener todos los elementos de dicho formulario (campos de introducción de datos, botones, casillas...). En HTML5, es posible "sacar" algunos elementos del formulario.
Veamos un ejemplo de un elemento <textarea> situado fuera del formulario:
<form id="registro">
<input type="text">
...
</form>
<textarea form="registro"></textarea> El primer campo de introducción de datos (<input>) se encuentra dentro del formulario (<form>), que dispone de un código de identificación id único. El campo de texto (<textarea>) se encuentra fuera del formulario, pero está vinculado al mismo mediante el atributo form, que presenta como valor el id de dicho formulario.
Los grupos de campos
HTML le permite agrupar los campos con el elemento <fieldset> y puede añadir un título a este grupo con el elemento <legend>. He aquí un ejemplo sencillo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Mi página web</title>
</head>
<body>
<p>Rellene el formulario:</p>
<form method="post" action="mi-script.php" enctype="application/
x-www-form-urlencoded" name="inscripcion">
<fieldset>
<legend>Su título: </legend>
<input type="radio" name="titulo" value="señora">Señora <br>
<input type="radio" name="titulo" value="señorita">Señorita<br>
<input type="radio" name="titulo" value="señor">Señor
</fieldset>
</form>
</body> ...Los nuevos campos
1. La visualización de los nuevos campos
Como es habitual, la especificación del HTML5 no define cómo deberán mostrarse los elementos de los formularios. Cada navegador usará sus propios elementos de interfaz. De este modo, habrá una gran diferencia entre el navegador de un ordenador, el de un smartphone y el de una tableta gráfica.
Recuerde que, de manera predeterminada, los campos de introducción de datos son de tipo <input type="text">, lo que quiere decir que si un navegador no reconoce un nuevo tipo de campo, lo presentará como un campo de texto "normal".
2. Los campos para las direcciones de e-mail
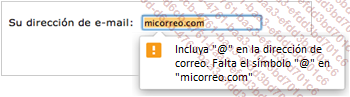
El nuevo campo de introducción de datos de tipo email permite especificar que el contenido insertado deberá ser una dirección de e-mail, es decir, que deberá incluir el carácter @. A continuación, serán los navegadores quienes comprobarán de forma nativa si la arroba ha sido insertada o no e insertarán un mensaje de error si es preciso.
Esta es la sintaxis: <input type="email">
Otra ventaja innegable, cuando se use con un smartphone que reconozca este tipo de campo: el teclado se adaptará automáticamente para la inserción de la dirección de e-mail.
Este es el mensaje de error en el navegador Google Chrome:

3. El campo para los números de teléfono
El campo de inserción de datos de tipo tel ha sido creado para recuperar números de teléfono.
Esta sería la sintaxis: <input type="tel">
No se aplicará ninguna restricción, ya que los números de teléfono son muy diferentes de un país a otro, e incluso pueden...
La validación de los formularios
1. La validación del lado del cliente
Con HTML5, podemos realizar la validación de los datos introducidos en el navegador del lado del cliente. Esto no impide que luego se valide el formulario del lado del servidor, para una mayor seguridad y eficacia. La validación nativa del lado del cliente va a permitir que los diseñadores web no tengan que utilizar JavaScript.
Recuerde que cada navegador podrá elegir con total libertad cómo se va a indicar en pantalla que se ha producido un error.
2. Insertar un campo obligatorio
Para hacer que un campo de introducción de datos sea obligatorio, tendremos que usar el atributo booleano required. El navegador no enviará el formulario hasta que el campo obligatorio no haya sido completado.
<input type="text" id="nombre" required="required"> O con la sintaxis abreviada:
<input type="text" id="nombre" required> Este es un ejemplo de un campo obligatorio:
<form id="registro" method="#" action="#">
<p><label for="nombre">Nombre y apellidos: </label>
<input type="text" id="nombre" required /></p>
<p><input type="submit" /></p>
</form> Este es el mensaje de aviso que mostrará...
Las expresiones regulares
En el ejemplo anterior, vimos cómo usar una expresión regular en el atributo pattern. Estudiemos más detenidamente esas expresiones regulares.
Estas son algunas URL sobre el tema:
1. Las letras autorizadas
Esta es la sintaxis para indicar que el usuario solamente podrá insertar una letra a o g o r y que esta deberá estar en minúsculas: [agr]. Cualquier otro valor no será válido.
Esta sería la sintaxis:
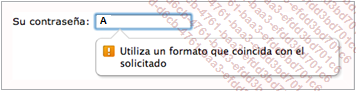
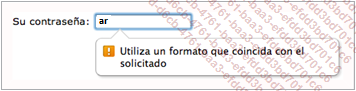
<input type="text" id="test" pattern="[agr]" /> Ejemplos de valores no válidos:
A está en mayúscula:

Hay dos caracteres:

2. Un intervalo de letras autorizadas
Con esta sintaxis, podrá indicar un intervalo de letras autorizadas: [G-M]. El usuario podrá indicar una letra mayúscula comprendida entre G y M, ambas incluidas.
Ejemplos de valores no válidos:
k está en minúscula:

B no pertenece al intervalo:

3. Otras letras a excepción de
Esta es la sintaxis para indicar que todas las letras están autorizadas, a excepción de las indicadas: [ˆabc]. El usuario podrá usar todos los caracteres salvo a, b o c.
Esta es la sintaxis para indicar que todas...
Las ayudas para los usuarios de un formulario
1. La ayuda para completar
El atributo placeholder permite mostrar un valor de ejemplo en un campo de texto para ayudar al usuario. Este verá así un ejemplo del tipo de valor que tiene que insertar. En cuanto el usuario haga clic en el campo, el valor de ejemplo desaparecerá.
Esta es la sintaxis que podríamos usar, si retomamos el ejemplo anterior:
<input type="text" pattern="[0-9]{3}-[A-Z]{3}"
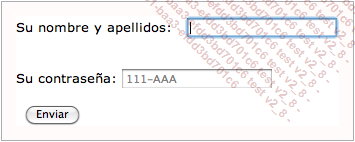
placeholder="111-AAA" id="clave"> Se visualizará así cuando el usuario no haya hecho clic en el campo:

Se visualizará así cuando el usuario haya hecho clic en el campo:

2. Activar un campo
Puede hacer que el punto de inserción parpadee en un campo específico utilizando el atributo booleano autofocus.
Veamos un ejemplo en el que se ha usado este atributo con una sintaxis abreviada:
<label for="nombre">Su nombre y apellidos: </label>
<input type="text" id="nombre" autofocus /> Cuando se abra la página, verá que el punto de inserción parpadea en el interior del campo seleccionado:

Deberá usar un único autofocus en cada página.
Utilice esta funcionalidad con "moderación": algunos internautas la "odian", porque sienten que se les está obligando a insertar un valor en dicho campo....
Las pseudo-clases para los formularios
1. Las funcionalidades de las pseudo-clases
CSS3 introduce novedades muy interesantes con las pseudo-clases específicas para los elementos de los formularios. Ahora es posible aplicar estilos diferentes a los elementos activos de un formulario, los elementos deshabilitados y los elementos seleccionados. De este modo, el usuario verá lo que ha hecho y qué elementos están habilitados o deshabilitados.
Veamos esas nuevas pseudo-clases: :enabled, :disabled y :checked.
2. El formulario y los estilos CSS
A continuación, tenemos un formulario con dos campos de inserción de datos: el primer campo, que permite insertar el nombre, está habilitado (enabled); el segundo campo, que sirve para insertar la edad, está deshabilitado (disabled).
El formulario contiene también dos botones de opción para el sexo (hombre o mujer) y, por último, una casilla de selección.
Vamos ahora a diferenciar visualmente los elementos del formulario en función del estado: habilitado, deshabilitado o seleccionado.
Este es el código HTML del formulario:
<form id="form1" method="#" action="#">
<p>
<label for="nombre">Su nombre y apellidos: </label>
<input type="text" id="nombre" />
</p>
<p> ...La validación de los datos introducidos
1. Funcionalidad
Al principio del capítulo, en la sección La validación de los formularios, vimos cómo podíamos hacer que un campo fuese obligatorio con el atributo required y cuál era la reacción por defecto de los navegadores. Ahora vamos a aprender a modificar el diseño de la validación de los formularios con los estilos CSS3.
2. El formulario
Vamos a crear un formulario con tres campos y un botón de envío.
Este es el código HTML del formulario:
<form id="registro" method="#" action="#">
<p>
<label for="nombre">Su nombre: </label>
<input type="text" id="nombre" required />
</p>
<p>
<label for="email">Su e-mail: </label>
<input type="email" id="email" required />
</p>
<p>
<label for="edad">Su edad: </label>
<input type="text" id="edad" pattern="\d{2}" />
</p>
<p>
<input type="submit" id="enviar" value="Enviar" />
</p>
</form> Los dos primeros campos son obligatorios (required) y el último incluye una validación con una expresión regular. Se ha insertado un único botón de envío.
3. El diseño del formulario
Estos son los estilos que se han usado para aplicar un diseño sencillo a los elementos del formulario:
input {
border: solid 1px gray;
width: 200px;
}
label, input{
display: inline-block;
}
label {
width: 100px;
text-align: right;
margin-right:...Un primer ejemplo de formulario sencillo
1. Objetivo
Vamos a examinar cómo ha sido creado el primer ejemplo de formulario simple en HTML5/CSS3 que se encuentra disponible en la URL: https://line25.com/tutorials/create-a-stylish-contact-form-with-html5-css3
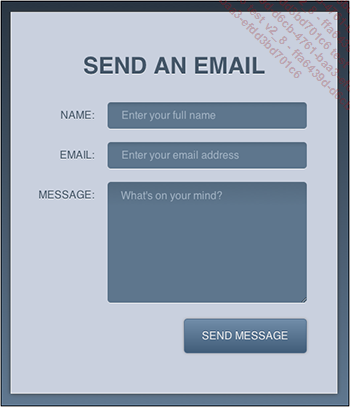
Este es el resultado final:

2. La estructura del formulario
El formulario se encuentra dentro de una caja <div id="content"> para la aplicación de los estilos. Los cuatro objetos del formulario se han insertado en elementos <fieldset>.
Los dos primeros campos son elementos <input> de tipo text y email. Todos los elementos presentan el atributo placeholder para mostrar un valor inicial de ejemplo en la zona de inserción de datos.
El campo de inserción multilingüe es un elemento <textarea> con el atributo placeholder.
El botón de envío del formulario es un botón clásico.
Este es el código del formulario:
<div id="contact">
<h1>Send an email</h1>
<form action="#" method="post">
<fieldset>
<label for="name">Name:</label>
<input type="text" id="name" placeholder="Enter
your full name" />
<label for="email">Email:</label>
<input type="email" id="email" placeholder="Enter
your email address" />
<label for="message">Message:</label>
<textarea id="message" placeholder="What's on your
mind?"></textarea>
<input type="submit"...Un segundo ejemplo de formulario muy sobrio
1. Objetivo
Vamos a ver otro ejemplo de un formulario muy sobrio, que utiliza al máximo el HTML5 y las hojas de estilo CSS3. Este formulario ha sido creado por el equipo de Red Team Design: https://catalin.red/slick-login-form-with-html5-css3
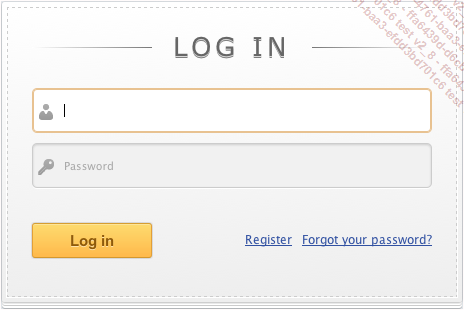
Y el resultado visual obtenido es:

2. La estructura inicial del formulario
Se trata de un formulario clásico. Observe que se han usado los atributos placeholder, autofocus y required.
<form id="login">
<h1>Log In</h1>
<fieldset id="inputs">
<input id="username" type="text"
placeholder="Username" autofocus required>
<input id="password" type="password"
placeholder="Password" required>
</fieldset>
<fieldset id="actions">
<input type="submit" id="submit" value="Log in">
<a href="">Forgot your password?</a><a
href="">Register</a>
</fieldset>
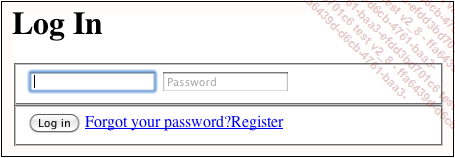
</form> Así se visualiza sin estilos:

3. La sombra del formulario
Al campo de usuario del formulario se le ha aplicado un estilo sombreado mediante seis sombras:
#login {
position: absolute;
height: 240px;
width: 400px;
padding: 30px;
-moz-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
-webkit-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0...Un ejemplo de formulario interactivo
1. Objetivo
Vamos a explicar paso a paso la realización del formulario en CSS3.
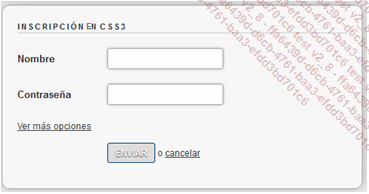
Esta es la presentación visual del formulario:

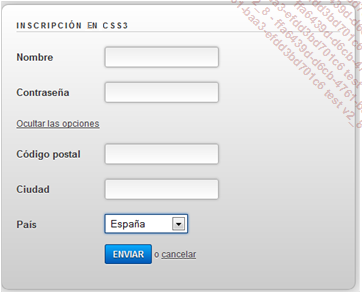
Si se ha hecho clic en el vínculo que permite ver más opciones (Ver más opciones):

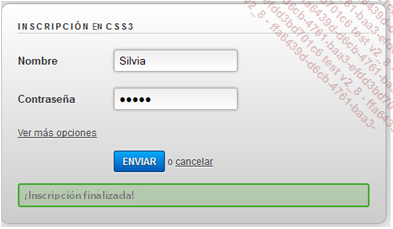
Cuando complete el formulario y haga clic en el botón ENVIAR, aparecerá un mensaje de confirmación:

2. La estructura inicial del formulario
La estructura es bastante clásica, con dos campos, uno para el Nombre y otro para la Contraseña:
<form id="start" action="/">
<h1>Inscripción en CSS3</h1>
<p>
<label for="name">Nombre</label>
<input id="name" type="text" />
</p>
<p>
<label for="password">Contraseña</label>
<input id="password" type="password" />
</p>
</form> 3. Las opciones adicionales
Las opciones adicionales para el Código postal, la Ciudad y el País, se encuentran en una caja <div id="options">, para que sea posible gestionar la interactividad, justo debajo de los campos anteriores.
En esa misma caja <div>, se encuentra el vínculo para acceder a las opciones adicionales Ver más opciones, en un párrafo <p> que utiliza la clase llamada show. Esta caja también contiene el vínculo para Ocultar las opciones, en un párrafo <p> que utiliza la clase llamada hide.
<div id="options">
<p class="show">
<a href="#options">Ver más opciones</a>
</p>
<p class="hide">
<a href="#start">Ocultar las opciones</a>
</p>
<p>
<label for="zipcode">Código postal</label>
<input...Un último ejemplo de formulario elaborado
1. Objetivo
Vamos a estudiar paso a paso la realización del formulario en HTML5/CSS3 que la diseñadora web Inayaili de León presenta en el sitio web: https://24ways.org/2009/have-a-field-day-with-html5-forms/
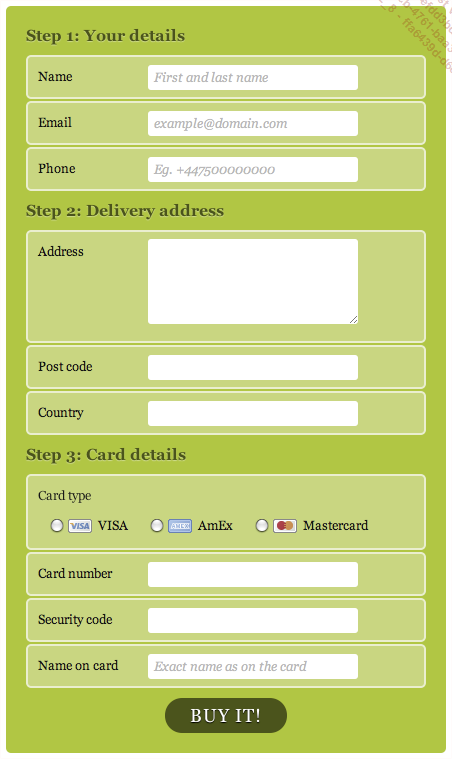
Este es el resultado final:

2. La estructura del formulario
Este formulario se compone de tres partes principales: Your details, Delivery address y Card details. Para empezar bien, con una estructura lógica y semántica, vamos a usar los elementos <fieldset> y <legend> para cada una de esas partes.
<!DOCTYPE HTML>
<html lang="es">
<head>
<title>Formulario de Inayaili de León</title>
<meta charset="UTF-8" />
</head>
<body>
<form id=payment method=# action="#>
<fieldset>
<legend>Your details</legend>
</fieldset>
<fieldset>
<legend>Delivery address</legend>
</fieldset>
<fieldset>
<legend>Card details</legend>
</fieldset>
<fieldset>
<button type=submit>Buy it!</button>
</fieldset>
</form>
</body>
</html> Como puede ver, la diseñadora ha preferido omitir las comillas en la declaración del valor de los atributos.
3. Los objetos HTML5
En HTML5, podemos usar nuevos atributos para los campos de texto, en función de su contenido: email, number, tel.
Además, podemos usar esos nuevos atributos para situar el punto de inserción en el primer campo (autofocus), para mostrar un ejemplo de un valor válido (placeholder) y para crear campos obligatorios (required).
La diseñadora ha insertado todos los objetos del formulario entre etiquetas <ol> y <li>. Efectivamente, es una buena idea, ya que un formulario se compone de una lista de objetos.
Veamos el código...
Crear botones con símbolos
1. Objetivo
En sus formularios, puede que alguna vez necesite crear botones con símbolos o con pictogramas. Veamos cómo podemos crearlos fácilmente con las pseudo-clases :before y :after. Los ejemplos están adaptados del sitio web: https://paulund.co.uk/css-buttons-with-icons-but-no-images
2. El formulario
Vamos a crear un formulario clásico con dos botones, uno para validar el formulario y otro para anularlo. Sin embargo, no vamos a usar botones, sino vínculos, ya que la técnica que vamos a usar, con pseudo-elementos, no se puede aplicar a los botones.
Este es el formulario inicial:
<form id="registro" method="#" action="#">
<p>
<label for="nombre">Nombre: </label>
<input type="nombre" name="nombre" id="nombre" />
</p>
<p>
<label for="apellidos">Apellidos: </label>
<input type="apellidos" name="apellidos" id="apellidos" />
</p>
<p>
<a...Los generadores de botones en línea
1. Funcionalidad
Los estilos CSS3 nos aportan mejoras reales en cuanto a la creación de botones, hasta tal punto que ya no es necesario usar programas de diseño para crearlos. Los botones con imágenes solo plantean inconvenientes: aumentan considerablemente el tamaño de los archivos, las actualizaciones del diseño son más lentas, afectan negativamente al posicionamiento natural y a la accesibilidad.
Para crear botones con un diseño moderno rápidamente, la web pone a su disposición multitud de generadores en línea. Veamos algunos de ellos.
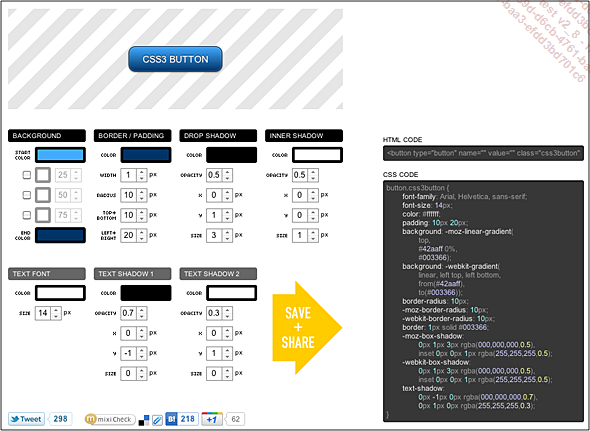
2. CSS3 Button
Este sitio web (http://css3button.net/) tiene una interfaz agradable en la que podrá trabajar con:
-
el degradado del fondo,
-
los bordes y las esquinas redondeadas,
-
el espaciamiento,
-
las sombras externas e internas,
-
el color del texto,
-
las sombras de texto.
La visualización se actualizará automáticamente y podrá recuperar el código en la zona CSS CODE.

3. CSS3 Button Generator
Este sitio web (https://css3buttongenerator.com/) presenta una interfaz en acordeón en la que podrá seleccionar las propiedades CSS que desee aplicar:
-
el texto sombreado,
-
el espaciado y las sombras,
-
los bordes y las esquinas redondeadas,
-
el degradado del fondo,
-
el degradado del fondo para :hover.
Como es habitual, podrá ver el resultado en tiempo real, así como el código...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática