Las animaciones en CSS3
Situación actual y objetivos
El objetivo del módulo dedicado a las animaciones es el de crear animaciones para las páginas web sin JavaScript, ni ningún framework de tipo jQuery, MooTools o Dojo.
Este breve módulo, Animation, está en fase de Working Draft desde el 11 de octubre de 2018: https://www.w3.org/TR/css-animations-1/
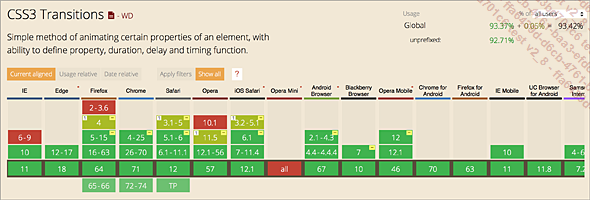
El sitio web Can I use (http://caniuse.com/) nos indica que el módulo está muy bien reconocido.

Este modulo nos ofrece inmensas posibilidades y su objetivo podría ser, simplemente, el de competir con la tecnología Adobe Flash. Sin entrar en un debate sobre tecnologías que no tendría en absoluto cabida en este libro, recuerde que, por razones técnicas, Apple no autoriza las animaciones Flash en sus iPhone e iPad.
¡La solución serán las animaciones en CSS3!
Con este módulo, tendremos infinitas posibilidades de creación, en cuanto comience a ser compatible con los navegadores. En los próximos meses aparecerán sin duda numerosos ejemplos en la Web.
La creación de una animación
Una animación tiene lugar en el tiempo. Para gestionar el tiempo utilizaremos las "imágenes clave", keyframes en inglés. Una imagen clave o keyframe es una etapa de una animación en la que el elemento animado sufre un cambio.
Con la regla @keyframes podrá administrar las etapas de su animación. Todas las animaciones deberán tener una regla @keyframes.
Deberá establecer las diferentes etapas de su animación e indicar los cambios que deberán aplicarse a las diferentes propiedades. Cada etapa podrá ser identificada con un valor expresado como porcentaje, siendo 100 % la duración total de la animación.
Con la propiedad animation-duration, podrá indicar la duración de su animación.
El movimiento de la animación estará gestionado por la propiedad animation-timing-function. Podrá aumentar y disminuir la velocidad, al igual que con las transiciones.
Del mismo modo, podrá indicar cuántas veces deberá repetirse la animación. Se trata de la noción de iteración. Podrá indicarla con la propiedad animation-iteration-count.
La propiedad animation-delay sirve para indicar que la animación deberá comenzar tras un plazo determinado, y no inmediatamente.
La propiedad animation-direction le permite indicar si la animación deberá realizarse...
Un desplazamiento simple
1. Objetivo
Vamos a desplazar, ininterrumpidamente, un caja <div> de izquierda a derecha y luego de derecha a izquierda.
2. La estructura
Vamos a crear una caja <div> con el código de identificación #caja.
<div id="caja"><p> </p></div> Le vamos a aplicar un estilo muy sencillo:
#caja {
background-color: red;
position: relative;
width: 100px;
height: 100px;
} 3. La animación
Nuestra caja roja deberá desplazarse hasta una posición fijada en la mitad de la duración total y, a continuación, volverá a su posición inicial, para finalizar la animación. Necesitaremos por lo tanto tres keyframes: a 0%, 50% y 100%.
Indicaremos la posición a la que deberá llegar en cada etapa con la propiedad left. Hemos llamado a la animación redBox.
@-webkit-keyframes redBox {
0% {
left: 10px;
}
50% {
left: 400px;
}
100% {
left: 10px;
} ...Rotación y transparencia
1. Objetivo
Vamos a crear una animación en la que una imagen va a girar sobre sí misma y se va a volver transparente.
2. La estructura
Cree una caja <div> con un código de identificación.
<div id="imagen"><img src="leon.jpg" alt="León" /></div> Aplíquele una posición absoluta.
#imagen {
position: absolute;
left: 400px;
top: 300px;
} 3. La animación
Para hacer que la imagen se vuelva transparente vamos a usar la propiedad opacity.
Para hacer que la imagen gire sobre ella misma vamos a usar la propiedad transform.
@keyframes girar {
0% {
opacity: 1;
transform: rotate(0deg);
}
100% {
opacity: 0;
transform: rotate(360deg);
}
} Ahora vamos a aplicar esta animación con el selector de la caja:
#imagen {
position: absolute;
left: 400px;
top: 300px;
animation:...Un formulario que parpadee
1. Objetivo
Queremos resaltar un formulario en una página web haciendo que su borde parpadee. No es muy "estético", ¡pero se trata de un ejemplo!
2. La estructura del formulario
Vamos a crear un formulario normal y corriente:
<form id="registro" method="#" action="#">
<p>
<label for="nombre">Su nombre: </label>
<input type="text" id="nombre" />
</p>
<p>
<label for="email">Su e-mail: </label>
<input type="email" id="email" />
</p>
<p>
<input type="submit" id="enviar" value="Enviar" />
</p>
</form> 3. El diseño
Le aplicaremos un diseño al formulario con los estilo CSS3 habituales:
#registro{
width: 300px;
padding: 10px;
border: 1px solid #333;
border-radius:...Una ventana modal
1. Objetivo
Vamos a crear lo que se conoce como "ventana modal". Una ventana modal es una ventana que se abre en la página web por encima del contenido activo y que luego podemos cerrar haciendo clic con el ratón.
Hemos sacado este ejemplo del sitio web de Paul Hayes: https://www.paulrhayes.com/css-modal/
2. El botón
La ventana modal aparecerá cuando se haga clic en un botón.
En primer lugar, vamos a crear un vínculo a en la página HTML para el botón. Este vínculo usará la clase que llamaremos openModal.
<p><a href="#ejemplo" class="openModal">Abrir la ventana Modal</a></p> Ahora podrá aplicarle el formato que quiera. Le proponemos el siguiente:
a.openModal {
margin: 1em auto;
display: block;
width: 200px;
background: #ccc;
text-align: center;
text-decoration: none;
color: black;
padding: 10px;
text-shadow: 0 1px 0 #fff;
border: 1px solid rgba(0,0,0,0.1);
box-shadow: 0 1px 1px rgba(0,0,0,0.3);
} Así se visualizará el botón:

3. La ventana modal
La ventana modal es un elemento aside que presenta el código de identificación ejemplo y que usa la clase modal. El código de identificación es importante, ya que lo vamos a usar con la pseudo-clase target.
El título del contenido es un elemento h2 y el texto del contenido es un elemento p. El botón de cierre es un vínculo que dispone de su propio código de identificación close y de un title con la etiqueta close.
<aside id="ejemplo" class="modal">
<div>
<h2>Modal box</h2>
<p>Integer posuere...</p>
<a href="#close" title="Close">Cerrar</a>
</div>
</aside> Estos son los estilos CSS que propone el autor. Se han usado...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática