Las transiciones con CSS3
Situación actual y objetivos
Es en cierta medida el "sueño" de todos los integradores web: crear "efectos" de transición gracias al CSS, sin un ápice de JavaScript y sin tener que pedir ayuda a un programador web. Pues bien, con CSS3 es posible usando el módulo Transition, aún en Working Draft el 11 de octubre de 2018: https://www.w3.org/TR/css-transitions-1/
Ahora es posible pasar de un valor CSS a otro, con una transición determinada, cuando se detecte un evento en un elemento. Y una vez que la transición haya terminado, el elemento recuperará sus parámetros CSS iniciales.
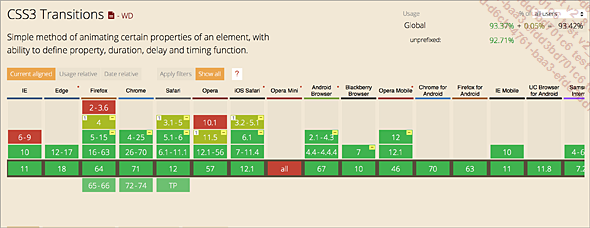
Pese a estar todavía en Working Draft, los navegadores modernos reconocen bien este módulo.

Aplicar transiciones
1. Las transiciones
Para activar una transición, es necesario que se detecte un evento con, por ejemplo, una pseudo-clase: :hover, :active o :focus.
Deberá indicar qué parámetros desea utilizar con la propiedad transition-property.
A continuación, deberá indicar la duración de la transición con la propiedad transition-duration.
2. Las propiedades CSS
Esta es la lista de propiedades CSS disponibles en el módulo Transition:
|
Nombre de la propiedad |
Tipo |
|
background-color |
color |
|
background-image |
only gradients |
|
background-position |
percentage, length |
|
border-bottom-color |
color |
|
border-bottom-width |
length |
|
border-color |
color |
|
border-left-color |
color |
|
border-left-width |
length |
|
border-right-color |
color |
|
border-right-width |
length |
|
border-spacing |
length |
|
border-top-color |
color |
|
border-top-width |
length |
|
border-width |
length |
|
bottom |
length, percentage |
|
color |
color |
|
crop |
rectangle |
|
font-size |
length, percentage |
|
font-weight |
number |
|
grid-* |
various |
|
height |
length, percentage |
|
left |
length, percentage |
|
letter-spacing |
length |
|
line-height |
number, length, percentage |
|
margin-bottom |
length |
|
margin-left |
length |
|
margin-right |
length |
|
margin-top |
length |
|
max-height |
length, percentage |
|
max-width |
length, percentage |
|
min-height |
length, percentage |
|
min-width |
length, percentage |
|
opacity |
number |
|
outline-color |
color |
|
outline-offset |
integer |
|
outline-width |
length |
|
padding-bottom |
length |
|
padding-left |
length |
|
padding-right |
length |
|
padding-top |
length |
|
right |
length, percentage |
|
text-indent |
length, percentage |
|
text-shadow |
shadow |
|
top |
length, percentage |
|
vertical-align |
keywords, length, percentage |
|
visibility |
visibility |
|
width |
length, percentage |
|
word-spacing |
length, percentage |
|
z-index |
integer |
|
zoom |
number |
La propiedad transition-property admite además dos palabras clave predefinidas:
-
transition-property: none indica que ninguna propiedad está implicada en las transiciones.
-
transition-property:...
Aplicar una transición de desplazamiento
1. Objetivo
Vamos a realizar una transición muy sencilla: una imagen que se desplace horizontalmente.
2. El código necesario
Tenemos una imagen dentro de una caja <div>:
<div id="desplazamiento"><img src="leon.jpg" alt="León" /></div> Vemos que se ha creado un selector de identificación para esa caja <div>. Ahora vamos a posicionar ese elemento:
#desplazamiento{
position: absolute;
left: 20px;
top: 20px;
} 3. Las propiedades de la transición
Con la propiedad transition-property vamos a indicar cuál es la propiedad CSS que queremos modificar: transition-property: left;.
Con la propiedad transition-duration vamos a indicar la duración de la transición: transition-duration: 2s;. Las unidades que se pueden usar son los segundos s y los milisegundos ms.
Tendremos el siguiente selector:
#desplazamiento {
position: absolute;
left: 20px
top: 20px;
transition-property: left;
transition-duration: 2s;
} Ahora, para terminar, vamos a indicar el nuevo valor de la propiedad left y el evento que va a provocar la transición.
En nuestro ejemplo, será al pasar el cursor por encima (:hover) cuando...
Otras propiedades de las transiciones
1. El movimiento
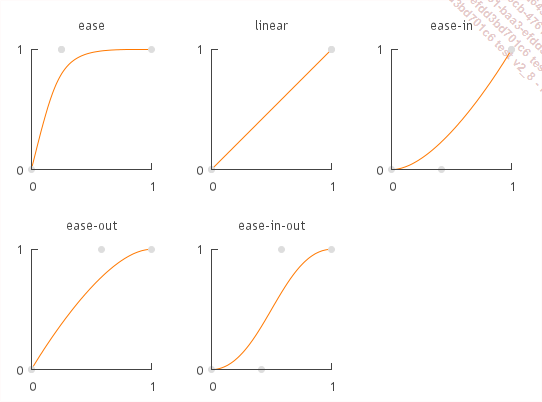
La propiedad transition-timing-function permite definir el movimiento de la transición. Esta admite seis valores representados con palabras clave:
-
ease: la transición es lenta al principio y luego se acelera cuando va a terminar (es el valor predeterminado).
-
linear: la transición mantiene una velocidad constante.
-
ease-in: la transición se lleva a cabo lentamente al principio y luego se acelera, cuando va a terminar.
-
ease-out: la transición se lleva a cabo rápidamente al principio y luego disminuye su velocidad, cuando va a terminar.
-
ease-in-out: la transición se lleva a cabo lentamente al principio, luego se acelera, y vuelve a disminuir la velocidad cuando va a terminar.
-
cubic-bezier: le permite configurar su propia curva de Bézier para definir el movimiento.
Estas son las curvas de Bézier utilizadas para esos efectos cinéticos:

Fuente de los gráficos (blog francés): https://fglt.fr/css/les-transitions-css3/
Esta es la sintaxis que vamos a usar:
#desplazamiento {
position: absolute;
left: 20px;
top: 20px;
transition-property: left;
transition-duration: 2s;
transition-timing-function: ease-in;
} 2. El inicio de la transición
La propiedad transition-delay permite definir cuándo...
Los generadores en línea
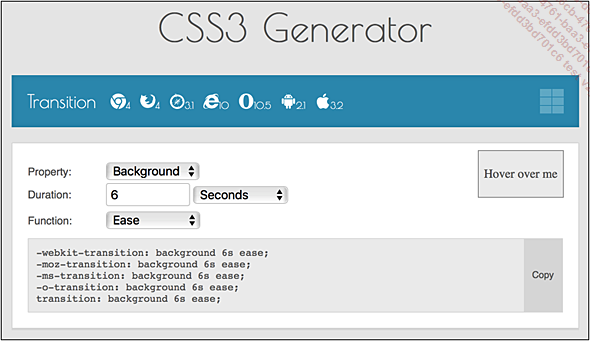
1. CSS3 Generator
Si selecciona Transitions en el menú desplegable, CSS3 Generator (http://css3generator.com/) le permitirá trabajar con cinco propiedades (Property). Podrá especificar la duración (Duration) y el movimiento (Function).

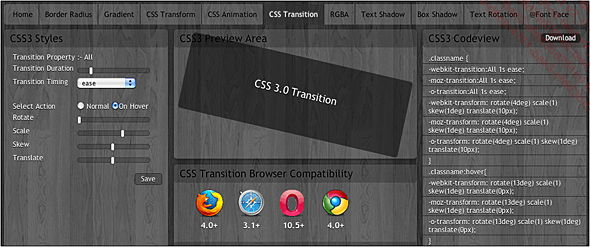
2. CSS 3.0 Maker
Con CSS 3.0 Maker (https://www.css3maker.com/css3-transition.html) solamente podremos trabajar con algunas propiedades de las transiciones. Es posible definir el evento (Select Action), la duración (Transition Duration) y el movimiento (Transition Timing).

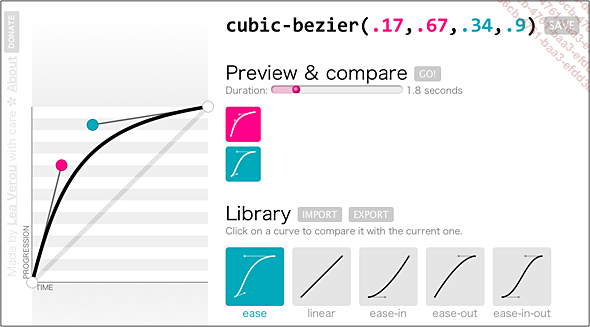
3. Crear las curvas de Bézier
Como ya vimos, la propiedad transition-timing-function nos permite aplicar nuestras propias curvas de Bézier con la palabra clave cubic-bezier. Este es un sitio web absolutamente genial que le ayudará a crear visualmente sus propias curvas de Bézier: http://cubic-bezier.com/
En la parte izquierda, tiene un gráfico de Bézier en el que podrá cambiar los valores desplazando los círculos. La "fórmula" cubic-bezier se mostrará dinámicamente en la parte superior de la pantalla. También encontrará un comparador de movimiento y las curvas predefinidas.

Ejemplo de un menú de navegación interactivo
1. Objetivo
Vamos a crear un menú muy sencillo, con dos transiciones que van a intervenir cuando se pase el ratón sobre los vínculos:
-
el color del fondo va a cambiar progresivamente de amarillo a azul.
-
el color del texto va a cambiar progresivamente de negro a blanco.
2. El diseño del formulario
Cree un menú de navegación con una lista <ul>.
<ul id="menu">
<li><a href="#">Inicio</a></li>
<li><a href="#">Referencias</a></li>
<li><a href="#">Contacto</a></li>
</ul> Cree los estilos CSS para aplicarle un diseño a su menú:
#menu li {
list-style: none;
}
#menu a {
display: block;
float: left;
width: 100px;
padding: 3px;
margin-right: 20px;
border: 1px solid #333;
background-color: lightyellow;
text-align: center;
color: black;
text-decoration: none;
} El fondo de los vínculos...
Ejemplo de un diaporama interactivo
1. Objetivo
Vamos a crear un diaporama muy sencillo, para que podamos aplicarle transformaciones y transiciones. Las imágenes se visualizarán con una transformación de cambio de escala, para mostrarlas con un tamaño más pequeño. Cuando pasemos el cursor con el ratón, la imagen se ampliará y se desplazará hacia la izquierda con una transición.
2. La estructura del diaporama
Vamos a usar una estructura 100% HTML5, con los elementos section, figure y figcaption :
<section id="diaporama">
<figure>
<img src="foto1.jpg" />
<figcaption>Hipopótamo</figcaption>
</figure>
<figure>
<img src="foto2.jpg" />
<figcaption>Tigre</figcaption>
</figure>
<img src="foto3.jpg" />
<figcaption>Cebra</figcaption>
</figure>
<figure>
<img...Ejemplo de un menú de navegación "con cajones"
1. Objetivo
Vamos a crear un menú de navegación "con cajones". Los "cajones" son cajas <div> que aparecerán progresivamente cuando se pase el cursor sobre un elemento del menú.
Este ejemplo ha sido creado a partir del sitio web CSS3CREATE (en francés): http://www.css3create.com/Menu-avec-slider-effet-transition
2. La estructura del menú de navegación
El menú de navegación se encuentra dentro de un elemento section con un ID, en una lista ul. Cada etiqueta del menú se encuentra insertada en un elemento li de la lista, en un vínculo a.
<section id="menu">
<ul>
<li>
<a href="#" class="enlace">Manzanas</a>
</li>
<li>
<a href="#" class="enlace">Peras</a>
</li>
<li>
<a href="#" class="enlace">Plátanos</a>
</li>
<li>
<a href="#" class="enlace">Fresas</a>
</li>
</ul>
</section> Las cajas <div> de los cajones se encuentran dentro de los elementos li. En el ejemplo, estas cajas <div> presentan un elemento de encabezado h3 y un párrafo p.
<section id="menu">
<ul>
<li>
<a href="#" class="enlace">Manzanas</a>
<div>
<h3>Las...Ejemplo de interfaz en "acordeón"
1. Objetivo
Vamos a crear un elemento de interfaz de tipo "acordeón". Este método permite insertar una gran cantidad de texto en una zona de visualización que el usuario podrá abrir haciendo clic en el título de dicha zona. Se trata de un elemento habitual (accordion) que podemos encontrar en multitud de frameworks JavaScript.
El siguiente ejemplo está inspirado en gran medida en el que propone el sitio web: https://www.paulrhayes.com/accordion-using-only-css/
2. La estructura del "acordeón"
El elemento de tipo "acordeón" se encuentra dentro de una caja <div> con un ID. Cada una de sus zonas de visualización se encuentra también dentro de una caja <div> con un ID y utiliza una clase común. El título de cada zona es un encabezado h3. El texto se encuentra dentro de un párrafo p que utiliza una clase común y que se ha insertado dentro de una caja <div>.
<div id="accordion">
<div id="uno" class="section">
<h3><a href="#uno">Commodo augue</a></h3>
<div>
<p class="texto">Commodo... Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática