Los estilos de caja en CSS3
Las nuevas propiedades CSS3
De todas las novedades de CSS3, son las nuevas propiedades para el diseño de las cajas las que han generado mayor entusiasmo y más reacciones de júbilo entre los diseñadores web. Todos soltaron un suspiro de alivio: por fin iban a poder aplicar bordes redondeados, degradados, sombras y transparencias a las cajas <div>.
El tamaño de las cajas
1. Con CSS 2.1
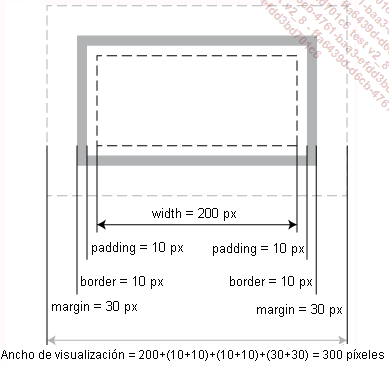
Como sabe, con CSS 2.1, el tamaño necesario para la visualización de una caja tiene en cuenta los márgenes (margin), los bordes (border), el espaciado (padding) y el contenido (width).

2. Con CSS3
La propiedad box-sizing se define en el módulo CSS Basic User Interface Module Level 3 (CSS3 UI) en Recomendación del 21 junio de 2018: https://www.w3.org/TR/css-ui-3/.
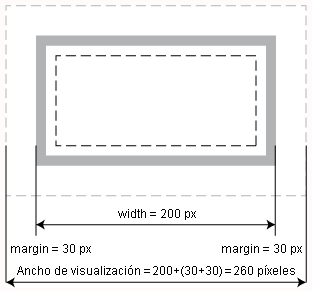
En CSS3, con la propiedad box-sizing, podrá hacer que los valores de border y de padding se incluyan en el tamaño de width.
Esta propiedad acepta dos valores:
-
content-box: el ancho de la caja se calcula en función del tamaño del contenido, del borde y del espaciado, como en CSS 2.1. Se trata del valor predeterminado.
-
border-box: el ancho de la caja incluye el tamaño del contenido, del borde y del espaciado.

A continuación, tenemos dos cajas con el mismo ancho de contenido (width), de espaciado (padding) y de borde (border). La caja <div id="miCaja2"> presenta además la propiedad box-sizing: border-box.
#miCaja1 {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 90px;
padding: 10px;
border: 10px solid #333;
margin: 30px;
}
#miCaja2 { ...El desbordamiento de contenido
Los estilos CSS 2.1 nos permiten usar la propiedad overflow para gestionar el contenido cuando este último es mayor que el contenedor. Se trata del famoso principio del "desbordamiento de contenido".
La propiedad CSS3 overflow se define en el módulo CSS Overflow Module Level 3 en Working Draft del 31 de julio de 2018 (https://www.w3.org/TR/css-overflow-3/).
CSS nos propone dos nuevas propiedades para gestionar el desbordamiento:
-
overflow-x: para gestionar el desbordamiento horizontal.
-
overflow-y: para gestionar el desbordamiento vertical.
Los valores posibles son los mismos que en CSS 2.1:
-
visible: el contenido permanece siempre visible.
-
hidden: el contenido permanece siempre oculto.
-
scroll: se puede acceder al contenido gracias a una barra de desplazamiento que permanece siempre visible.
-
auto: se puede acceder al contenido gracias a una barra de desplazamiento que solamente se muestra si es necesario.
Analicemos las dos cajas del siguiente ejemplo: la segunda, #miCaja2, usa las propiedades overflow-x: scroll y white-space: nowrap, que es indispensable para la visualización de la barra de desplazamiento.
#miCaja1 {
width: 250px;
height: 100px;
border: 1px solid #333;
padding: 0;
overflow: auto;
margin-bottom: 30px;
}
#miCaja2 {
width:...Los colores de fondo
1. El módulo de los colores
El W3C ha editado un módulo CSS3 específico para la gestión de los colores: https://www.w3.org/TR/css3-color/. Este módulo ya está finalizado, así que se presenta como Recomendación del 19 de junio de 2018.
Las dos grandes novedades son el modo HSB y la transparencia.
2. El modo HSB
El modo HSB permite reunir en un solo y único gráfico (que se conoce como círculo cromático) los modelos colorimétricos RGB y CMJN, que en inglés se conoce como modo HSL.
-
La H corresponde a Tono (Hue en inglés): se trata del color. La unidad de medida es el grado. Por definición el rojo es 0º.
-
La S corresponde a Saturación: se trata de la "pureza" del tono, es decir, de la cantidad de gris presente en un tono. Cuanto más saturado esté un color, este será más intenso, más vivo, ya que contendrá muy poco gris. Cuanto menos saturado esté un color, este será más apagado, sin brillo, ya que contendrá mucho gris. La unidad es el %. Un tono al 0% será totalmente gris (sin saturación), un tono al 100% será totalmente "puro" (saturado), sin una pizca de gris.
-
La B corresponde a Brillo (Brightness en inglés): se trata de la cantidad de luz. La unidad varía de 0% de luz, el negro, a 100% de luz, el blanco....
Situación actual de fondos y bordes
Este módulo hace referencia a los fondos, los bordes, las esquinas redondeadas y las sombras.
Las propiedades se definen en el módulo CSS Backgrounds and Borders Module Level 3 que se encontraba en Candidate Recommendation del 17de octubre de 2017: https://www.w3.org/TR/css3-background/
Los bordes redondeados
1. Bordes idénticos
Los "contenedores" (<div>, <section>, <header>...) ya admiten los bordes redondeados. El valor de la curva expresado en píxeles puede ser idéntico para las cuatro esquinas, o bien, diferente para cada una de ellas. Este valor indica el radio del "círculo" que determina el ángulo de cada contenedor o de cada caja.

Este es el estilo CSS de una caja <div> con los cuatro bordes idénticos, con una curva de 10 píxeles:
#esquinas-iguales{
border-radius: 10px;
position: absolute;
top: 10px;
left: 10px;
width: 200px;
height: 90px;
background-color: lightblue;
} Fíjese en que Opera e IE reconocen de forma nativa la propiedad border-radius.
Y el resultado visual:

2. Bordes redondeados diferentes
Veamos ahora una caja con bordes redondeados diferentes para cada ángulo:
#esquinas-diferentes {
border-radius: 10px 30px 20px 40px;
position: absolute;
top: 130px;
left: 10px;
width: 200px;
height: 90px;
background-color: lightblue;
} Como puede ver, se han usado dos sintaxis:
Una sintaxis para cada ángulo:
border-top-left-radius: 10px;
border-top-right-radius: 30px;
border-bottom-right-radius: 20px;
border-bottom-left-radius:...Los bordes imaginativos
1. La sintaxis del W3C
La propiedad border-image, que permite aplicar bordes imaginativos, se define en el módulo CSS Backgrounds and Borders Module Level 3: https://www.w3.org/TR/css3-background/#the-border-image
Las CSS3 ahora permiten aplicar imágenes a los bordes. Esa imagen se repetirá en el borde en función del patrón que haya definido el diseñador web.
Comience creando la imagen que se repetirá en el borde, según un patrón que permita definir los cuatro ángulos y los cuatro lados.
En el ejemplo se trata de una imagen de 60 píxeles de lado que presenta un círculo para cada ángulo y un triángulo con una orientación diferente para cada uno de los cuatro lados. Cada "elemento decorativo" mide 20 píxeles de lado.

Utilice la propiedad border-image.
Esta es la sintaxis corta con los prefijos de navegación:
#borde {
position: absolute;
top: 10px;
left: 10px;
width: 300px;
height: 100px;
border-width: 20px;
border-image: url(elemento.png) 20 round;
background-color: lightyellow;
} Como puede ver, se ha usado la propiedad estándar border-width, que en este ejemplo es igual a la dimensión de los elementos que se colocarán en el borde: 20px.
Los argumentos de la propiedad...
Las sombras
1. Situación actual
La propiedad box-shadow que permite aplicar sombras también se define en el módulo CSS Backgrounds and Borders Module Level 3: https://www.w3.org/TR/css3-background//#the-box-shadow.
2. Crear una sombra
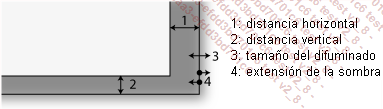
Se trata de la propiedad box-shadow, que permite aplicar una sombra a un elemento, a una caja <div>. Los atributos son:
-
la distancia horizontal de la sombra.
-
la distancia vertical de la sombra.
-
el valor de difuminado de la sombra. Este atributo es facultativo, si no lo especifica se usará el valor 0.
-
el valor de extensión de la sombra. Este valor permite establecer el "punto medio" del degradado, es decir, el punto a partir del cual la sombra comienza a desvanecerse. Un valor positivo alargará la sombra, un valor negativo la comprimirá. Este atributo es facultativo, si no lo especifica se usará el valor 0.
-
el color de la sombra.
-
la posición de la sombra (inset, hacia el interior, o outset, hacia el exterior, que es el valor predeterminado).

Veamos un ejemplo sencillo:
#miCaja{
position: absolute;
top: 10px;
left: 10px;
width: 300px;
height: 100px;
background-color: lightyellow;
box-shadow: 10px 15px 8px 2px rgb(12,34,56);
} Esta sombra presenta un desplazamiento horizontal de 10 píxeles, un desplazamiento vertical de 15 píxeles, un difuminado de 8 píxeles, una extensión de 2 píxeles...
Los degradados
1. Situación actual
El módulo CSS Image Values and Replaced Content Module Level 3 para las imágenes y los degradados se encontraba todavía en fase de Candidate Recommendation el 17 de abril de 2012: https://www.w3.org/TR/css3-images/
2. Los degradados lineales
La URL del capítulo dedicado a los degradados lineales del sitio de W3C es la siguiente: https://www.w3.org/TR/css3-images/#linear-gradients
Los degradados lineales se aplican en línea en la caja deseada y utilizan la notación linear-gradient(). Esta notación se usa con la propiedad background.
Debemos indicar varios valores:
-
angle: ángulo en grados o degradado. O
-
to: posición de partida del degradado. Con las palabras clave: top, right, bottom o left.
-
color-stop: uno o varios colores del degradado con un valor en porcentaje para definir su aplicación, si es preciso.
Primer ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Degradado lineal</title>
<meta charset="UTF-8" />
<style>
.degradado-tres-colores {
background: linear-gradient(to top, blue, white, red);
border: 1px solid #333;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class=" degradado-tres-colores "> </div>
</body>
</html> Así es como se ve la caja:

Segundo ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Degradado lineal</title>
<meta charset="UTF-8" />
<style>
...Los fondos múltiples
1. Funcionalidad
Con CSS2.1, solamente podemos aplicar una imagen como fondo de un elemento. Con CSS3, es posible aplicar varias imágenes, lo que nos ofrece posibilidades muy interesantes.
Vamos a usar la clásica propiedad de fondo con su sintáxis corta background. Esta se define en el módulo CSS Backgrounds and Borders Module Level 3: https://www.w3.org/TR/css-backgrounds-3/.
2. Un ejemplo sencillo
Vamos a usar la propiedad background. La diferencia es simple: las distintas imágenes de fondo estarán separadas mediante una coma. En el ejemplo, he insertado un salto de línea tras cada imagen, para facilitar la lectura del código. Cada imagen corresponde a una cifra.
#imagenesMultiples {
position: absolute;
top: 10px;
left: 10px;
width: 150px;
height: 80px;
border: 1px solid #333;
background: url("uno.png") top left no-repeat,
url("dos.png") top right no-repeat,
url("tres.png") bottom left no-repeat,
url("cuatro.png")...Otras propiedades del fondo
1. Las propiedades
Las nuevas propiedades background-origin, background-clip y background-size se definen también en el módulo CSS Backgrounds and Borders Module Level 3: http://www.w3.org/TR/css3-background/#/
En ese módulo, encontrará de nuevo las propiedades clásicas:
-
background-color,
-
background-image,
-
background-repeat,
-
background-attachment.
2. La posición inicial de una imagen
La propiedad background-origin permite definir la posición inicial de una imagen de fondo de una caja. Esta propiedad admite tres valores:
-
padding-box: la imagen se situará en el límite del margen de la caja. Se trata del valor por defecto.
-
border-box: la imagen se situará en el límite del borde de la caja.
-
content-box: la imagen se situará en el límite del contenido de la caja.
De momento, deberá usar los prefijos propietarios y los valores propietarios (border, padding y content).
Veamos un ejemplo:
#posicion-inicial {
width: 250px;
height: 150px;
border: 10px dotted; #333;
padding: 10px;
background: url("suricata.jpg")no-repeat;
background-clip: border-box;
} Así se visualizará con el valor border-box:

Así se visualizará con el valor padding-box:

Así se visualizará...
Los generadores CSS3 en línea
1. Funcionalidad
Ya hemos visto algunos generadores en línea para las nuevas propiedades de CSS3. A continuación, presentaremos algunas herramientas "todo en uno", en las que encontrará prácticamente todas las propiedades que necesite. Observe que algunos de esos sitios, que empiezan a quedarse obsoletas, aún utilizan prefijos pese a que ya no son necesarios.
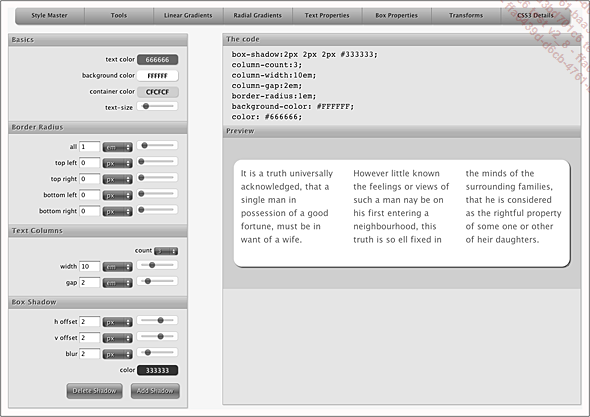
2. WestCIV
Este sitio web (http://www.westciv.com/tools/box-properties/index.html) permite trabajar en una única interfaz con:
-
degradados lineales y radiales,
-
texto (sombra y columnas),
-
cajas (color de fondo, bordes redondeados, columnas y sombras),
-
transformaciones (que veremos en un próximo capítulo).

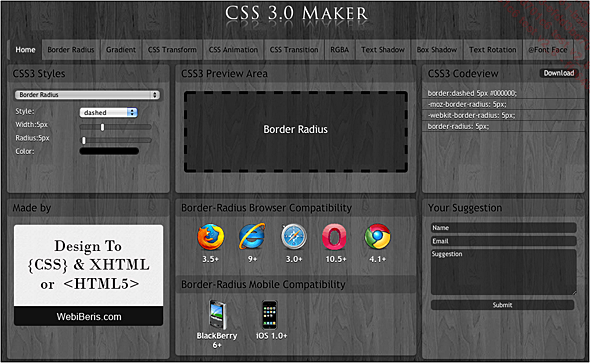
3. CSS 3.0 Maker
Este sitio web (http://www.css3maker.com/index.html), con una interfaz muy oscura, le permite trabajar con:
-
bordes redondeados,
-
degradados,
-
transformaciones, animaciones y transiciones (que veremos en un próximo capítulo),
-
el color del fondo en rgba(),
-
la sombra del texto,
-
la sombra de las cajas,
-
la rotación del texto,
-
la gestión de las fuentes incorporadas con @font-face.

4. CSS3 Playground
Este sitio web (http://css3.mikeplate.com/) con una interfaz minimalista permite trabajar con:
-
bordes redondeados,
-
sombras de cajas,
-
sombras de texto,
-
transformaciones,
-
columnas de cajas,
-
degradados,
-
bordes y subrayado (outline),
-
color y transparencia del fondo,
-
texto (fuente, tamaño...
Ejemplo de una tabla con bordes redondeados
1. Funcionalidad
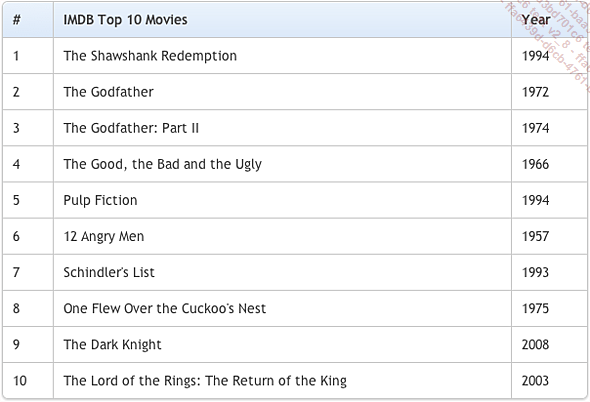
Vamos a estudiar cómo se ha creado la tabla con bordes redondeados que propone Red Team Design: http://www.red-team-design.com/practical-css3-tables-with-rounded-corners

2. La estructura de la tabla
La tabla (que utiliza una clase llamada .bordered) está estructurada de una manera muy clásica con <table>, <thead>, <tr>, <th> y <td>.
<table class="bordered">
<thead>
<tr>
<th>#</th>
<th>IMDB Top 10 Movies</th>
<th>Year</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>The Shawshank Redemption</td>
<td>1994</td>
</tr>
<tr>
<td>2</td>
<td>The Godfather</td>
<td>1972</td> ...Ejemplo de sombra para una página
Este es un truco muy sencillo que le permitirá aportar profundidad a sus páginas web: la técnica consiste en aplicar la pseudo-clase :before a body.
El estilo CSS:
body:before {
/* Contenido vacío*/
content: "";
/* Posición*/
z-index: 100;
top: -10px;
left: -10px;
/* Ancho y alto */
width: 110%;
height: 10px;
/* Sombra */
box-shadow: 0px 0px 10px rgba(0,0,0,.8);
} No hay ningún contenido: content: "", pero para el navegador, sí que hay un elemento, aunque esté vacío. Por lo tanto, no hay nada que mostrar.
Ese contenido vacío está colocado en una posición fija, para que no sea desplazado cuando se use la barra de desplazamiento. Se ha colocado a -10 píxeles, que será el tamaño del difuminado.
position: fixed;
z-index: 100;
top: -10px;
left: -10px; El ancho es mayor que el de la página y la altura es de 10 píxeles.
width: 110%;
height: 10px; La sombra se ha colocado a 0 píxeles horizontal y verticalmente, el tamaño del difuminado es de 10 píxeles y se ha usado el color negro, con una ligera...
 Ediciones ENI Editorial | líder en informática
Ediciones ENI Editorial | líder en informática